搜索到
110
篇与
哈根达斯
的结果
-
 linux主机下使用docker 导入导出 mysql数据库 1. 导出数据# mysql5.6为容器名称,也可以使用容器ID docker exec mysql5.6 sh -c 'exec mysqldump 【数据库名】 -uroot -p"$MYSQL_ROOT_PASSWORD"' | gzip > lanning.sql.gz2. 导入数据第一步:拷贝文件到容器docker cp lanning.sql mysql5.6:/data/lanning.sql 第二步:导入数据mysql -uroot -p"$MYSQL_ROOT_PASSWORD" dbname < lanning.sql
linux主机下使用docker 导入导出 mysql数据库 1. 导出数据# mysql5.6为容器名称,也可以使用容器ID docker exec mysql5.6 sh -c 'exec mysqldump 【数据库名】 -uroot -p"$MYSQL_ROOT_PASSWORD"' | gzip > lanning.sql.gz2. 导入数据第一步:拷贝文件到容器docker cp lanning.sql mysql5.6:/data/lanning.sql 第二步:导入数据mysql -uroot -p"$MYSQL_ROOT_PASSWORD" dbname < lanning.sql -
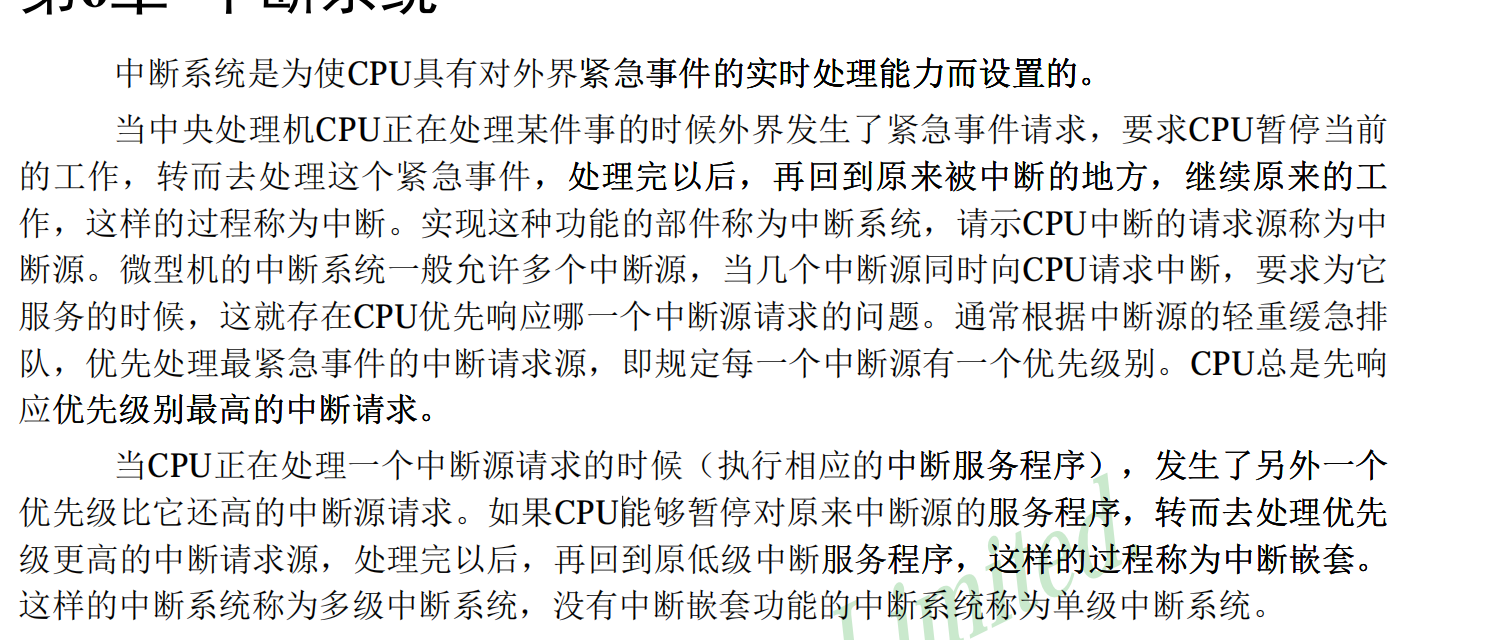
 中断系统 中断装置和中断处理程序统称为中断系统。中断系统是计算机的重要组成部分。实时控制、故障自动处理、计算机与外围设备间的数据传送往往采用中断系统。中断系统的应用大大提高了计算机效率。不同的计算机其硬件结构和软件指令是不完全相同的,因此,中断系统也是不相同的。计算机的中断系统能够加强CPU对多任务事件的处理能力。中断机制是现代计算机系统中的基础设施之一,它在系统中起着通信网络作用,以协调系统对各种外部事件的响应和处理。中断是实现多道程序设计的必要条件。 中断是CPU对系统发生的某个事件作出的一种反应。 引起中断的事件称为中断源。中断源向CPU提出处理的请求称为中断请求。发生中断时被打断程序的暂停点成为断点。CPU暂停现行程序而转为响应中断请求的过程称为中断响应。处理中断源的程序称为中断处理程序。CPU执行有关的中断处理程序称为中断处理。而返回断点的过程称为中断返回。中断的实现由实行软件和硬件综合完成,硬件部分叫做硬件装置,软件部分称为软件处理程序。响应和返回当CPU收到中断请求后,能根据具体情况决定是否响应中断,如果CPU没有更急、更重要的工作,则在执行完当前指令后响应这一中断请求。CPU中断响应过程如下:首先,将断点处的PC值(即下一条应执行指令的地址)推入堆栈保留下来,这称为保护断点,由硬件自动执行。然后,将有关的寄存器内容和标志位状态推入堆栈保留下来,这称为保护现场,由用户自己编程完成。保护断点和现场后即可执行中断服务程序,执行完毕,CPU由中断服务程序返回主程序,中断返回过程如下:首先恢复原保留寄存器的内容和标志位的状态,这称为恢复现场,由用户编程完成。然后,再加返回指令RETI,RETI指令的功能是恢复PC值,使CPU返回断点,这称为恢复断点。恢复现场和断点后,CPU将继续执行原主程序,中断响应过程到此为止。优先权排队通常,系统中有多个中断源,当有多个中断源同时发出中断请求时,要求计算机能确定哪个中断更紧迫,以便首先响应。为此,计算机给每个中断源规定了优先级别,称为优先权。这样,当多个中断源同时发出中断请求时,优先权高的中断能先被响应,只有优先权高的中断处理结束后才能响应优先权低的中断。计算机按中断源优先权高低逐次响应的过程称优先权排队,这个过程可通过硬件电路来实现,亦可通过软件查询来实现。中断嵌套当CPU响应某一中断时,若有优先权高的中断源发出中断请求,则CPU能中断正在进行的中断服务程序,并保留这个程序的断点(类似于子程序嵌套),响应高级中断,高级中断处理结束以后,再继续进行被中断的中断服务程序,这个过程称为中断嵌套。如果发出新的中断请求的中断源的优先权级别与正在处理的中断源同级或更低时,CPU不会响应这个中断请求,直至正在处理的中断服务程序执行完以后才能去处理新的中断请求。
中断系统 中断装置和中断处理程序统称为中断系统。中断系统是计算机的重要组成部分。实时控制、故障自动处理、计算机与外围设备间的数据传送往往采用中断系统。中断系统的应用大大提高了计算机效率。不同的计算机其硬件结构和软件指令是不完全相同的,因此,中断系统也是不相同的。计算机的中断系统能够加强CPU对多任务事件的处理能力。中断机制是现代计算机系统中的基础设施之一,它在系统中起着通信网络作用,以协调系统对各种外部事件的响应和处理。中断是实现多道程序设计的必要条件。 中断是CPU对系统发生的某个事件作出的一种反应。 引起中断的事件称为中断源。中断源向CPU提出处理的请求称为中断请求。发生中断时被打断程序的暂停点成为断点。CPU暂停现行程序而转为响应中断请求的过程称为中断响应。处理中断源的程序称为中断处理程序。CPU执行有关的中断处理程序称为中断处理。而返回断点的过程称为中断返回。中断的实现由实行软件和硬件综合完成,硬件部分叫做硬件装置,软件部分称为软件处理程序。响应和返回当CPU收到中断请求后,能根据具体情况决定是否响应中断,如果CPU没有更急、更重要的工作,则在执行完当前指令后响应这一中断请求。CPU中断响应过程如下:首先,将断点处的PC值(即下一条应执行指令的地址)推入堆栈保留下来,这称为保护断点,由硬件自动执行。然后,将有关的寄存器内容和标志位状态推入堆栈保留下来,这称为保护现场,由用户自己编程完成。保护断点和现场后即可执行中断服务程序,执行完毕,CPU由中断服务程序返回主程序,中断返回过程如下:首先恢复原保留寄存器的内容和标志位的状态,这称为恢复现场,由用户编程完成。然后,再加返回指令RETI,RETI指令的功能是恢复PC值,使CPU返回断点,这称为恢复断点。恢复现场和断点后,CPU将继续执行原主程序,中断响应过程到此为止。优先权排队通常,系统中有多个中断源,当有多个中断源同时发出中断请求时,要求计算机能确定哪个中断更紧迫,以便首先响应。为此,计算机给每个中断源规定了优先级别,称为优先权。这样,当多个中断源同时发出中断请求时,优先权高的中断能先被响应,只有优先权高的中断处理结束后才能响应优先权低的中断。计算机按中断源优先权高低逐次响应的过程称优先权排队,这个过程可通过硬件电路来实现,亦可通过软件查询来实现。中断嵌套当CPU响应某一中断时,若有优先权高的中断源发出中断请求,则CPU能中断正在进行的中断服务程序,并保留这个程序的断点(类似于子程序嵌套),响应高级中断,高级中断处理结束以后,再继续进行被中断的中断服务程序,这个过程称为中断嵌套。如果发出新的中断请求的中断源的优先权级别与正在处理的中断源同级或更低时,CPU不会响应这个中断请求,直至正在处理的中断服务程序执行完以后才能去处理新的中断请求。 -
 css实现文字超过两行截取替换省略号方案 在页面设计众,设计给出的标题常常为限制2行显示,超出部分以省略号形式展示,该功能可直接使用css实现实现方案结合overflow使用.p{ text-overflow: -o-ellipsis-lastline; overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: 2; /* 多少行 */ line-clamp: 2; /* 多少行 */ -webkit-box-orient: vertical; }兼容性说明-webkit-line-clamp 是一个 不规范的属性(unsupported WebKit property),它没有出现在 CSS 规范草案中。为了实现该效果,它需要组合其他外来的WebKit属性。常见结合属性:display: -webkit-box; 必须结合的属性 ,将对象作为弹性伸缩盒子模型显示 。-webkit-box-orient 必须结合的属性 ,设置或检索伸缩盒对象的子元素的排列方式 。text-overflow 可以用来多行文本的情况下,用省略号“...”隐藏超出范围的文本 .
css实现文字超过两行截取替换省略号方案 在页面设计众,设计给出的标题常常为限制2行显示,超出部分以省略号形式展示,该功能可直接使用css实现实现方案结合overflow使用.p{ text-overflow: -o-ellipsis-lastline; overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: 2; /* 多少行 */ line-clamp: 2; /* 多少行 */ -webkit-box-orient: vertical; }兼容性说明-webkit-line-clamp 是一个 不规范的属性(unsupported WebKit property),它没有出现在 CSS 规范草案中。为了实现该效果,它需要组合其他外来的WebKit属性。常见结合属性:display: -webkit-box; 必须结合的属性 ,将对象作为弹性伸缩盒子模型显示 。-webkit-box-orient 必须结合的属性 ,设置或检索伸缩盒对象的子元素的排列方式 。text-overflow 可以用来多行文本的情况下,用省略号“...”隐藏超出范围的文本 . -
 Vue倒计时组件 开源cool的倒计时组件,修改后也可直接使用在网页中,非常好用的一个倒计时控件1. 组件源码可以在cool uni中下载<template> <div class="cl-countdown"> <template v-for="(item, index) in list"> <div class="cl-countdown-item" :key="index" :style="[customStyle]" v-if="item.visible"> <span class="cl-countdown__number" :style="[numberStyle]">{{ item.value }}</span> <span class="cl-countdown__splitor" :style="[splitorStyle]">{{ item.splitor }}</span> </div> </template> <div class="cl-countdown-item" v-if="isMillisecond"> <span class="cl-countdown__number">{{ millisecond }}</span> </div> </div> </template> <script> function isArray(value) { if (typeof Array.isArray === 'function') { return Array.isArray(value); } else { return Object.prototype.toString.call(value) === '[object Array]'; } } /** * countdown 倒计时 * @description 倒计时, 支持布局显示, 自定义样式 * @property {String, Array} splitor 图片链接 * @property {Array} layout 布局, ["day", "hour", "minute", "second"] * @property {String} mode default 默认 | simple 是否精简:为00时自动隐藏,默认dfault * @property {Number} day 还有多少天 * @property {Number} hour 还有多少小时 * @property {Number} minute 还有多少分钟 * @property {Number} second 还有多少秒 * @property {Date, String} datetime 结束时间 * @property {Boolean} isMillisecond 是否带有毫秒 * @property {Object} customStyle 自定义样式 * @property {Object} numberStyle 数字样式 * @property {Object} splitorStyle 分隔符样式 * @example <cl-countdown :day="5" /> */ export default { name: "countdown", props: { // 分隔符 [day, hour, minute, second] splitor: { type: [String, Array], default: "default" }, // 布局 layout: { type: Array, default: () => ["day", "hour", "minute", "second"] }, // simple 是否精简:为00时自动隐藏 mode: { type: String, default: "default" }, // 还有多少天 day: { type: Number, default: 0 }, // 还有多少小时 hour: { type: Number, default: 0 }, // 还有多少分钟 minute: { type: Number, default: 0 }, // 还有多少秒 second: { type: Number, default: 0 }, // 结束时间 datetime: [Date, String], // 是否带有毫秒 isMillisecond: Boolean, // 自定义样式 customStyle: Object, // 数字样式 numberStyle: Object, // 分隔符样式 splitorStyle: Object }, data() { return { timer: null, millisecondTimer: null, syncFlag: false, seconds: 0, list: [], millisecond: 9, status: false }; }, watch: { day() { this.changeFlag(); }, hour() { this.changeFlag(); }, minute() { this.changeFlag(); }, second() { this.changeFlag(); }, datetime() { this.changeFlag(); } }, beforeDestroy() { this.clear(); }, created() { this.start(); }, methods: { // 转成秒 toSeconds({ day = 0, hour = 0, minute = 0, second = 0, datetime }) { if (datetime) { return ( (new Date(datetime.replace(/-/g, "/")).getTime() - new Date().getTime()) / 1000 ); } else { return day * 60 * 60 * 24 + hour * 60 * 60 + minute * 60 + second; } }, // 开始倒计时 start(options) { let { day, hour, minute, second, datetime } = options || {}; if (!day) { day = this.day; } if (!hour) { hour = this.hour; } if (!minute) { minute = this.minute; } if (!second) { second = this.second; } if (!datetime) { datetime = this.datetime; } this.seconds = this.toSeconds({ day, hour, minute, second, datetime }); this.next(); }, // 继续倒计时 next() { if (this.seconds <= 0) { return; } if (this.status) { return; } this.status = true; // Start coundown const next = () => { this.countDown(); if (this.seconds <= 0) { this.done(); return; } else { this.seconds--; this.timer = setTimeout(next, 1000); } }; // Use setTimeout instead setInterval next(); // milli second if (this.isMillisecond) { const next = () => { this.millisecond--; if (this.millisecond < 0) { this.millisecond = 9; } this.millisecondTimer = setTimeout(next, 100); }; next(); } }, // 停止 stop() { this.clear(); this.$emit("stop"); }, // 结束 done() { this.clear(); this.$emit("done"); }, // 清除定时器 clear() { clearTimeout(this.timer); clearTimeout(this.millisecondTimer); this.timer = null; this.millisecondTimer = null; this.status = false; }, // 倒计时执行 countDown() { let seconds = this.seconds; let [day, hour, minute, second] = [0, 0, 0, 0]; day = Math.floor(seconds / (60 * 60 * 24)); hour = Math.floor(seconds / (60 * 60)) - day * 24; minute = Math.floor(seconds / 60) - day * 24 * 60 - hour * 60; second = Math.floor(seconds) - day * 24 * 60 * 60 - hour * 60 * 60 - minute * 60; if (day < 10) { day = "0" + day; } if (hour < 10) { hour = "0" + hour; } if (minute < 10) { minute = "0" + minute; } if (second < 10) { second = "0" + second; } const obj = { day, hour, minute, second }; let flag = day === "00"; this.list = this.layout.map((e, i) => { let item = { value: obj[e], splitor: this.splitorText(i), visible: this.mode === "simple" ? (flag ? obj[e] !== "00" : true) : true }; if (flag) { flag = obj[e] === "00"; } return item; }); this.$emit( "change", this.list.map(e => e.value) ); }, // 分隔符内容 splitorText(i) { let arr = []; if (isArray(this.splitor)) { arr = this.splitor; } else { switch (this.splitor) { case "cn": arr = ["天", "时", "分", "秒"]; break; case "en": arr = ["Day", "Hour", "Minute", "Second"]; break; case "": case false: case null: arr = ["", "", "", ""]; break; case "default": default: arr = ["天", ":", ":", ""]; break; } } return arr[i]; }, changeFlag() { this.$nextTick(() => { this.start(); }); } } }; </script> <style lang="scss" scoped> .cl-countdown { display: inline-flex; &__number { display: inline-block; height: 14px; font-size:14px; line-height: 14px; text-align: center; border-radius: 6px; } &__splitor { font-size:14px; } &-item { display: flex; align-items: center; &:first-child { .cl-countdown__number { margin-left: 0; } } } } </style> 2. 组件使用<countdown :second="3600" splitor="cn"></countdown>3. 本代码说明代码使用来自cool官方组件修改,查看官方组件文档di'zhi cool官方文档
Vue倒计时组件 开源cool的倒计时组件,修改后也可直接使用在网页中,非常好用的一个倒计时控件1. 组件源码可以在cool uni中下载<template> <div class="cl-countdown"> <template v-for="(item, index) in list"> <div class="cl-countdown-item" :key="index" :style="[customStyle]" v-if="item.visible"> <span class="cl-countdown__number" :style="[numberStyle]">{{ item.value }}</span> <span class="cl-countdown__splitor" :style="[splitorStyle]">{{ item.splitor }}</span> </div> </template> <div class="cl-countdown-item" v-if="isMillisecond"> <span class="cl-countdown__number">{{ millisecond }}</span> </div> </div> </template> <script> function isArray(value) { if (typeof Array.isArray === 'function') { return Array.isArray(value); } else { return Object.prototype.toString.call(value) === '[object Array]'; } } /** * countdown 倒计时 * @description 倒计时, 支持布局显示, 自定义样式 * @property {String, Array} splitor 图片链接 * @property {Array} layout 布局, ["day", "hour", "minute", "second"] * @property {String} mode default 默认 | simple 是否精简:为00时自动隐藏,默认dfault * @property {Number} day 还有多少天 * @property {Number} hour 还有多少小时 * @property {Number} minute 还有多少分钟 * @property {Number} second 还有多少秒 * @property {Date, String} datetime 结束时间 * @property {Boolean} isMillisecond 是否带有毫秒 * @property {Object} customStyle 自定义样式 * @property {Object} numberStyle 数字样式 * @property {Object} splitorStyle 分隔符样式 * @example <cl-countdown :day="5" /> */ export default { name: "countdown", props: { // 分隔符 [day, hour, minute, second] splitor: { type: [String, Array], default: "default" }, // 布局 layout: { type: Array, default: () => ["day", "hour", "minute", "second"] }, // simple 是否精简:为00时自动隐藏 mode: { type: String, default: "default" }, // 还有多少天 day: { type: Number, default: 0 }, // 还有多少小时 hour: { type: Number, default: 0 }, // 还有多少分钟 minute: { type: Number, default: 0 }, // 还有多少秒 second: { type: Number, default: 0 }, // 结束时间 datetime: [Date, String], // 是否带有毫秒 isMillisecond: Boolean, // 自定义样式 customStyle: Object, // 数字样式 numberStyle: Object, // 分隔符样式 splitorStyle: Object }, data() { return { timer: null, millisecondTimer: null, syncFlag: false, seconds: 0, list: [], millisecond: 9, status: false }; }, watch: { day() { this.changeFlag(); }, hour() { this.changeFlag(); }, minute() { this.changeFlag(); }, second() { this.changeFlag(); }, datetime() { this.changeFlag(); } }, beforeDestroy() { this.clear(); }, created() { this.start(); }, methods: { // 转成秒 toSeconds({ day = 0, hour = 0, minute = 0, second = 0, datetime }) { if (datetime) { return ( (new Date(datetime.replace(/-/g, "/")).getTime() - new Date().getTime()) / 1000 ); } else { return day * 60 * 60 * 24 + hour * 60 * 60 + minute * 60 + second; } }, // 开始倒计时 start(options) { let { day, hour, minute, second, datetime } = options || {}; if (!day) { day = this.day; } if (!hour) { hour = this.hour; } if (!minute) { minute = this.minute; } if (!second) { second = this.second; } if (!datetime) { datetime = this.datetime; } this.seconds = this.toSeconds({ day, hour, minute, second, datetime }); this.next(); }, // 继续倒计时 next() { if (this.seconds <= 0) { return; } if (this.status) { return; } this.status = true; // Start coundown const next = () => { this.countDown(); if (this.seconds <= 0) { this.done(); return; } else { this.seconds--; this.timer = setTimeout(next, 1000); } }; // Use setTimeout instead setInterval next(); // milli second if (this.isMillisecond) { const next = () => { this.millisecond--; if (this.millisecond < 0) { this.millisecond = 9; } this.millisecondTimer = setTimeout(next, 100); }; next(); } }, // 停止 stop() { this.clear(); this.$emit("stop"); }, // 结束 done() { this.clear(); this.$emit("done"); }, // 清除定时器 clear() { clearTimeout(this.timer); clearTimeout(this.millisecondTimer); this.timer = null; this.millisecondTimer = null; this.status = false; }, // 倒计时执行 countDown() { let seconds = this.seconds; let [day, hour, minute, second] = [0, 0, 0, 0]; day = Math.floor(seconds / (60 * 60 * 24)); hour = Math.floor(seconds / (60 * 60)) - day * 24; minute = Math.floor(seconds / 60) - day * 24 * 60 - hour * 60; second = Math.floor(seconds) - day * 24 * 60 * 60 - hour * 60 * 60 - minute * 60; if (day < 10) { day = "0" + day; } if (hour < 10) { hour = "0" + hour; } if (minute < 10) { minute = "0" + minute; } if (second < 10) { second = "0" + second; } const obj = { day, hour, minute, second }; let flag = day === "00"; this.list = this.layout.map((e, i) => { let item = { value: obj[e], splitor: this.splitorText(i), visible: this.mode === "simple" ? (flag ? obj[e] !== "00" : true) : true }; if (flag) { flag = obj[e] === "00"; } return item; }); this.$emit( "change", this.list.map(e => e.value) ); }, // 分隔符内容 splitorText(i) { let arr = []; if (isArray(this.splitor)) { arr = this.splitor; } else { switch (this.splitor) { case "cn": arr = ["天", "时", "分", "秒"]; break; case "en": arr = ["Day", "Hour", "Minute", "Second"]; break; case "": case false: case null: arr = ["", "", "", ""]; break; case "default": default: arr = ["天", ":", ":", ""]; break; } } return arr[i]; }, changeFlag() { this.$nextTick(() => { this.start(); }); } } }; </script> <style lang="scss" scoped> .cl-countdown { display: inline-flex; &__number { display: inline-block; height: 14px; font-size:14px; line-height: 14px; text-align: center; border-radius: 6px; } &__splitor { font-size:14px; } &-item { display: flex; align-items: center; &:first-child { .cl-countdown__number { margin-left: 0; } } } } </style> 2. 组件使用<countdown :second="3600" splitor="cn"></countdown>3. 本代码说明代码使用来自cool官方组件修改,查看官方组件文档di'zhi cool官方文档 -
 mysql 创建用户 mysql 8.0 以下创建-- 以下命令会创建一个可以任何IP主机 访问 的用户,并对db_name数据库具有 所有权限操作, GRANT ALL PRIVILEGES ON db_name.* TO 'username'@'%' IDENTIFIED BY '访问密码' WITH GRANT OPTIONmysql 8.0及以上创建 -- 创建账户(% 代表所有IP) create user 'username'@'%' identified by 'paaswrod'; -- 赋予权限,with grant option这个选项表示该用户可以将自己拥有的权限授权给别人 grant all privileges on gxxblw_db.* to 'username'@'%' with grant option; -- 改密码&授权超用户,flush privileges 命令本质上的作用是将当前user和privilige表中的用户信息/权限设置从mysql库(MySQL数据库的内置库)中提取到内存里 flush privileges;
mysql 创建用户 mysql 8.0 以下创建-- 以下命令会创建一个可以任何IP主机 访问 的用户,并对db_name数据库具有 所有权限操作, GRANT ALL PRIVILEGES ON db_name.* TO 'username'@'%' IDENTIFIED BY '访问密码' WITH GRANT OPTIONmysql 8.0及以上创建 -- 创建账户(% 代表所有IP) create user 'username'@'%' identified by 'paaswrod'; -- 赋予权限,with grant option这个选项表示该用户可以将自己拥有的权限授权给别人 grant all privileges on gxxblw_db.* to 'username'@'%' with grant option; -- 改密码&授权超用户,flush privileges 命令本质上的作用是将当前user和privilige表中的用户信息/权限设置从mysql库(MySQL数据库的内置库)中提取到内存里 flush privileges;