1. 如何再主题下实现导读功能
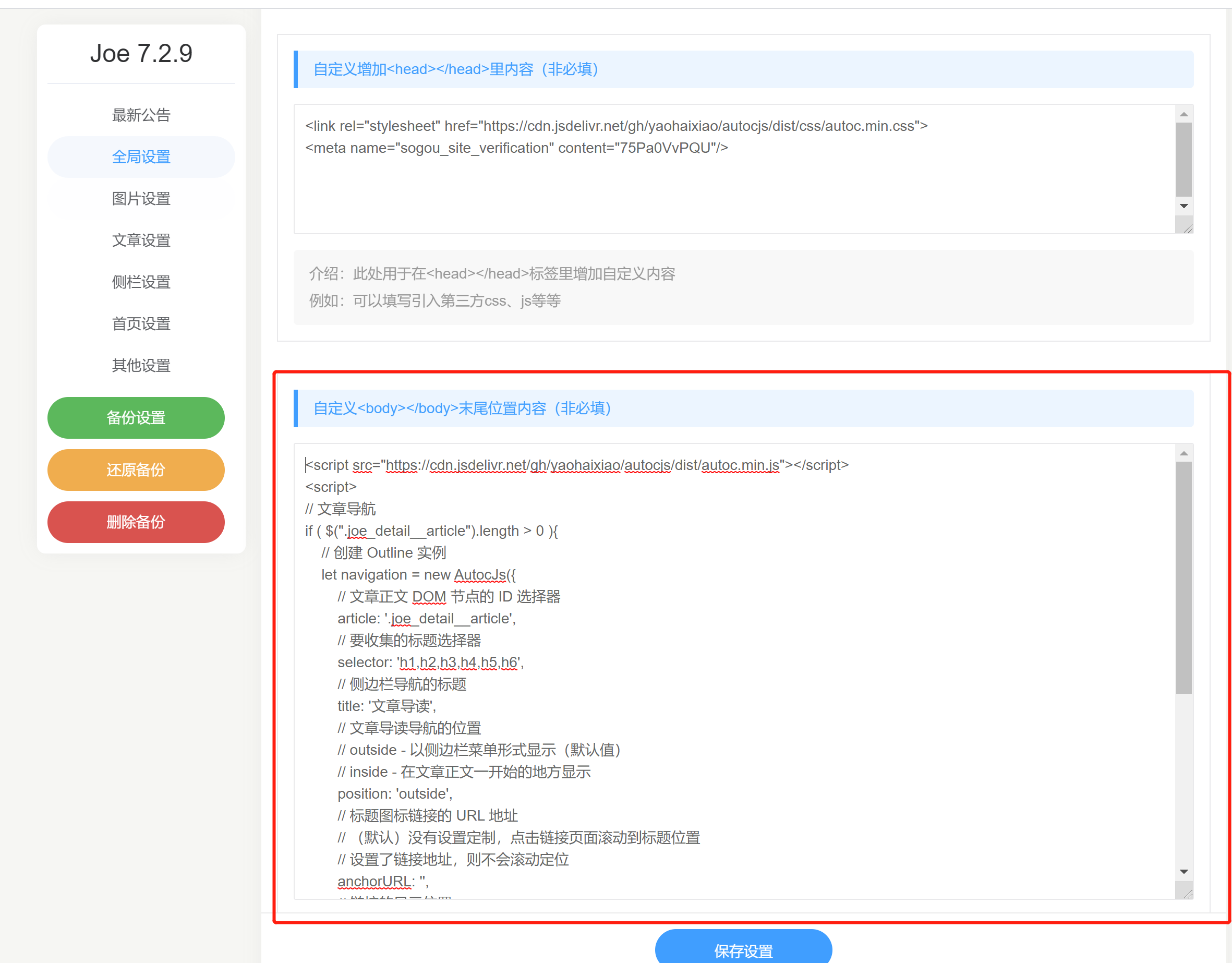
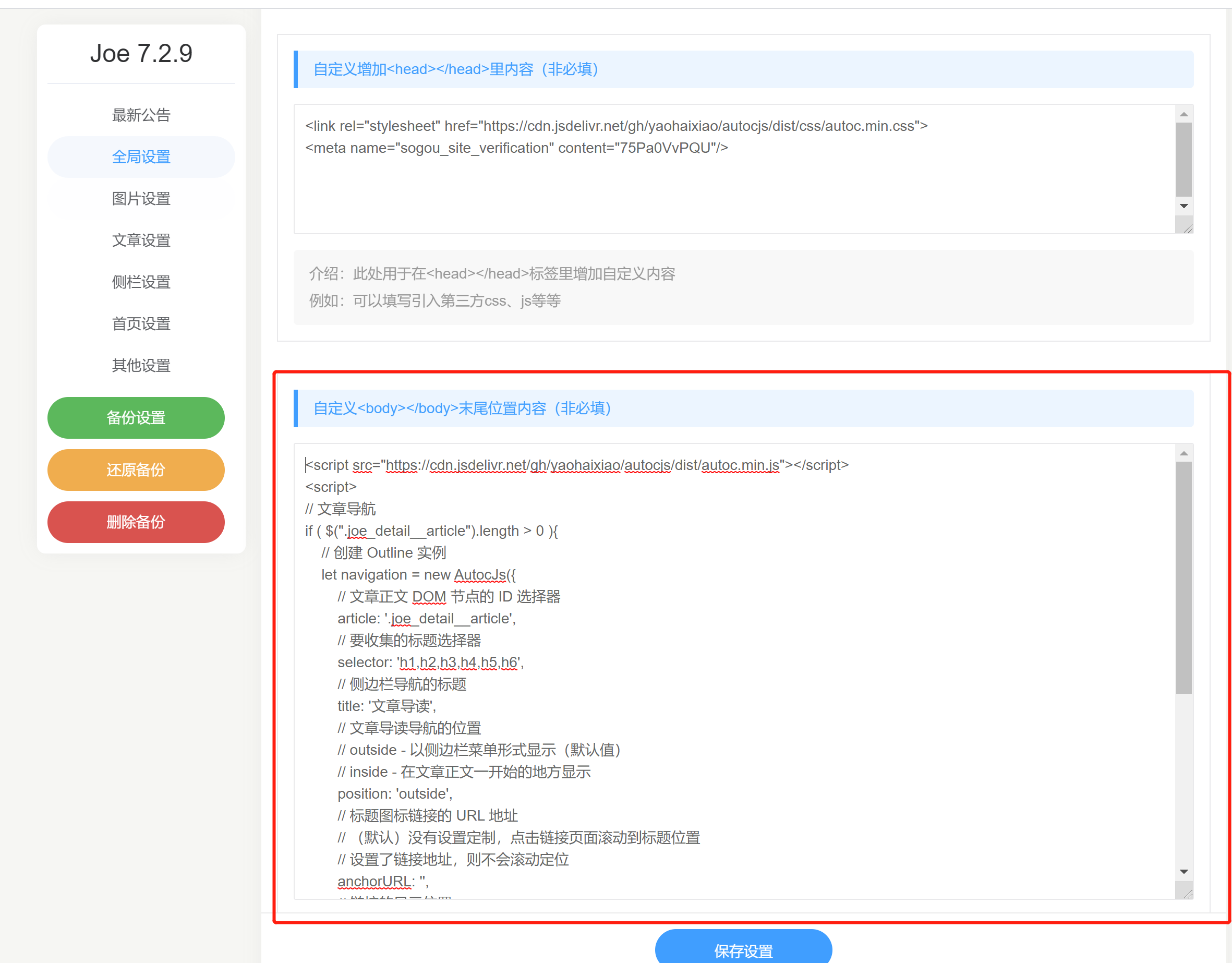
- 进入后台管理-》外观设置-》全局设置
再自定义body处,添加如下代码,保存即可

2. 功能设置代码
<script src="https://cdn.jsdelivr.net/gh/yaohaixiao/autocjs/dist/autoc.min.js"></script>
<script>
// 文章导航
if ( $(".joe_detail__article").length > 0 ){
// 创建 Outline 实例
let navigation = new AutocJs({
// 文章正文 DOM 节点的 ID 选择器
article: '.joe_detail__article',
// 要收集的标题选择器
selector: 'h1,h2,h3,h4,h5,h6',
// 侧边栏导航的标题
title: '文章导读',
// 文章导读导航的位置
// outside - 以侧边栏菜单形式显示(默认值)
// inside - 在文章正文一开始的地方显示
position: 'outside',
// 标题图标链接的 URL 地址
// (默认)没有设置定制,点击链接页面滚动到标题位置
// 设置了链接地址,则不会滚动定位
anchorURL: '',
// 链接的显示位置
// front - 在标题最前面(默认值)
// back - 在标题后面
anchorAt: 'back',
// 是否生成文章导读导航
isGenerateOutline: true,
// 是否在文章导读导航中显示段落章节编号
isGenerateOutlineChapterCode: false,
// 是否在正文的文章标题中显示段落章节编号
isGenerateHeadingChapterCode: false,
// 是否在正文的文章标题中创建锚点
isGenerateHeadingAnchor: false
});
}
</script>



当文章中没有标题标签,自动隐藏,这个难不难?
特意过来补充一下,你这段代码不完整,缺少引入css: