搜索到
1
篇与
uniapp
的结果
-
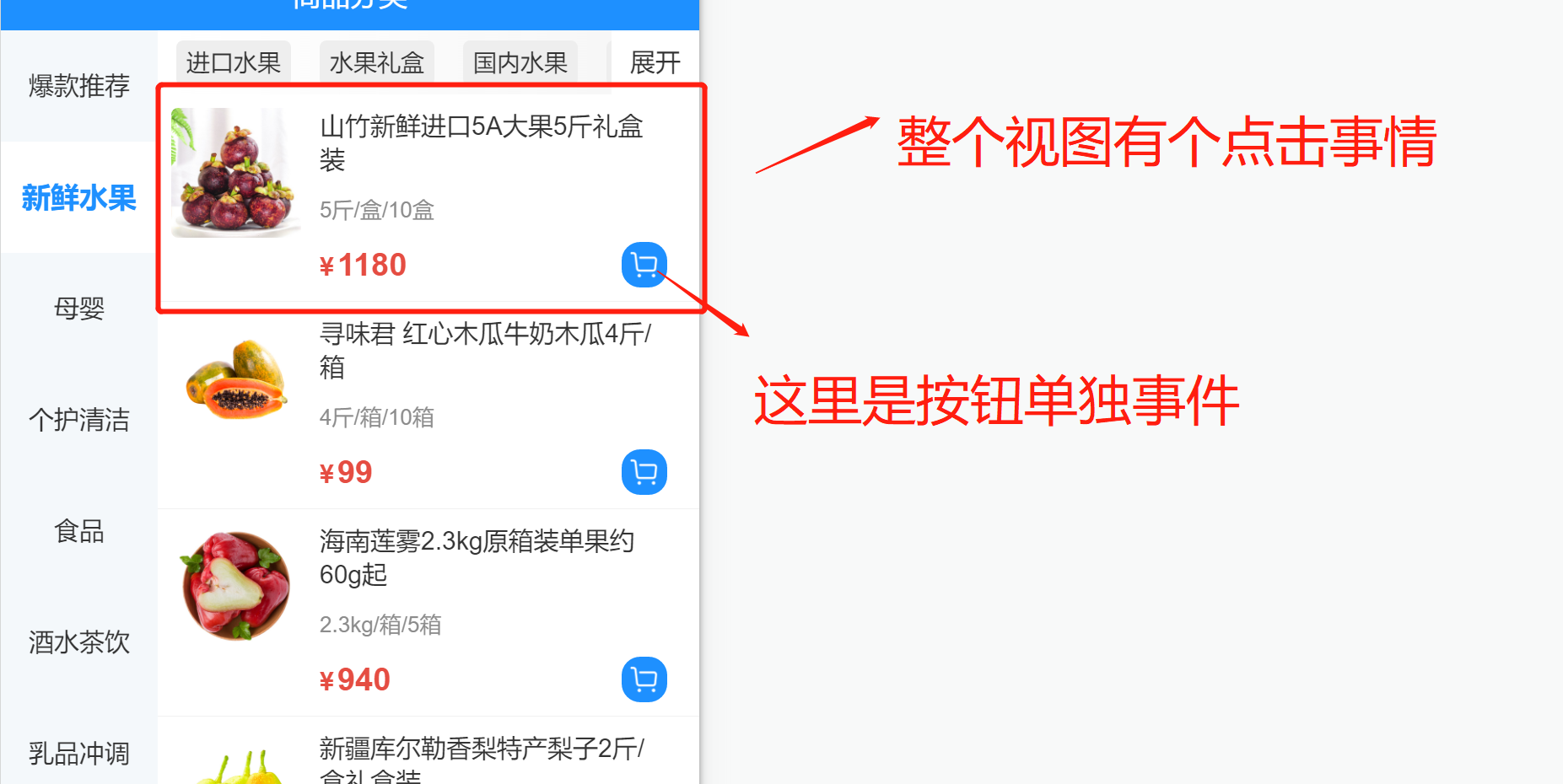
 uniapp Click点击事件冲突解决 开发场景中我们经常会点击事件冲突的情况,最经典的例子应该就是商品分类里面的购车车按钮和商品点击查看详情的事件冲突了,我们点击添加购物车的按钮的本意只是想让他弹出商品规格选择加入购物车,但是它直接调到商品详情页面了。那我们如何去解决这个点击按钮的事情冲突仅仅需要在@click关键词加一个修饰词即可解决,代码如下<!-- 这个是一个大的试图 --> <view @click="onItemClick(item)"> <!--使用 @click.stop 即可解决事件冲突问题 --> <button @click.stop="onBuyClick(item)">添加购物车</button> </view> 我们将 @click 替换为 @click.stop 即可解决这个烦恼的问题。
uniapp Click点击事件冲突解决 开发场景中我们经常会点击事件冲突的情况,最经典的例子应该就是商品分类里面的购车车按钮和商品点击查看详情的事件冲突了,我们点击添加购物车的按钮的本意只是想让他弹出商品规格选择加入购物车,但是它直接调到商品详情页面了。那我们如何去解决这个点击按钮的事情冲突仅仅需要在@click关键词加一个修饰词即可解决,代码如下<!-- 这个是一个大的试图 --> <view @click="onItemClick(item)"> <!--使用 @click.stop 即可解决事件冲突问题 --> <button @click.stop="onBuyClick(item)">添加购物车</button> </view> 我们将 @click 替换为 @click.stop 即可解决这个烦恼的问题。