搜索到
9
篇与
前端
的结果
-
 Vue项目中设置路由为二级目录访问 在日常的开发工作中,我们经常遇需要把多个项目和服务部署在同一个域名下,然后使用nginx进行代理转发,例如:接口服务:a.com/api, 接口服务对应Java或PHP后台应用首页服务前端工程:a.com , 前端服务使用Vue编写后台服务前端工程:a.com/system,管理后台服务使用Vue编写,使用二级目录system因项目都需要部署在同一个域名,我们vue需要坐如何设置才能满足要求?了解vue-cli在vue的项目中,我们的项目编译和构建依赖于构建编译工具,所以我们需要对当前项目的cli版本或vite版本有所了解并到官网查看对应的API和配置说明:vue-cli 方式第一步,我们需要在vue.config.js文件中新增publicPath配置项,具体的参数说明如下:更多说明查看官网说明: vue-cli官网介绍 建议实际项目中使用条件式参数,或者在配置文件中设置值,参考代码如下:const vueConfig = { publicPath: process.env.NODE_ENV === 'production' ? '/system/' : '/', }第二步,修改路由配置,const createRouter = () => new Router({ mode: process.env.NODE_ENV === 'production' ? 'history' : 'hash',// 路由访问模式,可选参数,如果试history,则nginx需要做额外的配置 base: process.env.NODE_ENV === 'production' ? '/system/' : '/',// 访问基础路径,重要设置 routes: routerMap // 你的路由配置 }) const router = createRouter() export default router第三步修改nginx配置信息:当我们的路由使用history模式访问时,需对配置进行修改server { listen 80; server_name a.com; root /home/projectWork; #项目根目录 #后台服务 location /system { index index.html; try_files $uri $uri/ /system/index.html; #重要,vue项目解决刷新后404问题,配置项为重试查找别的文件,具体配置请自行百度"nginx try_files" alias /home/projectWork/system; } # 接口服务 location /api { proxy_pass http://127.0.0.1:8501; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_hide_header X-Powered-By; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "Upgrade"; } }至此我们把system项目打包编译后的文件放到网站本目录下的system目录下,使用路径a.com/system 访问即可访问到我们的服务.
Vue项目中设置路由为二级目录访问 在日常的开发工作中,我们经常遇需要把多个项目和服务部署在同一个域名下,然后使用nginx进行代理转发,例如:接口服务:a.com/api, 接口服务对应Java或PHP后台应用首页服务前端工程:a.com , 前端服务使用Vue编写后台服务前端工程:a.com/system,管理后台服务使用Vue编写,使用二级目录system因项目都需要部署在同一个域名,我们vue需要坐如何设置才能满足要求?了解vue-cli在vue的项目中,我们的项目编译和构建依赖于构建编译工具,所以我们需要对当前项目的cli版本或vite版本有所了解并到官网查看对应的API和配置说明:vue-cli 方式第一步,我们需要在vue.config.js文件中新增publicPath配置项,具体的参数说明如下:更多说明查看官网说明: vue-cli官网介绍 建议实际项目中使用条件式参数,或者在配置文件中设置值,参考代码如下:const vueConfig = { publicPath: process.env.NODE_ENV === 'production' ? '/system/' : '/', }第二步,修改路由配置,const createRouter = () => new Router({ mode: process.env.NODE_ENV === 'production' ? 'history' : 'hash',// 路由访问模式,可选参数,如果试history,则nginx需要做额外的配置 base: process.env.NODE_ENV === 'production' ? '/system/' : '/',// 访问基础路径,重要设置 routes: routerMap // 你的路由配置 }) const router = createRouter() export default router第三步修改nginx配置信息:当我们的路由使用history模式访问时,需对配置进行修改server { listen 80; server_name a.com; root /home/projectWork; #项目根目录 #后台服务 location /system { index index.html; try_files $uri $uri/ /system/index.html; #重要,vue项目解决刷新后404问题,配置项为重试查找别的文件,具体配置请自行百度"nginx try_files" alias /home/projectWork/system; } # 接口服务 location /api { proxy_pass http://127.0.0.1:8501; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_hide_header X-Powered-By; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "Upgrade"; } }至此我们把system项目打包编译后的文件放到网站本目录下的system目录下,使用路径a.com/system 访问即可访问到我们的服务. -
 微信公众号分享链接,直接点url链接分享js生成失效问题 今日遇到了个很奇怪的事情,找不到官方任何说明。就是分享网页链接,测试的时候我把链接http://fjdsjfds这个样的链接直接发到微信,点击进去分享没有图文的样式,而是直接以串原链接,如下图debug找了很久,开发测试工具也没问题,debug打印也没问题。最后直接通过扫码查看链接,或者公众号菜单进去的链接就没有问题了,我估计是微信的某些机制自身做了处理。浪费了一个多小时一直在排查,官方也没有说明提示说明,然后还有最后一点,就是只有认证的订阅号和服务号才有这个分享的接口权限。不同类型公众号之间权限文档:https://developers.weixin.qq.com/doc/offiaccount/Getting_Started/Explanation_of_interface_privileges.html公众号jsdk文档:https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/JS-SDK.html#66
微信公众号分享链接,直接点url链接分享js生成失效问题 今日遇到了个很奇怪的事情,找不到官方任何说明。就是分享网页链接,测试的时候我把链接http://fjdsjfds这个样的链接直接发到微信,点击进去分享没有图文的样式,而是直接以串原链接,如下图debug找了很久,开发测试工具也没问题,debug打印也没问题。最后直接通过扫码查看链接,或者公众号菜单进去的链接就没有问题了,我估计是微信的某些机制自身做了处理。浪费了一个多小时一直在排查,官方也没有说明提示说明,然后还有最后一点,就是只有认证的订阅号和服务号才有这个分享的接口权限。不同类型公众号之间权限文档:https://developers.weixin.qq.com/doc/offiaccount/Getting_Started/Explanation_of_interface_privileges.html公众号jsdk文档:https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/JS-SDK.html#66 -
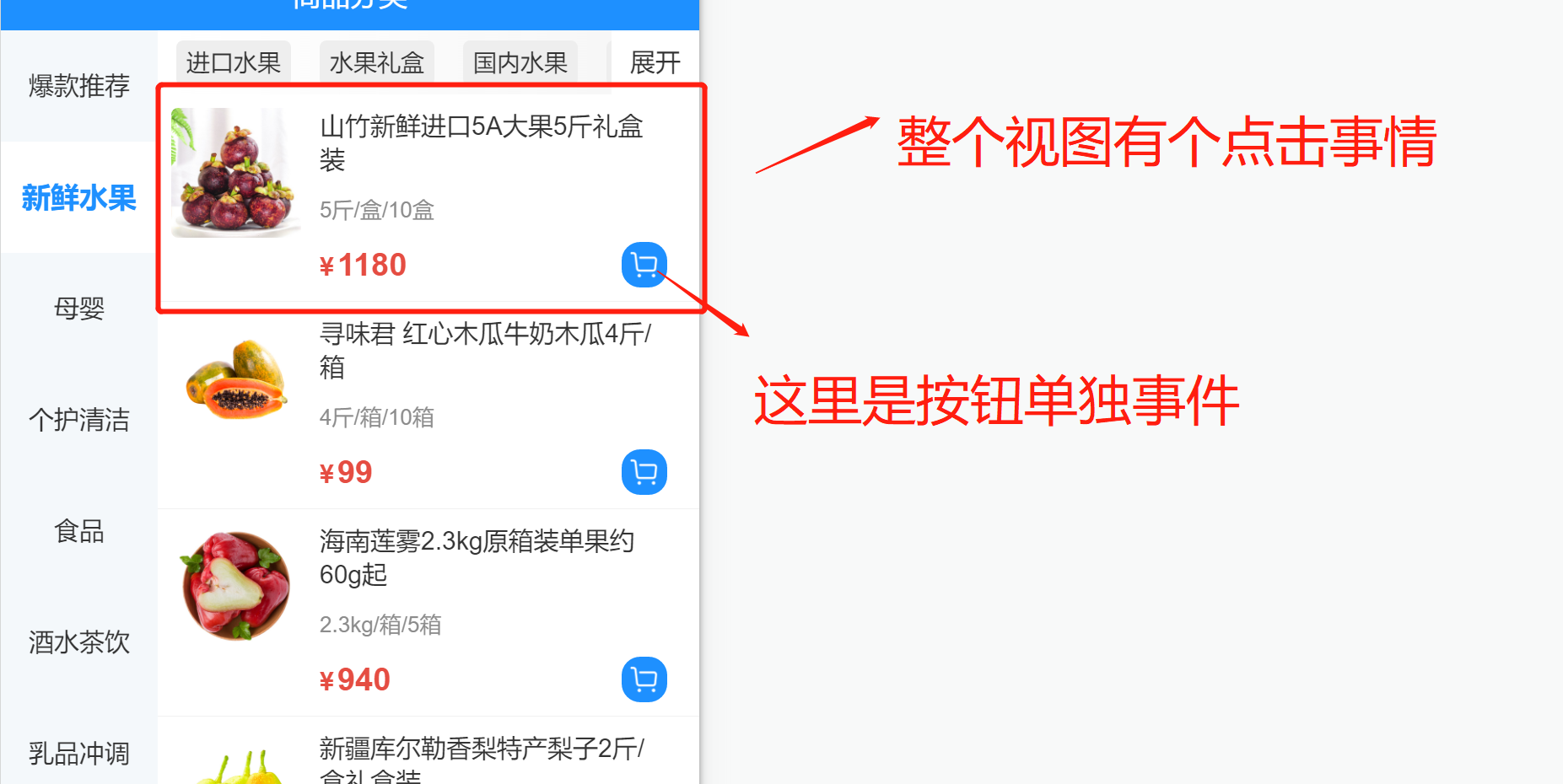
 uniapp Click点击事件冲突解决 开发场景中我们经常会点击事件冲突的情况,最经典的例子应该就是商品分类里面的购车车按钮和商品点击查看详情的事件冲突了,我们点击添加购物车的按钮的本意只是想让他弹出商品规格选择加入购物车,但是它直接调到商品详情页面了。那我们如何去解决这个点击按钮的事情冲突仅仅需要在@click关键词加一个修饰词即可解决,代码如下<!-- 这个是一个大的试图 --> <view @click="onItemClick(item)"> <!--使用 @click.stop 即可解决事件冲突问题 --> <button @click.stop="onBuyClick(item)">添加购物车</button> </view> 我们将 @click 替换为 @click.stop 即可解决这个烦恼的问题。
uniapp Click点击事件冲突解决 开发场景中我们经常会点击事件冲突的情况,最经典的例子应该就是商品分类里面的购车车按钮和商品点击查看详情的事件冲突了,我们点击添加购物车的按钮的本意只是想让他弹出商品规格选择加入购物车,但是它直接调到商品详情页面了。那我们如何去解决这个点击按钮的事情冲突仅仅需要在@click关键词加一个修饰词即可解决,代码如下<!-- 这个是一个大的试图 --> <view @click="onItemClick(item)"> <!--使用 @click.stop 即可解决事件冲突问题 --> <button @click.stop="onBuyClick(item)">添加购物车</button> </view> 我们将 @click 替换为 @click.stop 即可解决这个烦恼的问题。 -
 css实现文字超过两行截取替换省略号方案 在页面设计众,设计给出的标题常常为限制2行显示,超出部分以省略号形式展示,该功能可直接使用css实现实现方案结合overflow使用.p{ text-overflow: -o-ellipsis-lastline; overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: 2; /* 多少行 */ line-clamp: 2; /* 多少行 */ -webkit-box-orient: vertical; }兼容性说明-webkit-line-clamp 是一个 不规范的属性(unsupported WebKit property),它没有出现在 CSS 规范草案中。为了实现该效果,它需要组合其他外来的WebKit属性。常见结合属性:display: -webkit-box; 必须结合的属性 ,将对象作为弹性伸缩盒子模型显示 。-webkit-box-orient 必须结合的属性 ,设置或检索伸缩盒对象的子元素的排列方式 。text-overflow 可以用来多行文本的情况下,用省略号“...”隐藏超出范围的文本 .
css实现文字超过两行截取替换省略号方案 在页面设计众,设计给出的标题常常为限制2行显示,超出部分以省略号形式展示,该功能可直接使用css实现实现方案结合overflow使用.p{ text-overflow: -o-ellipsis-lastline; overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: 2; /* 多少行 */ line-clamp: 2; /* 多少行 */ -webkit-box-orient: vertical; }兼容性说明-webkit-line-clamp 是一个 不规范的属性(unsupported WebKit property),它没有出现在 CSS 规范草案中。为了实现该效果,它需要组合其他外来的WebKit属性。常见结合属性:display: -webkit-box; 必须结合的属性 ,将对象作为弹性伸缩盒子模型显示 。-webkit-box-orient 必须结合的属性 ,设置或检索伸缩盒对象的子元素的排列方式 。text-overflow 可以用来多行文本的情况下,用省略号“...”隐藏超出范围的文本 . -
 Vue倒计时组件 开源cool的倒计时组件,修改后也可直接使用在网页中,非常好用的一个倒计时控件1. 组件源码可以在cool uni中下载<template> <div class="cl-countdown"> <template v-for="(item, index) in list"> <div class="cl-countdown-item" :key="index" :style="[customStyle]" v-if="item.visible"> <span class="cl-countdown__number" :style="[numberStyle]">{{ item.value }}</span> <span class="cl-countdown__splitor" :style="[splitorStyle]">{{ item.splitor }}</span> </div> </template> <div class="cl-countdown-item" v-if="isMillisecond"> <span class="cl-countdown__number">{{ millisecond }}</span> </div> </div> </template> <script> function isArray(value) { if (typeof Array.isArray === 'function') { return Array.isArray(value); } else { return Object.prototype.toString.call(value) === '[object Array]'; } } /** * countdown 倒计时 * @description 倒计时, 支持布局显示, 自定义样式 * @property {String, Array} splitor 图片链接 * @property {Array} layout 布局, ["day", "hour", "minute", "second"] * @property {String} mode default 默认 | simple 是否精简:为00时自动隐藏,默认dfault * @property {Number} day 还有多少天 * @property {Number} hour 还有多少小时 * @property {Number} minute 还有多少分钟 * @property {Number} second 还有多少秒 * @property {Date, String} datetime 结束时间 * @property {Boolean} isMillisecond 是否带有毫秒 * @property {Object} customStyle 自定义样式 * @property {Object} numberStyle 数字样式 * @property {Object} splitorStyle 分隔符样式 * @example <cl-countdown :day="5" /> */ export default { name: "countdown", props: { // 分隔符 [day, hour, minute, second] splitor: { type: [String, Array], default: "default" }, // 布局 layout: { type: Array, default: () => ["day", "hour", "minute", "second"] }, // simple 是否精简:为00时自动隐藏 mode: { type: String, default: "default" }, // 还有多少天 day: { type: Number, default: 0 }, // 还有多少小时 hour: { type: Number, default: 0 }, // 还有多少分钟 minute: { type: Number, default: 0 }, // 还有多少秒 second: { type: Number, default: 0 }, // 结束时间 datetime: [Date, String], // 是否带有毫秒 isMillisecond: Boolean, // 自定义样式 customStyle: Object, // 数字样式 numberStyle: Object, // 分隔符样式 splitorStyle: Object }, data() { return { timer: null, millisecondTimer: null, syncFlag: false, seconds: 0, list: [], millisecond: 9, status: false }; }, watch: { day() { this.changeFlag(); }, hour() { this.changeFlag(); }, minute() { this.changeFlag(); }, second() { this.changeFlag(); }, datetime() { this.changeFlag(); } }, beforeDestroy() { this.clear(); }, created() { this.start(); }, methods: { // 转成秒 toSeconds({ day = 0, hour = 0, minute = 0, second = 0, datetime }) { if (datetime) { return ( (new Date(datetime.replace(/-/g, "/")).getTime() - new Date().getTime()) / 1000 ); } else { return day * 60 * 60 * 24 + hour * 60 * 60 + minute * 60 + second; } }, // 开始倒计时 start(options) { let { day, hour, minute, second, datetime } = options || {}; if (!day) { day = this.day; } if (!hour) { hour = this.hour; } if (!minute) { minute = this.minute; } if (!second) { second = this.second; } if (!datetime) { datetime = this.datetime; } this.seconds = this.toSeconds({ day, hour, minute, second, datetime }); this.next(); }, // 继续倒计时 next() { if (this.seconds <= 0) { return; } if (this.status) { return; } this.status = true; // Start coundown const next = () => { this.countDown(); if (this.seconds <= 0) { this.done(); return; } else { this.seconds--; this.timer = setTimeout(next, 1000); } }; // Use setTimeout instead setInterval next(); // milli second if (this.isMillisecond) { const next = () => { this.millisecond--; if (this.millisecond < 0) { this.millisecond = 9; } this.millisecondTimer = setTimeout(next, 100); }; next(); } }, // 停止 stop() { this.clear(); this.$emit("stop"); }, // 结束 done() { this.clear(); this.$emit("done"); }, // 清除定时器 clear() { clearTimeout(this.timer); clearTimeout(this.millisecondTimer); this.timer = null; this.millisecondTimer = null; this.status = false; }, // 倒计时执行 countDown() { let seconds = this.seconds; let [day, hour, minute, second] = [0, 0, 0, 0]; day = Math.floor(seconds / (60 * 60 * 24)); hour = Math.floor(seconds / (60 * 60)) - day * 24; minute = Math.floor(seconds / 60) - day * 24 * 60 - hour * 60; second = Math.floor(seconds) - day * 24 * 60 * 60 - hour * 60 * 60 - minute * 60; if (day < 10) { day = "0" + day; } if (hour < 10) { hour = "0" + hour; } if (minute < 10) { minute = "0" + minute; } if (second < 10) { second = "0" + second; } const obj = { day, hour, minute, second }; let flag = day === "00"; this.list = this.layout.map((e, i) => { let item = { value: obj[e], splitor: this.splitorText(i), visible: this.mode === "simple" ? (flag ? obj[e] !== "00" : true) : true }; if (flag) { flag = obj[e] === "00"; } return item; }); this.$emit( "change", this.list.map(e => e.value) ); }, // 分隔符内容 splitorText(i) { let arr = []; if (isArray(this.splitor)) { arr = this.splitor; } else { switch (this.splitor) { case "cn": arr = ["天", "时", "分", "秒"]; break; case "en": arr = ["Day", "Hour", "Minute", "Second"]; break; case "": case false: case null: arr = ["", "", "", ""]; break; case "default": default: arr = ["天", ":", ":", ""]; break; } } return arr[i]; }, changeFlag() { this.$nextTick(() => { this.start(); }); } } }; </script> <style lang="scss" scoped> .cl-countdown { display: inline-flex; &__number { display: inline-block; height: 14px; font-size:14px; line-height: 14px; text-align: center; border-radius: 6px; } &__splitor { font-size:14px; } &-item { display: flex; align-items: center; &:first-child { .cl-countdown__number { margin-left: 0; } } } } </style> 2. 组件使用<countdown :second="3600" splitor="cn"></countdown>3. 本代码说明代码使用来自cool官方组件修改,查看官方组件文档di'zhi cool官方文档
Vue倒计时组件 开源cool的倒计时组件,修改后也可直接使用在网页中,非常好用的一个倒计时控件1. 组件源码可以在cool uni中下载<template> <div class="cl-countdown"> <template v-for="(item, index) in list"> <div class="cl-countdown-item" :key="index" :style="[customStyle]" v-if="item.visible"> <span class="cl-countdown__number" :style="[numberStyle]">{{ item.value }}</span> <span class="cl-countdown__splitor" :style="[splitorStyle]">{{ item.splitor }}</span> </div> </template> <div class="cl-countdown-item" v-if="isMillisecond"> <span class="cl-countdown__number">{{ millisecond }}</span> </div> </div> </template> <script> function isArray(value) { if (typeof Array.isArray === 'function') { return Array.isArray(value); } else { return Object.prototype.toString.call(value) === '[object Array]'; } } /** * countdown 倒计时 * @description 倒计时, 支持布局显示, 自定义样式 * @property {String, Array} splitor 图片链接 * @property {Array} layout 布局, ["day", "hour", "minute", "second"] * @property {String} mode default 默认 | simple 是否精简:为00时自动隐藏,默认dfault * @property {Number} day 还有多少天 * @property {Number} hour 还有多少小时 * @property {Number} minute 还有多少分钟 * @property {Number} second 还有多少秒 * @property {Date, String} datetime 结束时间 * @property {Boolean} isMillisecond 是否带有毫秒 * @property {Object} customStyle 自定义样式 * @property {Object} numberStyle 数字样式 * @property {Object} splitorStyle 分隔符样式 * @example <cl-countdown :day="5" /> */ export default { name: "countdown", props: { // 分隔符 [day, hour, minute, second] splitor: { type: [String, Array], default: "default" }, // 布局 layout: { type: Array, default: () => ["day", "hour", "minute", "second"] }, // simple 是否精简:为00时自动隐藏 mode: { type: String, default: "default" }, // 还有多少天 day: { type: Number, default: 0 }, // 还有多少小时 hour: { type: Number, default: 0 }, // 还有多少分钟 minute: { type: Number, default: 0 }, // 还有多少秒 second: { type: Number, default: 0 }, // 结束时间 datetime: [Date, String], // 是否带有毫秒 isMillisecond: Boolean, // 自定义样式 customStyle: Object, // 数字样式 numberStyle: Object, // 分隔符样式 splitorStyle: Object }, data() { return { timer: null, millisecondTimer: null, syncFlag: false, seconds: 0, list: [], millisecond: 9, status: false }; }, watch: { day() { this.changeFlag(); }, hour() { this.changeFlag(); }, minute() { this.changeFlag(); }, second() { this.changeFlag(); }, datetime() { this.changeFlag(); } }, beforeDestroy() { this.clear(); }, created() { this.start(); }, methods: { // 转成秒 toSeconds({ day = 0, hour = 0, minute = 0, second = 0, datetime }) { if (datetime) { return ( (new Date(datetime.replace(/-/g, "/")).getTime() - new Date().getTime()) / 1000 ); } else { return day * 60 * 60 * 24 + hour * 60 * 60 + minute * 60 + second; } }, // 开始倒计时 start(options) { let { day, hour, minute, second, datetime } = options || {}; if (!day) { day = this.day; } if (!hour) { hour = this.hour; } if (!minute) { minute = this.minute; } if (!second) { second = this.second; } if (!datetime) { datetime = this.datetime; } this.seconds = this.toSeconds({ day, hour, minute, second, datetime }); this.next(); }, // 继续倒计时 next() { if (this.seconds <= 0) { return; } if (this.status) { return; } this.status = true; // Start coundown const next = () => { this.countDown(); if (this.seconds <= 0) { this.done(); return; } else { this.seconds--; this.timer = setTimeout(next, 1000); } }; // Use setTimeout instead setInterval next(); // milli second if (this.isMillisecond) { const next = () => { this.millisecond--; if (this.millisecond < 0) { this.millisecond = 9; } this.millisecondTimer = setTimeout(next, 100); }; next(); } }, // 停止 stop() { this.clear(); this.$emit("stop"); }, // 结束 done() { this.clear(); this.$emit("done"); }, // 清除定时器 clear() { clearTimeout(this.timer); clearTimeout(this.millisecondTimer); this.timer = null; this.millisecondTimer = null; this.status = false; }, // 倒计时执行 countDown() { let seconds = this.seconds; let [day, hour, minute, second] = [0, 0, 0, 0]; day = Math.floor(seconds / (60 * 60 * 24)); hour = Math.floor(seconds / (60 * 60)) - day * 24; minute = Math.floor(seconds / 60) - day * 24 * 60 - hour * 60; second = Math.floor(seconds) - day * 24 * 60 * 60 - hour * 60 * 60 - minute * 60; if (day < 10) { day = "0" + day; } if (hour < 10) { hour = "0" + hour; } if (minute < 10) { minute = "0" + minute; } if (second < 10) { second = "0" + second; } const obj = { day, hour, minute, second }; let flag = day === "00"; this.list = this.layout.map((e, i) => { let item = { value: obj[e], splitor: this.splitorText(i), visible: this.mode === "simple" ? (flag ? obj[e] !== "00" : true) : true }; if (flag) { flag = obj[e] === "00"; } return item; }); this.$emit( "change", this.list.map(e => e.value) ); }, // 分隔符内容 splitorText(i) { let arr = []; if (isArray(this.splitor)) { arr = this.splitor; } else { switch (this.splitor) { case "cn": arr = ["天", "时", "分", "秒"]; break; case "en": arr = ["Day", "Hour", "Minute", "Second"]; break; case "": case false: case null: arr = ["", "", "", ""]; break; case "default": default: arr = ["天", ":", ":", ""]; break; } } return arr[i]; }, changeFlag() { this.$nextTick(() => { this.start(); }); } } }; </script> <style lang="scss" scoped> .cl-countdown { display: inline-flex; &__number { display: inline-block; height: 14px; font-size:14px; line-height: 14px; text-align: center; border-radius: 6px; } &__splitor { font-size:14px; } &-item { display: flex; align-items: center; &:first-child { .cl-countdown__number { margin-left: 0; } } } } </style> 2. 组件使用<countdown :second="3600" splitor="cn"></countdown>3. 本代码说明代码使用来自cool官方组件修改,查看官方组件文档di'zhi cool官方文档