搜索到
110
篇与
哈根达斯
的结果
-
 PHP连接字符串 PHP输出字符串 字符串类型做为PHP常用的类型数据,在开发过程中我们经常会使用到它,本文主要讲解开发过程中php字符串常用使用函数和使用常见。本文主要介绍php中字符串使用内容简介如下php如何输出字符串php如何拼接字符串一 字符串输入字符串作为主要数据呈现载体,经常作为程序输出数据内容,常见有浏览器中输出和文件日志输出。1. 关键词echoecho作为php常用输出关键词,开发者后续使用频率非常高实例代码 /** * 字符串输出 echo 关键词 */ echo 'Hello gxxblw.com '; /** * 输出php环境信息 */ echo phpinfo(); 2. die或exit函数die或eixt 做为中断脚本运行并可输出内容,也同样日常开发中经常使用,常见场景为获取文件异常或程序执行异常中断执行,抛出错误提实例代码 /** * 中断php脚本执行,并输出 */ $file_path="./readme.txt";//文件路径 $resource=fopen($file_path,"r") or die("没找不到文件");//文件不存在抛出错误提示并终止继续执行 echo 'a'; //若文件不存在则 a内容无法输出 二 字符拼接字符串拼接是php开发中经常使用到的操作,常见场景如拼接SQL语句,拼接变量,拼接素组内容等1. 使用"."连接符拼接使用"."连接符拼接是最为常见的拼接方式,常用sql拼接,HTMl代码拼接等。实例代码 /** * 使用"."字符串进行拼接 */ //拼接html echo '<span>'.'今天我很开心学到了php知识'.'</span><br>'; //拼接sql $id=1; $sql='select uid,name form t_user where id='.$id; //拼接sql $code='1023'; $sql='您本次验证码为'.$code.'验证码10分钟内有效'; 2. 双引号中字符串使用变量 在php里声明一个字符串有2种方式,一种是用单引号,另一种是用双引号。两者中最大的区别就是当字符串中包含变量时,单引号不能输出变量的值,而是直接输出变量名,双引号就可以输出变量的值,字符串内使用变量推荐使用{}花括号,避免某种其它情况发生bug /** * 双引号内使用变量 */ $title='爱分享博客'; echo " 欢迎光临{$title} , gxxblw.com <br>";//输出内容:欢迎管理分享博客 , gxxblw.com // 单引号内字符串无法使用字符串 echo '欢迎光临$title gxxblw.com <br>';//输出内容:欢迎光临$title gxxblw.com ,变量$title 原样输出 $params['a']='爱分享'; $params['b']='博客'; echo " 欢迎光临$params[a]$params[b] , gxxblw.com <br>";//输出内容:欢迎管理分享博客 , gxxblw.com //双引号中使用变量建议使用话括号 echo " 欢迎光临{$params['a']}{$params['b']} , gxxblw.com <br>";//输出内容:欢迎管理分享博客 , gxxblw.com 不使用花括号产生bug,当变量后紧接内容或其它变量因子会混淆程序意图 //演示产生错误执行代码 $title='爱分享博客'; echo " 欢迎光临$title哈哈哈 , gxxblw.com <br>";//输出内容:欢迎光临 , gxxblw.com 3. 多行字符串拼接有的情况下我们可能需要拼接多行字符串,使用Perl风格的字符串输出,需要使用开始标志和结束标志,开始标志格式<<<ETO三个小于号代表多行字符串的输入,结束标志ETO,标志可自定义,一般符合代码规范使用大写,同时多行字符串内容中也可插入使用php变量,使用场景在html模板内容输出中使用实例代码 /** * 多行字符串输出演示 */ $title='爱分享博客'; echo <<<ETO <h1>{$title}</h1> <p>一个全栈技术分享博客</p> <div class="body">欢迎光临爱分享博客,<a style="color: red" href="http://www.gxxblw.com">点击访问</a></div> ETO;以上代码输出结果4. 数组字符串拼接实例代码php中array字符串拼接常用在id连接等常见例如:1,2,3等。 /** * 数组连接字符 */ $blog= array('欢迎光临','爱分享的博客','http://www.gxxblw.com'); echo implode(',',$blog);// 输出内容:欢迎光临,爱分享的博客,http://www.gxxblw.com 三 总结以上内容为php中字符串常用操作方式,为了便于学习我将代码上传至gitee中,大家干感兴趣的可以查看源代码,源代码链接, join_example.php
PHP连接字符串 PHP输出字符串 字符串类型做为PHP常用的类型数据,在开发过程中我们经常会使用到它,本文主要讲解开发过程中php字符串常用使用函数和使用常见。本文主要介绍php中字符串使用内容简介如下php如何输出字符串php如何拼接字符串一 字符串输入字符串作为主要数据呈现载体,经常作为程序输出数据内容,常见有浏览器中输出和文件日志输出。1. 关键词echoecho作为php常用输出关键词,开发者后续使用频率非常高实例代码 /** * 字符串输出 echo 关键词 */ echo 'Hello gxxblw.com '; /** * 输出php环境信息 */ echo phpinfo(); 2. die或exit函数die或eixt 做为中断脚本运行并可输出内容,也同样日常开发中经常使用,常见场景为获取文件异常或程序执行异常中断执行,抛出错误提实例代码 /** * 中断php脚本执行,并输出 */ $file_path="./readme.txt";//文件路径 $resource=fopen($file_path,"r") or die("没找不到文件");//文件不存在抛出错误提示并终止继续执行 echo 'a'; //若文件不存在则 a内容无法输出 二 字符拼接字符串拼接是php开发中经常使用到的操作,常见场景如拼接SQL语句,拼接变量,拼接素组内容等1. 使用"."连接符拼接使用"."连接符拼接是最为常见的拼接方式,常用sql拼接,HTMl代码拼接等。实例代码 /** * 使用"."字符串进行拼接 */ //拼接html echo '<span>'.'今天我很开心学到了php知识'.'</span><br>'; //拼接sql $id=1; $sql='select uid,name form t_user where id='.$id; //拼接sql $code='1023'; $sql='您本次验证码为'.$code.'验证码10分钟内有效'; 2. 双引号中字符串使用变量 在php里声明一个字符串有2种方式,一种是用单引号,另一种是用双引号。两者中最大的区别就是当字符串中包含变量时,单引号不能输出变量的值,而是直接输出变量名,双引号就可以输出变量的值,字符串内使用变量推荐使用{}花括号,避免某种其它情况发生bug /** * 双引号内使用变量 */ $title='爱分享博客'; echo " 欢迎光临{$title} , gxxblw.com <br>";//输出内容:欢迎管理分享博客 , gxxblw.com // 单引号内字符串无法使用字符串 echo '欢迎光临$title gxxblw.com <br>';//输出内容:欢迎光临$title gxxblw.com ,变量$title 原样输出 $params['a']='爱分享'; $params['b']='博客'; echo " 欢迎光临$params[a]$params[b] , gxxblw.com <br>";//输出内容:欢迎管理分享博客 , gxxblw.com //双引号中使用变量建议使用话括号 echo " 欢迎光临{$params['a']}{$params['b']} , gxxblw.com <br>";//输出内容:欢迎管理分享博客 , gxxblw.com 不使用花括号产生bug,当变量后紧接内容或其它变量因子会混淆程序意图 //演示产生错误执行代码 $title='爱分享博客'; echo " 欢迎光临$title哈哈哈 , gxxblw.com <br>";//输出内容:欢迎光临 , gxxblw.com 3. 多行字符串拼接有的情况下我们可能需要拼接多行字符串,使用Perl风格的字符串输出,需要使用开始标志和结束标志,开始标志格式<<<ETO三个小于号代表多行字符串的输入,结束标志ETO,标志可自定义,一般符合代码规范使用大写,同时多行字符串内容中也可插入使用php变量,使用场景在html模板内容输出中使用实例代码 /** * 多行字符串输出演示 */ $title='爱分享博客'; echo <<<ETO <h1>{$title}</h1> <p>一个全栈技术分享博客</p> <div class="body">欢迎光临爱分享博客,<a style="color: red" href="http://www.gxxblw.com">点击访问</a></div> ETO;以上代码输出结果4. 数组字符串拼接实例代码php中array字符串拼接常用在id连接等常见例如:1,2,3等。 /** * 数组连接字符 */ $blog= array('欢迎光临','爱分享的博客','http://www.gxxblw.com'); echo implode(',',$blog);// 输出内容:欢迎光临,爱分享的博客,http://www.gxxblw.com 三 总结以上内容为php中字符串常用操作方式,为了便于学习我将代码上传至gitee中,大家干感兴趣的可以查看源代码,源代码链接, join_example.php -
 实现漂亮的CSS条纹背景与边框 本文主要介绍如实使用css完成复杂的边框与背景,让你的网站添加色彩文章目录索引一、css边框1.css半透明边框我们使用rgba,halc方法来实现半透明,设定对象为borderhsla() 函数使用色相、饱和度、亮度、透明度来定义颜色。HSLA 即色相、饱和度、亮度、透明度。(css3)rgba() 函数使用红(R)、绿(G)、蓝(B)、透明度(A)的叠加来生成各式各样的颜色。RGBA 即红色、绿色、蓝色、透明度(css3) /* 半透明边框 */ .tratnslucentborder{ width: 300px; height: 200px; border:10px solid rgba(155, 86, 97, 0.3);//半透明边框 background-image: url('./35.jpg'); background-clip: padding-box; background-size: contain; }2.css多重边框(1) 1outline 解决方案outline(轮廓)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。outline简写属性在一个声明中设置所有的轮廓属性。(css2)适用于两层边框,样式可以设置成各种样式 /* outline解决方案 */ .outlinetwoline{ width: 300px; height: 200px; border:10px solid red; outline:5px solid black; border-radius: 12px; background-image: url('./35.jpg'); background-clip: padding-box; background-size: contain; }(2) box-shaow解决方案box-shadow 支持逗号分隔语法,可以创建多个实线边框(css3) /* 多重边框|box-shadow解决方案 */ .multipleborder{ width: 300px; height: 200px; border:10px solid red; box-shadow: 0 0 0 10px #655, 0 0 0 15px deeppink; background-image: url('./35.jpg'); background-clip: padding-box; background-size: contain; }3.css边框内圆角outline不会随着圆角的变化而变化不会随着圆角的变化而变化,box-shadow会随着圆角的变化而变化 .borderInnerCircle{ width: 60%; height: 60%; background-color: blue; background-image: url('./36.png'); background-repeat: no-repeat; background-position: right 20px bottom 10px; border-radius: .8em; padding: 1em; box-shadow: 0 0 0 .6em #655; /* outline: .6em solid #655; 不会随着圆角的变化而变化*/ }二、css背景1.灵活的背景定位(1)background-position 的扩展语法方案background-position属性设置背景图像的起始位置。(css1) .backgroundposition{ width: 60%; height: 60%; background-color: blue; border:8px solid #655; background-image: url('./36.png'); background-repeat: no-repeat; background-position: right 20px bottom 10px;//右下 }(2)background-origin 的扩展语法方案background-Origin属性指定background-position属性应该是相对位置。如果背景图像background-attachment是"固定",这个属性没有任何效果 .backgroundorgin{ width: 60%; height: 60%; background-color: blue; border:8px solid #655; padding: 10px; background: url("./36.png") left 17px bottom;//左下 background-color: blue; background-repeat: no-repeat; background-origin: content-box;//相对于content }2.css条纹背景(1)css水平无渐进条纹linear-gradient() 函数用于创建一个线性渐变的 "图像"。为了创建一个线性渐变,你需要设置一个起始点和一个方向(指定为一个角度)的渐变效果。你还要定义终止色。终止色就是你想让Gecko去平滑的过渡,并且你必须指定至少两种,当然也会可以指定更多的颜色去创建更复杂的渐变效果。(css3) .tiaowen{ width: 60%; height: 60%; background: linear-gradient(#788 50%,red 50%); /* background-size: 100% 20px; */ }(2)css垂直条纹规定方向为to right,或者90deg /* 垂直条纹 */ .verticalStripes{ width: 60%; height: 60%; background: linear-gradient(to right,#788 15px,red 15px); background-size: 30px 100%; }(3)css斜向条纹规定角度为45deg,或其他角度 .diagonalStripes{ width: 60%; height: 60%; background: linear-gradient(45deg,#788 25%,red 0,red 50%,#788 0,#788 75%,red 0); background-size: 30px 30px; } (4)更好的斜向条纹 .betterDiagonalStripes{ width: 60%; height: 60%; background: linear-gradient(45deg,#788 ,red 30px,#788 30px,red 60px,#788 60px,#788 120px,red 120px,#788 150px); background-size: 30px 30px; }(5)灵活的同色系条纹repeating-linear-gradient() 函数用于创建重复的线性渐变 "图像" .flexibleStripes { width: 60%; height: 60%; background: #58a; background-image: repeating-linear-gradient(30deg, hsla(0,0%,100%,.1), hsla(0,0%,100%,.1) 15px, transparent 0, transparent 30px); }原文作者:雾灵原文链接:https://juejin.cn/post/6979003471072591909本文来源:掘金著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
实现漂亮的CSS条纹背景与边框 本文主要介绍如实使用css完成复杂的边框与背景,让你的网站添加色彩文章目录索引一、css边框1.css半透明边框我们使用rgba,halc方法来实现半透明,设定对象为borderhsla() 函数使用色相、饱和度、亮度、透明度来定义颜色。HSLA 即色相、饱和度、亮度、透明度。(css3)rgba() 函数使用红(R)、绿(G)、蓝(B)、透明度(A)的叠加来生成各式各样的颜色。RGBA 即红色、绿色、蓝色、透明度(css3) /* 半透明边框 */ .tratnslucentborder{ width: 300px; height: 200px; border:10px solid rgba(155, 86, 97, 0.3);//半透明边框 background-image: url('./35.jpg'); background-clip: padding-box; background-size: contain; }2.css多重边框(1) 1outline 解决方案outline(轮廓)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。outline简写属性在一个声明中设置所有的轮廓属性。(css2)适用于两层边框,样式可以设置成各种样式 /* outline解决方案 */ .outlinetwoline{ width: 300px; height: 200px; border:10px solid red; outline:5px solid black; border-radius: 12px; background-image: url('./35.jpg'); background-clip: padding-box; background-size: contain; }(2) box-shaow解决方案box-shadow 支持逗号分隔语法,可以创建多个实线边框(css3) /* 多重边框|box-shadow解决方案 */ .multipleborder{ width: 300px; height: 200px; border:10px solid red; box-shadow: 0 0 0 10px #655, 0 0 0 15px deeppink; background-image: url('./35.jpg'); background-clip: padding-box; background-size: contain; }3.css边框内圆角outline不会随着圆角的变化而变化不会随着圆角的变化而变化,box-shadow会随着圆角的变化而变化 .borderInnerCircle{ width: 60%; height: 60%; background-color: blue; background-image: url('./36.png'); background-repeat: no-repeat; background-position: right 20px bottom 10px; border-radius: .8em; padding: 1em; box-shadow: 0 0 0 .6em #655; /* outline: .6em solid #655; 不会随着圆角的变化而变化*/ }二、css背景1.灵活的背景定位(1)background-position 的扩展语法方案background-position属性设置背景图像的起始位置。(css1) .backgroundposition{ width: 60%; height: 60%; background-color: blue; border:8px solid #655; background-image: url('./36.png'); background-repeat: no-repeat; background-position: right 20px bottom 10px;//右下 }(2)background-origin 的扩展语法方案background-Origin属性指定background-position属性应该是相对位置。如果背景图像background-attachment是"固定",这个属性没有任何效果 .backgroundorgin{ width: 60%; height: 60%; background-color: blue; border:8px solid #655; padding: 10px; background: url("./36.png") left 17px bottom;//左下 background-color: blue; background-repeat: no-repeat; background-origin: content-box;//相对于content }2.css条纹背景(1)css水平无渐进条纹linear-gradient() 函数用于创建一个线性渐变的 "图像"。为了创建一个线性渐变,你需要设置一个起始点和一个方向(指定为一个角度)的渐变效果。你还要定义终止色。终止色就是你想让Gecko去平滑的过渡,并且你必须指定至少两种,当然也会可以指定更多的颜色去创建更复杂的渐变效果。(css3) .tiaowen{ width: 60%; height: 60%; background: linear-gradient(#788 50%,red 50%); /* background-size: 100% 20px; */ }(2)css垂直条纹规定方向为to right,或者90deg /* 垂直条纹 */ .verticalStripes{ width: 60%; height: 60%; background: linear-gradient(to right,#788 15px,red 15px); background-size: 30px 100%; }(3)css斜向条纹规定角度为45deg,或其他角度 .diagonalStripes{ width: 60%; height: 60%; background: linear-gradient(45deg,#788 25%,red 0,red 50%,#788 0,#788 75%,red 0); background-size: 30px 30px; } (4)更好的斜向条纹 .betterDiagonalStripes{ width: 60%; height: 60%; background: linear-gradient(45deg,#788 ,red 30px,#788 30px,red 60px,#788 60px,#788 120px,red 120px,#788 150px); background-size: 30px 30px; }(5)灵活的同色系条纹repeating-linear-gradient() 函数用于创建重复的线性渐变 "图像" .flexibleStripes { width: 60%; height: 60%; background: #58a; background-image: repeating-linear-gradient(30deg, hsla(0,0%,100%,.1), hsla(0,0%,100%,.1) 15px, transparent 0, transparent 30px); }原文作者:雾灵原文链接:https://juejin.cn/post/6979003471072591909本文来源:掘金著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。 -
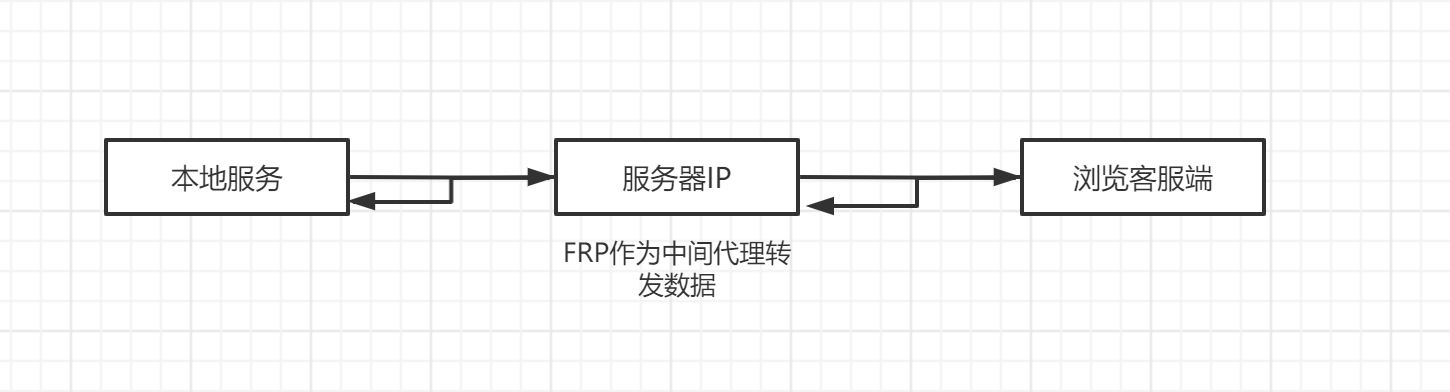
 如何在本地开发环境测试微信/支付宝支付回调功能 frp使用介绍 今天为大家介绍一款内网穿透功能软件frp,该款软件可以实现本地运行环境接口可在公网进行访问,讲大白话就是本地的localhost网页可以在全世界各地让别人打开。目录一、什么时候使用FRPfrp使用场景比较典型的有以下几种情况你本地搭建的网页,希望可以让的地方的人打开浏览(演示本地测试环境版本等)本地API接口希望远程协同团队可以调用打断点查看问题本地测试微信支付/支付宝支付等回调问题测试任何第三方异步回调逻辑http,tcp,upd 协议服务代理二、如何使用FRP在使用frp前您还需要有一台公网可访问的服务器下文将为大家讲解开发中常用的两种情况,转发http和tcpfrp在githut上有开源源码,需要的可以直接在上面下载编译好的安装包。 frp官方文档1. 通过自定义域名访问内网的Web服务(HTTP)(1)下载文件后把文件传至服务器,并修改服务器端frps.ini配置文件[common] # 软件运行监听端口 bind_port = 7000 #HTTP 请求端口为 8080 vhost_http_port = 8080启动frp服务nohup ./frps -c ./frps.ini > nohup.out 2>&1 & (2)修改 本地 frpc.ini文件,假设 frps 所在的服务器的 IP 为 x.x.x.x,local_port 为本地机器上 Web 服务监听的端口, 绑定自定义域名为 custom_domains。[common] server_addr = x.x.x.x server_port = 7000 [web] type = http local_port = 80 custom_domains = www.a1.com [web2] type = http local_port = 8080 custom_domains = www.a2.com将 www.a1.com 和 www.a2.com 的域名 A 记录解析到 IP x.x.x.x,如果服务器已经有对应的域名,也可以将 CNAME 记录解析到服务器原先的域名。或者可以通过修改 HTTP 请求的 Host 字段来实现同样的效果。通过浏览器访问 www.a1.com:8080 即可访问到处于内网机器上 80 端口的服务访问 www.a2.com:8080 则访问到内网机器上 8080 端口的服务。2. 转发 TCP示例通过配置 Unix域套接字客户端插件来通过 TCP 端口访问内网的 Unix域套接字服务,此应用比较常见的是大家在测试物联网设备时候经常会使用,多数硬件物联网设备都是走tcp服务,并且需要访问公网ip建立链接,给开发调试增加很大的难度,frp就很好解决了这个问题。在frp.ini中配置[ssh] type = tcp local_ip = 127.0.0.1 local_port = 22 remote_port = 6000通过 type 指定代理类型。frp 会为本地服务的 22 端口,在 frps 所在的服务端监听 6000 端口,将 6000 端口接收到的连接和本地服务的 22 端口关联,透传流量,从而实现让用户在外部访问到内部服务。即访问公网IP x.x.x.x:6000的数据将有本地127.0.0.1:22建立链接三、其他说明可访问githut查看具体使用说明:https://github.com/fatedier/frp官网文档地址:frp官方文档 使用技巧如果需要nginx反向代理使用80端口的nginx需要进行代理配置,具体配置如下server{ listen 80; server_name frp.a.com; location / { proxy_pass http://127.0.0.1:8080; proxy_set_header Host $host:80; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_hide_header X-Powered-By; } } 原需要www.a.com:8080 访问现只需要frp.a.com访问即可
如何在本地开发环境测试微信/支付宝支付回调功能 frp使用介绍 今天为大家介绍一款内网穿透功能软件frp,该款软件可以实现本地运行环境接口可在公网进行访问,讲大白话就是本地的localhost网页可以在全世界各地让别人打开。目录一、什么时候使用FRPfrp使用场景比较典型的有以下几种情况你本地搭建的网页,希望可以让的地方的人打开浏览(演示本地测试环境版本等)本地API接口希望远程协同团队可以调用打断点查看问题本地测试微信支付/支付宝支付等回调问题测试任何第三方异步回调逻辑http,tcp,upd 协议服务代理二、如何使用FRP在使用frp前您还需要有一台公网可访问的服务器下文将为大家讲解开发中常用的两种情况,转发http和tcpfrp在githut上有开源源码,需要的可以直接在上面下载编译好的安装包。 frp官方文档1. 通过自定义域名访问内网的Web服务(HTTP)(1)下载文件后把文件传至服务器,并修改服务器端frps.ini配置文件[common] # 软件运行监听端口 bind_port = 7000 #HTTP 请求端口为 8080 vhost_http_port = 8080启动frp服务nohup ./frps -c ./frps.ini > nohup.out 2>&1 & (2)修改 本地 frpc.ini文件,假设 frps 所在的服务器的 IP 为 x.x.x.x,local_port 为本地机器上 Web 服务监听的端口, 绑定自定义域名为 custom_domains。[common] server_addr = x.x.x.x server_port = 7000 [web] type = http local_port = 80 custom_domains = www.a1.com [web2] type = http local_port = 8080 custom_domains = www.a2.com将 www.a1.com 和 www.a2.com 的域名 A 记录解析到 IP x.x.x.x,如果服务器已经有对应的域名,也可以将 CNAME 记录解析到服务器原先的域名。或者可以通过修改 HTTP 请求的 Host 字段来实现同样的效果。通过浏览器访问 www.a1.com:8080 即可访问到处于内网机器上 80 端口的服务访问 www.a2.com:8080 则访问到内网机器上 8080 端口的服务。2. 转发 TCP示例通过配置 Unix域套接字客户端插件来通过 TCP 端口访问内网的 Unix域套接字服务,此应用比较常见的是大家在测试物联网设备时候经常会使用,多数硬件物联网设备都是走tcp服务,并且需要访问公网ip建立链接,给开发调试增加很大的难度,frp就很好解决了这个问题。在frp.ini中配置[ssh] type = tcp local_ip = 127.0.0.1 local_port = 22 remote_port = 6000通过 type 指定代理类型。frp 会为本地服务的 22 端口,在 frps 所在的服务端监听 6000 端口,将 6000 端口接收到的连接和本地服务的 22 端口关联,透传流量,从而实现让用户在外部访问到内部服务。即访问公网IP x.x.x.x:6000的数据将有本地127.0.0.1:22建立链接三、其他说明可访问githut查看具体使用说明:https://github.com/fatedier/frp官网文档地址:frp官方文档 使用技巧如果需要nginx反向代理使用80端口的nginx需要进行代理配置,具体配置如下server{ listen 80; server_name frp.a.com; location / { proxy_pass http://127.0.0.1:8080; proxy_set_header Host $host:80; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_hide_header X-Powered-By; } } 原需要www.a.com:8080 访问现只需要frp.a.com访问即可 -
 好用的API文档开源系统 showdoc使用评测 showdoc开源文档系统,是目前我使用过最舒心的系统比舒肤佳还舒服,适用于编写在线操作手册,API文档,源码开放可做二次开发,也可以做为部署收费项目运营,推荐小团队搭建使用,减少文档文件到处飞版本不一的尴尬目录软件介绍运行平台:window/linux 采用BS架构,可在主流浏览器中打开开发使用语言:PHP5.0以上 建议使用PHP7.2以上其他开发组件:默认目前最新版安装使用sqlite,老版本可切换mysql数据源二次开发难度:易,后端基于ThinkPHP3.2.3,新版采用前后分离,前端使用Vue + ElementUI系统功能完整性:功能完整,bug少,无需二次开发可投入正常使用推荐指数:5星功能列表界面清新简洁,登录后可直接查看,项目列表功能亮点使用markdown语法编辑文档支持附件图片存储只oss/七牛等第三方云储存平台支持截图粘贴文件上传支持团队功能,可为用户设置分组权限,粒度支持到项目级别权限设置支持流程图,时序图等功能支持Window/Mac/Linux桌面应用,支持手机端安卓和IOS应用安装实例图1实例图2安装部署可在查看官方安装文档 查看show官方文档 ,目前支持docker,脚本,php源码安装三种方式,个人比较倾向源码下载安装。本人也自搭建了使用 ,http://doc.gxxblw.com 使用了几年还是它最好用 :@(高兴)
好用的API文档开源系统 showdoc使用评测 showdoc开源文档系统,是目前我使用过最舒心的系统比舒肤佳还舒服,适用于编写在线操作手册,API文档,源码开放可做二次开发,也可以做为部署收费项目运营,推荐小团队搭建使用,减少文档文件到处飞版本不一的尴尬目录软件介绍运行平台:window/linux 采用BS架构,可在主流浏览器中打开开发使用语言:PHP5.0以上 建议使用PHP7.2以上其他开发组件:默认目前最新版安装使用sqlite,老版本可切换mysql数据源二次开发难度:易,后端基于ThinkPHP3.2.3,新版采用前后分离,前端使用Vue + ElementUI系统功能完整性:功能完整,bug少,无需二次开发可投入正常使用推荐指数:5星功能列表界面清新简洁,登录后可直接查看,项目列表功能亮点使用markdown语法编辑文档支持附件图片存储只oss/七牛等第三方云储存平台支持截图粘贴文件上传支持团队功能,可为用户设置分组权限,粒度支持到项目级别权限设置支持流程图,时序图等功能支持Window/Mac/Linux桌面应用,支持手机端安卓和IOS应用安装实例图1实例图2安装部署可在查看官方安装文档 查看show官方文档 ,目前支持docker,脚本,php源码安装三种方式,个人比较倾向源码下载安装。本人也自搭建了使用 ,http://doc.gxxblw.com 使用了几年还是它最好用 :@(高兴) -
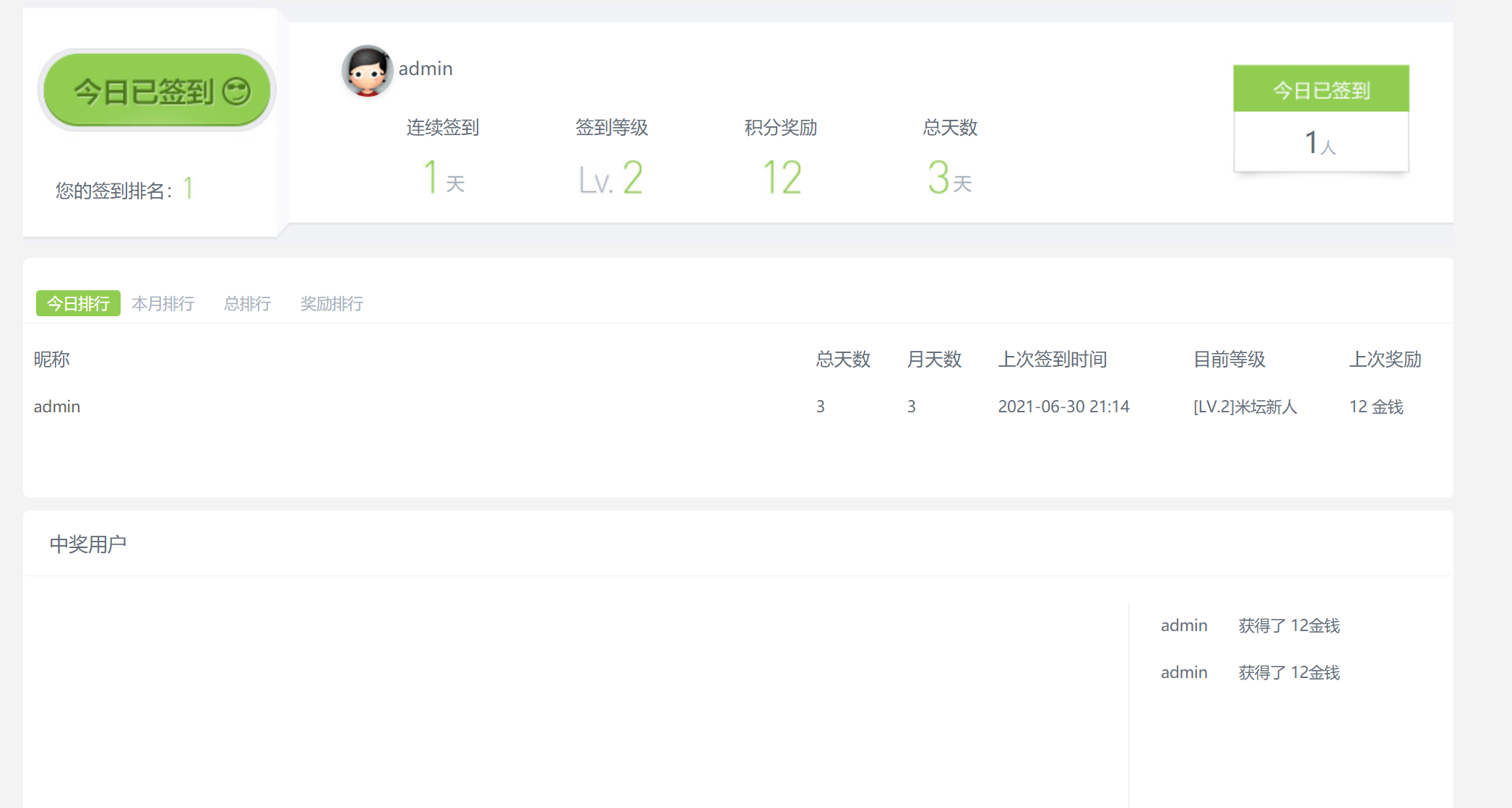
 discuz签到插件 discuz实用插件 老站长应该对Discuz系统应该不陌生,曾经多少站长凭借这套平台做出了千亿级别的公司,报告我们本地的广西时空网,曾经也是广西最大的互联网平台,基本人人耳熟能详,而他就是基于discuz来做运营,今天我为大家推荐一款discuz签到插件,该插件本人自测使用,一点毛病没有,非常好用。插件支持discuz 3.2X 以上版本,目录索引一、插件介绍该款插件界面清新,功能简洁,安装后再导航栏将自动添加签到链接 后台可设置签到获取积分等参数信息,具体设置可安装后台查看功能安装说明:下载插件后,解压将k_misign文件夹放置source\plugin目录下,然后到后台应用插件管理处进行安装二、插件下载付费后即可获取插件下载链接<!--TePass start-->链接: https://pan.baidu.com/s/1swkFn5LBGpKySfgfyB216A 提取码:5ylr <!--TePass end-->三、免责声明本站大部分下载资源收集于网络,只做学习和交流使用,版权归原作者所有,请在下载后24小时之内自觉删除,若作商业用途,请购买正版,由于未及时购买和付费发生的侵权行为,与本站无关。本站发布的内容若侵犯到您的权益,请联系站长删除,我们将及时处理!31639347@qq.com
discuz签到插件 discuz实用插件 老站长应该对Discuz系统应该不陌生,曾经多少站长凭借这套平台做出了千亿级别的公司,报告我们本地的广西时空网,曾经也是广西最大的互联网平台,基本人人耳熟能详,而他就是基于discuz来做运营,今天我为大家推荐一款discuz签到插件,该插件本人自测使用,一点毛病没有,非常好用。插件支持discuz 3.2X 以上版本,目录索引一、插件介绍该款插件界面清新,功能简洁,安装后再导航栏将自动添加签到链接 后台可设置签到获取积分等参数信息,具体设置可安装后台查看功能安装说明:下载插件后,解压将k_misign文件夹放置source\plugin目录下,然后到后台应用插件管理处进行安装二、插件下载付费后即可获取插件下载链接<!--TePass start-->链接: https://pan.baidu.com/s/1swkFn5LBGpKySfgfyB216A 提取码:5ylr <!--TePass end-->三、免责声明本站大部分下载资源收集于网络,只做学习和交流使用,版权归原作者所有,请在下载后24小时之内自觉删除,若作商业用途,请购买正版,由于未及时购买和付费发生的侵权行为,与本站无关。本站发布的内容若侵犯到您的权益,请联系站长删除,我们将及时处理!31639347@qq.com