搜索到
110
篇与
哈根达斯
的结果
-

-

-
 Springboot以jar包方式部署运行 springboot打成jar包后。我们需要将jar在linux环境部署,前提linux系统已安装jdk等运行环境。文章目录索引启动方式一:java -jar app.jar 前台启动启动方式二:nohup java -jar app.jar & 后台启动区别:前台启动ctrl+c就会关闭程序,后台启动ctrl+c不会关闭程序制定控制台的标准输出java -jar app.jar > catalina.out 2>&1 &catalina.out将标准输出指向制定文件catalina.out2>&1 输出所有的日志文件& 后台启动对于上面的命令的解释:bash 中 0、1、2 三个数字分别代表 STDIN_FILENO 、 STDOUT_FILENO 、STDERR_FILENO ,即标准输入(一般是键盘),标准输出(一般是显示屏,准确的说是用户终端控制台),标准错误(出错信息输出)。数字 含义0 标准输入(一般是键盘)1 标准输出(一般是显示屏,准确的说是用户终端控制台)2 标准错误(出错信息输出)启动方式三:编写shell脚本启动在app.jar 同目录下编辑app.sh脚本文件内容如下:#!/bin/sh #功能简介:启动app.jar 文件 #注意:在sh文件中=赋值,左右两侧不能有空格 APP=app APP_NAME=${APP}".jar" log_dir=/home/jar_logs/ log_file=/home/jar_logs/app.log command=$1 # 启动 function start(){ # 日志文件夹不存在,则创建 if [ ! -d "${log_dir}" ];then mkdir "${log_dir}" fi rm -f tpid nohup java -jar ${APP_NAME} 1>/dev/null 2>"${log_file}" & echo $! > tpid check } # 停止 function stop(){ tpid=`ps -ef|grep $APP_NAME|grep -v grep|grep -v kill|awk '{print $2}'` if [ ${tpid} ]; then echo 'stop process...' kill -15 $tpid fi sleep 5 tpid=`ps -ef|grep $APP_NAME|grep -v grep|grep -v kill|awk '{print $2}'` if [ ${tpid} ]; then echo 'Kill Process!' kill -9 $tpid else echo 'Stop Success!' fi } # 检查 function check(){ tpid=`ps -ef|grep $APP_NAME|grep -v grep|grep -v kill|awk '{print $2}'` if [ ${tpid} ]; then echo 'App is running.' else echo 'App is NOT running.' fi } # 强制kill进程 function forcekill(){ tpid=`ps -ef|grep $APP_NAME|grep -v grep|grep -v kill|awk '{print $2}'` if [ ${tpid} ]; then echo 'Kill Process!' kill -9 $tpid fi } # 输出进程号 function showtpid(){ tpid=`ps -ef|grep $APP_NAME|grep -v grep|grep -v kill|awk '{print $2}'` if [ ${tpid} ]; then echo 'process '$APP_NAME' tpid is '$tpid else echo 'process '$APP_NAME' is not running.' fi } if [ "${command}" == "start" ]; then start elif [ "${command}" == "stop" ]; then stop elif [ "${command}" == "check" ]; then check elif [ "${command}" == "kill" ]; then forcekill elif [ "${command}" == "tpid" ];then showtpid else echo "Unknow argument...." fi编写完成后需要将脚本文件设置超级管理员权限chmod +x app.sh之后使用./app.sh start/stop等命令启动即可./app.sh start/stop作者:蓝胖子CC7链接:https://www.jianshu.com/p/717afc0e1708来源:简书
Springboot以jar包方式部署运行 springboot打成jar包后。我们需要将jar在linux环境部署,前提linux系统已安装jdk等运行环境。文章目录索引启动方式一:java -jar app.jar 前台启动启动方式二:nohup java -jar app.jar & 后台启动区别:前台启动ctrl+c就会关闭程序,后台启动ctrl+c不会关闭程序制定控制台的标准输出java -jar app.jar > catalina.out 2>&1 &catalina.out将标准输出指向制定文件catalina.out2>&1 输出所有的日志文件& 后台启动对于上面的命令的解释:bash 中 0、1、2 三个数字分别代表 STDIN_FILENO 、 STDOUT_FILENO 、STDERR_FILENO ,即标准输入(一般是键盘),标准输出(一般是显示屏,准确的说是用户终端控制台),标准错误(出错信息输出)。数字 含义0 标准输入(一般是键盘)1 标准输出(一般是显示屏,准确的说是用户终端控制台)2 标准错误(出错信息输出)启动方式三:编写shell脚本启动在app.jar 同目录下编辑app.sh脚本文件内容如下:#!/bin/sh #功能简介:启动app.jar 文件 #注意:在sh文件中=赋值,左右两侧不能有空格 APP=app APP_NAME=${APP}".jar" log_dir=/home/jar_logs/ log_file=/home/jar_logs/app.log command=$1 # 启动 function start(){ # 日志文件夹不存在,则创建 if [ ! -d "${log_dir}" ];then mkdir "${log_dir}" fi rm -f tpid nohup java -jar ${APP_NAME} 1>/dev/null 2>"${log_file}" & echo $! > tpid check } # 停止 function stop(){ tpid=`ps -ef|grep $APP_NAME|grep -v grep|grep -v kill|awk '{print $2}'` if [ ${tpid} ]; then echo 'stop process...' kill -15 $tpid fi sleep 5 tpid=`ps -ef|grep $APP_NAME|grep -v grep|grep -v kill|awk '{print $2}'` if [ ${tpid} ]; then echo 'Kill Process!' kill -9 $tpid else echo 'Stop Success!' fi } # 检查 function check(){ tpid=`ps -ef|grep $APP_NAME|grep -v grep|grep -v kill|awk '{print $2}'` if [ ${tpid} ]; then echo 'App is running.' else echo 'App is NOT running.' fi } # 强制kill进程 function forcekill(){ tpid=`ps -ef|grep $APP_NAME|grep -v grep|grep -v kill|awk '{print $2}'` if [ ${tpid} ]; then echo 'Kill Process!' kill -9 $tpid fi } # 输出进程号 function showtpid(){ tpid=`ps -ef|grep $APP_NAME|grep -v grep|grep -v kill|awk '{print $2}'` if [ ${tpid} ]; then echo 'process '$APP_NAME' tpid is '$tpid else echo 'process '$APP_NAME' is not running.' fi } if [ "${command}" == "start" ]; then start elif [ "${command}" == "stop" ]; then stop elif [ "${command}" == "check" ]; then check elif [ "${command}" == "kill" ]; then forcekill elif [ "${command}" == "tpid" ];then showtpid else echo "Unknow argument...." fi编写完成后需要将脚本文件设置超级管理员权限chmod +x app.sh之后使用./app.sh start/stop等命令启动即可./app.sh start/stop作者:蓝胖子CC7链接:https://www.jianshu.com/p/717afc0e1708来源:简书 -
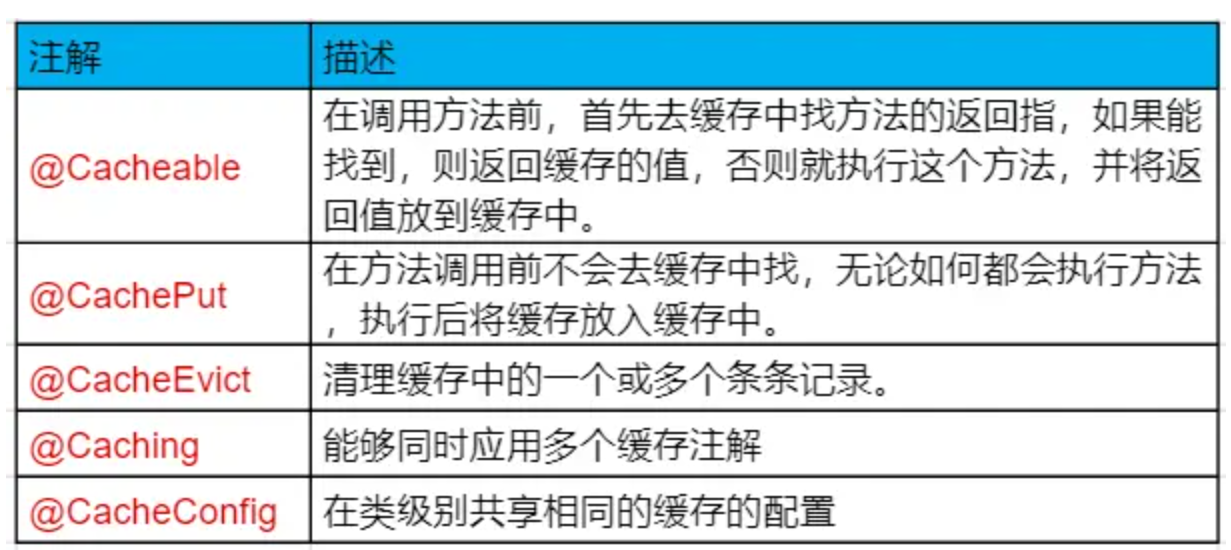
 Spring Cache 缓存 Cacheable注解使用 篇我来向大家介绍一种兼容所有缓存中间件的方案,不论我们是使用 Redis 还是 Ehcache,都不需要关心如何操作 Redis 或者 Ehcache,这套方案统统帮你搞定。这套方案就是大名鼎鼎的 Spring Cache。什么?你没有听过,没关系,本篇带你一起探索。文章目录索引一、揭开 Spring Cache 的面纱1.1 现有缓存方案的痛点试想一种场景:用户 A 打开 APP,进入到了秒杀商品的详情页,那这个商品数据我们会先去数据库查询,然后返回给客户端。因为有大量用户短时间内进入到了详情页,所以可以把活动列表缓存起来,直接读缓存就可以了。那下次再查询商品时,直接去缓存查询就可以了。如果秒杀商品下架了,缓存的数据不会用到了,就把缓存删掉就可以了。上面几步看起来也没啥问题,但是放缓存,删除缓存这两步是需要我们去手动写代码实现的。有没有一种方式不用写操作缓存的代码?假如现在用的缓存中间件是 Redis,领导说要换成 Ehcache,操作缓存的代码是不是又得重新撸一遍?总结下上面场景的痛点:需要手写操作缓存代码,如添加缓存、更新缓存、删除缓存。切换缓存组件并不容易,或者说没有对缓存层进行抽象封装,依赖具体的缓存中间件。哪有没有一种方案可以帮助解决上面的两个痛点呢?这就是今天要介绍的 Spring Cache。1.2 Spring Cache 介绍Spring Cache 是 Spring 提供的一整套的缓存解决方案。虽然它本身并没有提供缓存的实现,但是它提供了一整套的接口和代码规范、配置、注解等,这样它就可以整合各种缓存方案了,比如 Redis、Ehcache,我们也就不用关心操作缓存的细节。Spring 3.1 开始定义了 org.springframework.cache.Cache 和 org.springframework.cache.CacheManager 接口来统一不同的缓存技术,并支持使用注解来简化我们开发。Cache 接口它包含了缓存的各种操作方式,同时还提供了各种xxxCache缓存的实现,比如 RedisCache 针对 Redis,EhCacheCache 针对 EhCache,ConcurrentMapCache 针对 ConCurrentMap,具体有哪几种,后面实战中会介绍。1.3 Spring Cache 有什么功效每次调用某方法,而此方法又是带有缓存功能时,Spring 框架就会检查指定参数的那个方法是否已经被调用过,如果之前调用过,就从缓存中取之前调用的结果;如果没有调用过,则再调用一次这个方法,并缓存结果,然后再返回结果,那下次调用这个方法时,就可以直接从缓存中获取结果了。1.4 Spring Cache 的原理是什么?Spring Cache 主要是作用在类上或者方法上,对类中的方法的返回结果进行缓存。那么如何对方法增强,来实现缓存的功能?学过 Spring 的同学,肯定能一下子就反应过来,就是用 AOP(面向切面编程)。面向切面编程可以简单地理解为在类上或者方法前加一些说明,就是我们常说的注解。Spring Cache 的注解会帮忙在方法上创建一个切面(aspect),并触发缓存注解的切点(poinitcut),听起来太绕了,简单点说就是:Spring Cache 的注解会帮忙在调用方法之后,去缓存方法调用的最终结果,或者在方法调用之前拿缓存中的结果,或者删除缓存中的结果,这些读、写、删缓存的脏活都交给 Spring Cache 来做了,是不是很爽,再也不用自己去写缓存操作的逻辑了。1.5 缓存注解Spring 提供了四个注解来声明缓存规则。@Cacheable,@CachePut,@CacheEvict,@Caching。大家先有个概念,后面我们再来看怎么使用这些缓存注解。二、使用缓存2.1 引入 Spring Cache 依赖在 pom 文件中引入 spring cache 依赖,如下所示:<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-cache</artifactId> </dependency>2.2 配置使用哪种缓存Spring Cache 支持很多缓存中间件作为框架中的缓存,总共有 9 种选择:caffeine:Caffeine 是一种高性能的缓存库,基于 Google Guava。couchbase:CouchBase 是一款非关系型 JSON 文档数据库。generic:由泛型机制和 static 组合实现的泛型缓存机制。hazelcast:一个高度可扩展的数据分发和集群平台,可用于实现分布式数据存储、数据缓存。infinispan:分布式的集群缓存系统。jcache:JCache 作为缓存。它是 JSR107 规范中提到的缓存规范。none:没有缓存。redis:用 Redis 作为缓存simple:用内存作为缓存。我们还是用最熟悉的 Redis 作为缓存吧。配置 Redis 作为缓存也很简单,在配置文件 application.properties 中设置缓存的类型为 Redis 就可以了, 如:spring.cache.type=redis当然,别忘了还要在 pom 文件中 引入 Redis 的依赖,不然用不了 Redis。<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-data-redis</artifactId> </dependency>2.3 测试缓存那基础的配置已经做好了,现在就是看怎么使用 Spring Cache 了。(1)启动类上添加 @EnableCaching注解。本文案例就是在 启动类 PassjavaQuestionApplication 添加 @EnableCaching 注解。(2)指定某方法开启缓存功能。在方法上添加 @Cacheable 缓存注解就可以了。@Cacheable 注解中,可以添加四种参数:value,key,condition,unless。首先我们来看下 value 参数。下面的代码出于演示作用,用了最简单的逻辑,test 方法直接返回一个数字,连数据库查询都没有做。不过没关系,我们主要验证 Spring Cache 是否对方法的结果进行了缓存。@RequestMapping("/test") @Cacheable({"hot"}) public int test() { return 222; }大家注意,@Cacheable 注解中小括号里面还含有大括号,大括号里面还有 “hot” 字符串,这个 hot 字符串你可以把它当作一个缓存的名字,然后将 test 方法返回的结果存到 hot 缓存中。我们也可以用 value="hot" 的方式。第一次调用 test 方法前,既没有 hot 缓存,更没有 test 的结果缓存。调用 test 方法后,Redis 中就创建出了 hot 缓存了,然后缓存了一个 key,如下图所示:第二次调用 test 方法时,就从缓存 hot 中将 test 方法缓存的结果 222 取出来了,为了验证没有执行 test 中的方法,大家可以在 test 方法中打下 log 或者断点。最后的验证结果肯定是没有走 test 方法的,而是直接从缓存中获取的。那我们再来测试一个方法,方法名改为 test2,且请求路径也改为 test2 了。@RequestMapping("/test2") @Cacheable({"hot"}) public int test2() { return 456; }大家觉得这两个方法的结果都会缓存吗?还是只会缓存第一个被调用的方法。经过测试,执行第一个 test 方法后,再执行 test2 方法,缓存结果一直是 222 不会变。因为他们的 key 都是 默认的 SimpleKey[],所以两个方法对应的缓存的 key 都叫这个,所以得到的缓存值是一样的。(3)加上数据库查询的测试。有的同学可能觉得上面的测试太简单了,test 方法里面啥都没做,还缓存啥呢,完全没必要啊。没关系,大家的顾虑是对的,我们来加上数据库查询,安排~先说下场景:前端需要查询某个题目的详情,正常逻辑是查询数据库后返回结果。假定这个查询操作非常频繁,我们需要将题目详情进行缓存。我们先看看常规 Redis 缓存方案:先从 Redis 缓存中查看缓存中是否有该题目,如果缓存中有,则返回缓存中的题目;如果没有,就从数据库中查。查询出题目后,就用 Redis 存起来,然后返回。这里就要写操作 Redis 的代码了:查询 Redis 缓存、更新 Redis 缓存。 // 查询缓存,假定该题目详情缓存的 key=question1 redisTemplate.opsForValue().get("question1"); // 更新缓存 redisTemplate.opsForValue().set("question1", questionEntity); 那如果用 Spring Cache 注解的话,上面两行代码可以直接干掉了。如下所示,加一个 @Cacheable 注解搞定。 @Cacheable({"question", "hot"}) public QuestionEntity info(Long id) { return getById(id); // 查询数据库操作 }其中 question 和 hot 是缓存的名字,我们可以将结果放到不同的缓存中。结论:如果没有指定请求参数,则缓存生成的 key name,是默认自动生成的,叫做 SimpleKey[]。如果指定了请求参数,则缓存的 key name 就是请求参数,比如上面 info 方法,key 等于我传入的 id = 1。缓存中 key 对应的 value 默认使用 JDK 序列化后的数据。value 的过期时间为 -1,表示永不过期。2.4 自定义配置类上面保存的缓存数据都是默认设置,我们也可以自己定义配置,如下所示,在配置文件 application.properties 添加如下配置:# 使用 Redis 作为缓存组件 spring.cache.type=redis # 缓存过期时间为 3600s spring.cache.redis.time-to-live=3600000 # 缓存的键的名字前缀 spring.cache.redis.key-prefix=passjava_ # 是否使用缓存前缀 spring.cache.redis.use-key-prefix=true # 是否缓存控制,防止缓存穿透 spring.cache.redis.cache-null-values=true然后需要加一个配置类:MyCacheConfig。可以在我的开源项目 passjava 获取完整源码。RedisCacheConfiguration redisCacheConfiguration(CacheProperties cacheProperties) { }2.5 自定义 key然后我们可以指定 key 的值,可以在 @Cacheable 注解里面加上 key 的值 #root.method.name。这是一种特有的表达式,称作 SpEL 表达式,这里代表用方法名作为缓存 key 的名字。@Cacheable(value = {"hot"}, key = "#root.method.name") 接下来就是见证奇迹的时刻,调用 test 方法和 test2 方法,发现有两个不同的 key,一个是 passjava_test1,另外一个 passjava_test2,它们的 key 就是前缀 passjava_ + 方法名 组成。SpEL 表达式还有很多其它规则,如下所示:可以根据项目需要选择合适的表达式来自定义 key。2.6 自定义条件除了设置缓存条目的 key,我们还可以自定义条件来决定是否将缓存功能关闭。这里就要用到 @Cacheable 另外两个属性:condition 和 unless,它俩的格式还是用 SpEL 表达式。对应的四个属性总结如下:代码示例如下:@Cacheable(value = "hot", unless = "#result.message.containss('NoCache')") 当放回的结果 message 字段包含有 NoCache 就不会进行缓存。2.7 更新注解@CachePut 也是用来更新缓存,和 @Cacheable 非常相似,不同点是 @CachePut 注解的方法始终都会执行,返回值也会也会放到缓存中。通常用在保存的方法上。保存成功后,可以将 key 设置保存实例的 id。这个怎么做呢?之前我们说过 key 可以通过 SpEL 表达式来指定,这里就可以搭配 #result.id 来实现。这里还是用个例子来说明用法:创建题目的方法,返回题目实例,其中包含有题目 id。@RequestMapping("/create") @CachePut(value = "hot", key = "#result.id") public QuestionEntity create(@Valid @RequestBody QuestionEntity question){ return IQuestionService.createQuestion(question); }保存的 id 是自增的,值为 123,所以缓存中的 key = passjava_123。2.8 删除缓存注解@CacheEvict 注解的方法在调用时不会在缓存中添加任何东西,但是会从从缓存中移除之前的缓存结果。示例代码如下:@RequestMapping("/remove/{id}") @CacheEvict(value = "hot") public R remove(@PathVariable("id") Long id){ IQuestionService.removeById(id); return R.ok(); }删除条目的 key 与传递进来的 id 相同。我测试的时候传的 id = 123,经过前缀 passjava_组装后就是 passjava_123,所以将之前缓存的 passjava_123 删除了。重复执行也不会报错。注意:@CacheEvict 和 @Cacheable、@CachePut 不同,它能够应用在返回值为 void 的方法上。@CacheEvict 还有些属性可供使用,总结如下:三、 总结本文通过传统使用缓存的方式的痛点引出 Spring 框架中的 Cache 组件。然后详细介绍了 Spring Cache 组件的用法:五大注解。 @Cacheable、@CachePut、@CacheEvict、@Caching,、@CacheConfig。如何自定义缓存条目的 key。如何自定义 Cache 配置。如何自定义缓存的条件。参考资料:www.passjava.cnSpring in Action版权声明: 本文为 InfoQ 作者【悟空聊架构】的原创文章。原文链接:【https://xie.infoq.cn/article/26c54c246279306df0c291327】。
Spring Cache 缓存 Cacheable注解使用 篇我来向大家介绍一种兼容所有缓存中间件的方案,不论我们是使用 Redis 还是 Ehcache,都不需要关心如何操作 Redis 或者 Ehcache,这套方案统统帮你搞定。这套方案就是大名鼎鼎的 Spring Cache。什么?你没有听过,没关系,本篇带你一起探索。文章目录索引一、揭开 Spring Cache 的面纱1.1 现有缓存方案的痛点试想一种场景:用户 A 打开 APP,进入到了秒杀商品的详情页,那这个商品数据我们会先去数据库查询,然后返回给客户端。因为有大量用户短时间内进入到了详情页,所以可以把活动列表缓存起来,直接读缓存就可以了。那下次再查询商品时,直接去缓存查询就可以了。如果秒杀商品下架了,缓存的数据不会用到了,就把缓存删掉就可以了。上面几步看起来也没啥问题,但是放缓存,删除缓存这两步是需要我们去手动写代码实现的。有没有一种方式不用写操作缓存的代码?假如现在用的缓存中间件是 Redis,领导说要换成 Ehcache,操作缓存的代码是不是又得重新撸一遍?总结下上面场景的痛点:需要手写操作缓存代码,如添加缓存、更新缓存、删除缓存。切换缓存组件并不容易,或者说没有对缓存层进行抽象封装,依赖具体的缓存中间件。哪有没有一种方案可以帮助解决上面的两个痛点呢?这就是今天要介绍的 Spring Cache。1.2 Spring Cache 介绍Spring Cache 是 Spring 提供的一整套的缓存解决方案。虽然它本身并没有提供缓存的实现,但是它提供了一整套的接口和代码规范、配置、注解等,这样它就可以整合各种缓存方案了,比如 Redis、Ehcache,我们也就不用关心操作缓存的细节。Spring 3.1 开始定义了 org.springframework.cache.Cache 和 org.springframework.cache.CacheManager 接口来统一不同的缓存技术,并支持使用注解来简化我们开发。Cache 接口它包含了缓存的各种操作方式,同时还提供了各种xxxCache缓存的实现,比如 RedisCache 针对 Redis,EhCacheCache 针对 EhCache,ConcurrentMapCache 针对 ConCurrentMap,具体有哪几种,后面实战中会介绍。1.3 Spring Cache 有什么功效每次调用某方法,而此方法又是带有缓存功能时,Spring 框架就会检查指定参数的那个方法是否已经被调用过,如果之前调用过,就从缓存中取之前调用的结果;如果没有调用过,则再调用一次这个方法,并缓存结果,然后再返回结果,那下次调用这个方法时,就可以直接从缓存中获取结果了。1.4 Spring Cache 的原理是什么?Spring Cache 主要是作用在类上或者方法上,对类中的方法的返回结果进行缓存。那么如何对方法增强,来实现缓存的功能?学过 Spring 的同学,肯定能一下子就反应过来,就是用 AOP(面向切面编程)。面向切面编程可以简单地理解为在类上或者方法前加一些说明,就是我们常说的注解。Spring Cache 的注解会帮忙在方法上创建一个切面(aspect),并触发缓存注解的切点(poinitcut),听起来太绕了,简单点说就是:Spring Cache 的注解会帮忙在调用方法之后,去缓存方法调用的最终结果,或者在方法调用之前拿缓存中的结果,或者删除缓存中的结果,这些读、写、删缓存的脏活都交给 Spring Cache 来做了,是不是很爽,再也不用自己去写缓存操作的逻辑了。1.5 缓存注解Spring 提供了四个注解来声明缓存规则。@Cacheable,@CachePut,@CacheEvict,@Caching。大家先有个概念,后面我们再来看怎么使用这些缓存注解。二、使用缓存2.1 引入 Spring Cache 依赖在 pom 文件中引入 spring cache 依赖,如下所示:<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-cache</artifactId> </dependency>2.2 配置使用哪种缓存Spring Cache 支持很多缓存中间件作为框架中的缓存,总共有 9 种选择:caffeine:Caffeine 是一种高性能的缓存库,基于 Google Guava。couchbase:CouchBase 是一款非关系型 JSON 文档数据库。generic:由泛型机制和 static 组合实现的泛型缓存机制。hazelcast:一个高度可扩展的数据分发和集群平台,可用于实现分布式数据存储、数据缓存。infinispan:分布式的集群缓存系统。jcache:JCache 作为缓存。它是 JSR107 规范中提到的缓存规范。none:没有缓存。redis:用 Redis 作为缓存simple:用内存作为缓存。我们还是用最熟悉的 Redis 作为缓存吧。配置 Redis 作为缓存也很简单,在配置文件 application.properties 中设置缓存的类型为 Redis 就可以了, 如:spring.cache.type=redis当然,别忘了还要在 pom 文件中 引入 Redis 的依赖,不然用不了 Redis。<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-data-redis</artifactId> </dependency>2.3 测试缓存那基础的配置已经做好了,现在就是看怎么使用 Spring Cache 了。(1)启动类上添加 @EnableCaching注解。本文案例就是在 启动类 PassjavaQuestionApplication 添加 @EnableCaching 注解。(2)指定某方法开启缓存功能。在方法上添加 @Cacheable 缓存注解就可以了。@Cacheable 注解中,可以添加四种参数:value,key,condition,unless。首先我们来看下 value 参数。下面的代码出于演示作用,用了最简单的逻辑,test 方法直接返回一个数字,连数据库查询都没有做。不过没关系,我们主要验证 Spring Cache 是否对方法的结果进行了缓存。@RequestMapping("/test") @Cacheable({"hot"}) public int test() { return 222; }大家注意,@Cacheable 注解中小括号里面还含有大括号,大括号里面还有 “hot” 字符串,这个 hot 字符串你可以把它当作一个缓存的名字,然后将 test 方法返回的结果存到 hot 缓存中。我们也可以用 value="hot" 的方式。第一次调用 test 方法前,既没有 hot 缓存,更没有 test 的结果缓存。调用 test 方法后,Redis 中就创建出了 hot 缓存了,然后缓存了一个 key,如下图所示:第二次调用 test 方法时,就从缓存 hot 中将 test 方法缓存的结果 222 取出来了,为了验证没有执行 test 中的方法,大家可以在 test 方法中打下 log 或者断点。最后的验证结果肯定是没有走 test 方法的,而是直接从缓存中获取的。那我们再来测试一个方法,方法名改为 test2,且请求路径也改为 test2 了。@RequestMapping("/test2") @Cacheable({"hot"}) public int test2() { return 456; }大家觉得这两个方法的结果都会缓存吗?还是只会缓存第一个被调用的方法。经过测试,执行第一个 test 方法后,再执行 test2 方法,缓存结果一直是 222 不会变。因为他们的 key 都是 默认的 SimpleKey[],所以两个方法对应的缓存的 key 都叫这个,所以得到的缓存值是一样的。(3)加上数据库查询的测试。有的同学可能觉得上面的测试太简单了,test 方法里面啥都没做,还缓存啥呢,完全没必要啊。没关系,大家的顾虑是对的,我们来加上数据库查询,安排~先说下场景:前端需要查询某个题目的详情,正常逻辑是查询数据库后返回结果。假定这个查询操作非常频繁,我们需要将题目详情进行缓存。我们先看看常规 Redis 缓存方案:先从 Redis 缓存中查看缓存中是否有该题目,如果缓存中有,则返回缓存中的题目;如果没有,就从数据库中查。查询出题目后,就用 Redis 存起来,然后返回。这里就要写操作 Redis 的代码了:查询 Redis 缓存、更新 Redis 缓存。 // 查询缓存,假定该题目详情缓存的 key=question1 redisTemplate.opsForValue().get("question1"); // 更新缓存 redisTemplate.opsForValue().set("question1", questionEntity); 那如果用 Spring Cache 注解的话,上面两行代码可以直接干掉了。如下所示,加一个 @Cacheable 注解搞定。 @Cacheable({"question", "hot"}) public QuestionEntity info(Long id) { return getById(id); // 查询数据库操作 }其中 question 和 hot 是缓存的名字,我们可以将结果放到不同的缓存中。结论:如果没有指定请求参数,则缓存生成的 key name,是默认自动生成的,叫做 SimpleKey[]。如果指定了请求参数,则缓存的 key name 就是请求参数,比如上面 info 方法,key 等于我传入的 id = 1。缓存中 key 对应的 value 默认使用 JDK 序列化后的数据。value 的过期时间为 -1,表示永不过期。2.4 自定义配置类上面保存的缓存数据都是默认设置,我们也可以自己定义配置,如下所示,在配置文件 application.properties 添加如下配置:# 使用 Redis 作为缓存组件 spring.cache.type=redis # 缓存过期时间为 3600s spring.cache.redis.time-to-live=3600000 # 缓存的键的名字前缀 spring.cache.redis.key-prefix=passjava_ # 是否使用缓存前缀 spring.cache.redis.use-key-prefix=true # 是否缓存控制,防止缓存穿透 spring.cache.redis.cache-null-values=true然后需要加一个配置类:MyCacheConfig。可以在我的开源项目 passjava 获取完整源码。RedisCacheConfiguration redisCacheConfiguration(CacheProperties cacheProperties) { }2.5 自定义 key然后我们可以指定 key 的值,可以在 @Cacheable 注解里面加上 key 的值 #root.method.name。这是一种特有的表达式,称作 SpEL 表达式,这里代表用方法名作为缓存 key 的名字。@Cacheable(value = {"hot"}, key = "#root.method.name") 接下来就是见证奇迹的时刻,调用 test 方法和 test2 方法,发现有两个不同的 key,一个是 passjava_test1,另外一个 passjava_test2,它们的 key 就是前缀 passjava_ + 方法名 组成。SpEL 表达式还有很多其它规则,如下所示:可以根据项目需要选择合适的表达式来自定义 key。2.6 自定义条件除了设置缓存条目的 key,我们还可以自定义条件来决定是否将缓存功能关闭。这里就要用到 @Cacheable 另外两个属性:condition 和 unless,它俩的格式还是用 SpEL 表达式。对应的四个属性总结如下:代码示例如下:@Cacheable(value = "hot", unless = "#result.message.containss('NoCache')") 当放回的结果 message 字段包含有 NoCache 就不会进行缓存。2.7 更新注解@CachePut 也是用来更新缓存,和 @Cacheable 非常相似,不同点是 @CachePut 注解的方法始终都会执行,返回值也会也会放到缓存中。通常用在保存的方法上。保存成功后,可以将 key 设置保存实例的 id。这个怎么做呢?之前我们说过 key 可以通过 SpEL 表达式来指定,这里就可以搭配 #result.id 来实现。这里还是用个例子来说明用法:创建题目的方法,返回题目实例,其中包含有题目 id。@RequestMapping("/create") @CachePut(value = "hot", key = "#result.id") public QuestionEntity create(@Valid @RequestBody QuestionEntity question){ return IQuestionService.createQuestion(question); }保存的 id 是自增的,值为 123,所以缓存中的 key = passjava_123。2.8 删除缓存注解@CacheEvict 注解的方法在调用时不会在缓存中添加任何东西,但是会从从缓存中移除之前的缓存结果。示例代码如下:@RequestMapping("/remove/{id}") @CacheEvict(value = "hot") public R remove(@PathVariable("id") Long id){ IQuestionService.removeById(id); return R.ok(); }删除条目的 key 与传递进来的 id 相同。我测试的时候传的 id = 123,经过前缀 passjava_组装后就是 passjava_123,所以将之前缓存的 passjava_123 删除了。重复执行也不会报错。注意:@CacheEvict 和 @Cacheable、@CachePut 不同,它能够应用在返回值为 void 的方法上。@CacheEvict 还有些属性可供使用,总结如下:三、 总结本文通过传统使用缓存的方式的痛点引出 Spring 框架中的 Cache 组件。然后详细介绍了 Spring Cache 组件的用法:五大注解。 @Cacheable、@CachePut、@CacheEvict、@Caching,、@CacheConfig。如何自定义缓存条目的 key。如何自定义 Cache 配置。如何自定义缓存的条件。参考资料:www.passjava.cnSpring in Action版权声明: 本文为 InfoQ 作者【悟空聊架构】的原创文章。原文链接:【https://xie.infoq.cn/article/26c54c246279306df0c291327】。 -
 个人博客如何赚钱盈利 最近研究个人博客赚钱,看了很多技术人员挣钱的门路的文章,但都只是蜻蜓点水的泛泛而谈,却没有提供具体的方法和策略,也就是挣钱的“术”与“道”。本文与大家分享一下基于个人博客的赚钱方式方法。如果你喜欢这类文章请关注公众号“程序新视界”告诉我,说不定就形成一个系列了。乔布斯与比尔盖茨1981年,在苹果公司总部,举行了一次个人电脑领域的世纪双雄会。乔布斯与比尔盖茨洽谈合作事宜,并给比尔盖茨看了新设计的麦金托什电脑。图形界面的操作震惊了比尔盖茨的同时,也为乔布斯创造了强大的对手。说这个故事想说明两点:第一,分享这些干货内容是否会为自己培养对手,因为也在做个人博客;第二,说明“术”与“道”的区别,乔布斯更多的是用“术”去创新,而比尔盖茨更多的是用“道”来融合盈利。本篇文章讲解如何通过个人博客挣钱,也是基于这种“术”与“道”融合。不要听也不要问你可能听说个人博客不挣钱了,过了那个时代了。你也可能在搜索“做个人博客是否还能挣钱”?对于这类问题,不要听也不要问,做就好了。所谓“过了那个时代”只是过了那个暴利的时代,但并不代表不挣钱。通过搜索引擎,你可以搜到成千上万的网站,而且这些网站每天生产上亿的新内容。如果不赚钱,为什么会这样?不挣钱的可能只是其中的某些途径而已。思维的转变如果你想通过博客赚钱,请先抛弃千篇一律的“专家”建议,比如:如何保持激情、如何坚持写、如何养成良好的写作习惯、如何创新内容。这都是基于“术”的层面,都是千篇一律的正确的废话。现在告诉你,如果你想通过博客正确,你要先转变你的角色:你现在不是一个博客作者,而是一个创业公司的CEO。你需要像CEO一样来经营你的公司,像CEO一样来思考这件事,而不仅仅是业余爱好。让个人博客从爱好转变为一个企业的产品,这样就能够从“术”的层面转换到“道”的层面来思考和规划。如果你说写博客纯粹是爱好,不想着挣钱,那也就没必要继续看下去了。根据市场做出选择根据市场需求做出博客内容的选择,而不仅仅是热情。说起博客失败的原因,95%的人都认为是因为他们不够“热情”。如果通过博客每天能够获得不菲的收益,会没有热情么?个人博客失败的原因和经营企业失败的原因一样:无利可图。现在看看你的个人博客,是不是在根据爱好随性发挥?今天这个爱好,明天那个兴趣,后天感慨一下……如果企业来经营一个产品,是否会这样随性?是否会这样包罗万象?如此,你只会变得精疲力尽并且无利可图。现在从一个Blogger转变成一个企业经营者吧。作为企业经营者,要思考的不是靠激情写作,而是分析你所选择的细分领域的商业因素:受众预算潜力、专业影响力和市场需求。受众预算潜力一个产品能够成功的核心因素是什么?当然是解决用户痛点,能够为用户提供价值。同时,考虑用户愿意为此付多少钱。首先你自己就是博客的受众,推而广之,思考一下你提供的内容能为受众带来什么?然后,再结合你的专业知识来提供专业的内容和解决方案。如果你说,我就是想写篇文章来发泄一下自己的情绪,此时虽然你自然是受众,但对大多数用户来说是无用的。像技术圈内比较出名的个人博客:廖雪峰的个人博客和阮一峰的个人博客。他们都是针对入门级别的技术人员提供有价值的内容,然后通过广告和售卖在线课程来进行盈利的。广告是“羊毛出在猪身上”的模式,而在线课程的定位也不错,新入行的程序员愿意为学习支付一定的费用,也有这个支付能力。这些是比较传统的做法,但如果作为一个企业来经营,你是否考虑做一些什么让营收提升几十倍甚至上百倍?思路很简单,选择更有钱的受众群体,并能够为他们提供核心服务。举个简单的例子,如果你的专业技能能够让你设计出很多不错的解决方案。如果你仅仅是把这些方案发布在个人博客,然后通过流量挣取广告费,那么收入可能少得可怜。但如果你把此包装成产品,从B2C走向B2B,为企业提供解决方案,你的收入必将成倍增长。这个过程花费的时间成本和运营成本几乎相同,但收益却是翻倍的。核心提炼:选择细分领域时优先考虑受众群能够为你带来多少收益,思考是否能够通过ToC转换为ToB。接近利润最丰厚的领域。专业影响力选择了受众群体并为他们提供核心价值之后,下一步就是发掘比其他人更好的战略优势。问一下自己:我目前的创业能力是什么?达到什么水平?我在该行业里拥有什么资源?我可以利用专业经验建立一个盈利博客吗?谁会从一开始就重视我做的事?要想建立一个成功博客,最主要的是构建影响力、树立权威。而这些需要你走出舒适区,并充分利用自己的人脉资源、专业知识以及相关的一切。有人会问,就写个个人博客,有必要这么兴师动众么?别忘了,你现在是在经营一个企业。举两个知识付费圈的例子:罗辑思维和樊登读书。最开始罗辑思维只是在优酷上每周分享一期知识类视频脱口秀,后来在公众号上每天更新一条语音,来构建个人影响力,然后才有《得到》的产品。而在此过程中,罗胖几乎用上了他的所有人脉资源、专业知识、突破舒适区的学习能力、持之以恒的毅力等。(打个广告,本人微信公众号:程序新视界,也是一直在持续更新干货)而樊登读书会也是如此,通过线下线上双管齐下。这些都可以借鉴到个人博客(甚至其他内容平台)的运营当中。很多知乎大V通过回答问题,获得粉丝并成功导流到个人产品或平台的例子不胜枚举。而就个人博客而已,这就涉及到SEO中的反向链接了,也是构建影响力的形式之一。另外一个,如果你有强大的背景(BAT或ATM出来的),也可以放在个人博客上作为信誉背书。核心提炼:构建品牌,树立影响力,动用一切可动用的资源来经营你的“产品”,而不仅仅是靠激情,三天打鱼两天晒网。市场需求在考虑了受众和构建品牌之后,是时候调研如何盈利了。搜搜看,是否有人在搜索你的主题并为解决方案付费。在你选择的小众市场中,选择5到10个关键字,然后使用关键字分析工具(谷歌关键字规划大使、百度指数)或更好的SEO工具(如Ahrefs)来进行分析。如果你的前5个关键词的搜索量达到一定水平(比如每月至少5000次),则表明有人对这样的主题感兴趣。此时,需要关注的是关键词的难度得分(由易到难0-100)。如果您的关键字难度得分为80或更高,那么竞争可能太激烈而无法产生影响。每月搜寻5000次以上且难度系数低于40的目标关键字,这样你就可以在竞争较少的情况下获得更多流量。查看竞争的另一种方法是使用类似于Ahrefs的SEO工具来查看搜索引擎结果页面(SERP)数据。具体来说,寻找首页结果的域名授权机构(DA)和SERP位置历史记录。如果前10个结果的DA均超过65,则DA值为0的新博客将不会进入第一页,因此不会获得访问量。但是,如果在第一页上看到DA低于30的网站,则可以通过它们提供更好的内容。如果SERP的职位历史在过去六个月中没有改变,那么竞争可能太激烈了。回顾一下研究市场需求的几个关键点:每月搜索超过5,000次。关键字难度得分低于0.4。Google首页上至少有一个网站的DA低于30。最近更改的SERP职位历史记录。“专家”告诉你要持续写,但你更应该将经历放在受众预算潜力,专业影响力和市场需求这些领域。试想一下,如果是你一个公司的CEO你更应该关注什么?是市场、用户和盈利模式,而不是具体的每一行代码。归根到底:激情不会创造金钱,但金钱创造激情。如果想挣钱,先停止“激情”创作吧。运营拓展你的博客停止大量写作,并开始拓展运营你的博客。写作是必不可少的,但“酒香也怕巷子深”。很多很好的产品却没办法让更多的人使用关键就在于运营。大多数个人博客更关注于写,没有把更多的心思放在运营上。为什么企业愿意花高薪去聘请优秀的销售人员?因为这个环节实在是太重要了。而技术人员的个人博客更容易忽略运营推广的重要性。运营的主要构成:构建并拓展关系访客留言外发反向链接无限重复以上步骤为什么会有商会和联盟的出现?就是众人捧柴火焰高。通过筛选高权重的博客,然后和他们构建关系,来通过转发、留言、友情链接等方式在权重比较高的网站对你创造的内容进行传播。而关系的基础是什么?是你能够为别人提供价值,这就提供了筛选的标准。比如你想在某个网站上发布你的文章并保留本网站链接,那么首先你提供的文章得有价值,最起码能够弥补他们的博客内容的缺失。内容匹配,受众匹配,能够弥补他们博客中内容的缺失,这是通过同行来拓展自己博客的最好标准。当建立的这样的关系之后,剩下的事情搜索引擎就会帮你来办理,可以快速获得流量和权重。核心提炼:建立链接是最难掌握的SEO策略,也是最有价值的。想办法拓展让你的网站构建更多的链接。如何正确盈利当内容有了,访客和流量有了,其实盈利是自然而然的了。通过博客赚钱可以有很多途径:营销联盟、广告、一对一辅导、咨询、实物销售、电子书销售、在线课程、知识付费等。在挣钱的过程中,你还需要有一个时间表,对照着来进行不同的操作。刚刚建立的网站即便整个网站上都放满广告是没意义的,因为没有流量,而且还会阻碍流量的发展。联盟营销也是如此,只要到一定的用户基数时进行一次性销售才能达到效果。网络营销、在线课程、广告收入和数字产品这些能够产生“被动收入”的方式,可能需要数年时间,但毕竟是“睡后”收入。如果你想在短期内就赚到钱?那么可以考虑以下方式:高端咨询、会员产品。然后才是在线课程、广告、会员产品等。而高端咨询主要依赖于你长期的专业知识积累,而会员产品同样需要专业的输出。高端咨询可以对个人一对一辅导,可以对企业进行内训。而会员产品,类似得到、知识星球这一类购买一年的服务产品。在整个盈利的过程中可参考一下规律:{callout color="#4def7e"}低流量x高价格=高流量x低价格{/callout}在流量较低的时候,提供高价的服务产品,当流量较高的时候可以选择低价的产品。你的博客能赚多少钱?如果你是通过激情创造来写博客,可能根本没什么收入。但如果你是像经营企业一样经营你的博客,那么成功的博客可以每年赚7位数。现在,是时候开启你的博客之旅了。当然,如果你有更行之有效的方案,也可以分享给大家。原文链接: 《 如何通过个人博客赚钱,走上财务自由? 》
个人博客如何赚钱盈利 最近研究个人博客赚钱,看了很多技术人员挣钱的门路的文章,但都只是蜻蜓点水的泛泛而谈,却没有提供具体的方法和策略,也就是挣钱的“术”与“道”。本文与大家分享一下基于个人博客的赚钱方式方法。如果你喜欢这类文章请关注公众号“程序新视界”告诉我,说不定就形成一个系列了。乔布斯与比尔盖茨1981年,在苹果公司总部,举行了一次个人电脑领域的世纪双雄会。乔布斯与比尔盖茨洽谈合作事宜,并给比尔盖茨看了新设计的麦金托什电脑。图形界面的操作震惊了比尔盖茨的同时,也为乔布斯创造了强大的对手。说这个故事想说明两点:第一,分享这些干货内容是否会为自己培养对手,因为也在做个人博客;第二,说明“术”与“道”的区别,乔布斯更多的是用“术”去创新,而比尔盖茨更多的是用“道”来融合盈利。本篇文章讲解如何通过个人博客挣钱,也是基于这种“术”与“道”融合。不要听也不要问你可能听说个人博客不挣钱了,过了那个时代了。你也可能在搜索“做个人博客是否还能挣钱”?对于这类问题,不要听也不要问,做就好了。所谓“过了那个时代”只是过了那个暴利的时代,但并不代表不挣钱。通过搜索引擎,你可以搜到成千上万的网站,而且这些网站每天生产上亿的新内容。如果不赚钱,为什么会这样?不挣钱的可能只是其中的某些途径而已。思维的转变如果你想通过博客赚钱,请先抛弃千篇一律的“专家”建议,比如:如何保持激情、如何坚持写、如何养成良好的写作习惯、如何创新内容。这都是基于“术”的层面,都是千篇一律的正确的废话。现在告诉你,如果你想通过博客正确,你要先转变你的角色:你现在不是一个博客作者,而是一个创业公司的CEO。你需要像CEO一样来经营你的公司,像CEO一样来思考这件事,而不仅仅是业余爱好。让个人博客从爱好转变为一个企业的产品,这样就能够从“术”的层面转换到“道”的层面来思考和规划。如果你说写博客纯粹是爱好,不想着挣钱,那也就没必要继续看下去了。根据市场做出选择根据市场需求做出博客内容的选择,而不仅仅是热情。说起博客失败的原因,95%的人都认为是因为他们不够“热情”。如果通过博客每天能够获得不菲的收益,会没有热情么?个人博客失败的原因和经营企业失败的原因一样:无利可图。现在看看你的个人博客,是不是在根据爱好随性发挥?今天这个爱好,明天那个兴趣,后天感慨一下……如果企业来经营一个产品,是否会这样随性?是否会这样包罗万象?如此,你只会变得精疲力尽并且无利可图。现在从一个Blogger转变成一个企业经营者吧。作为企业经营者,要思考的不是靠激情写作,而是分析你所选择的细分领域的商业因素:受众预算潜力、专业影响力和市场需求。受众预算潜力一个产品能够成功的核心因素是什么?当然是解决用户痛点,能够为用户提供价值。同时,考虑用户愿意为此付多少钱。首先你自己就是博客的受众,推而广之,思考一下你提供的内容能为受众带来什么?然后,再结合你的专业知识来提供专业的内容和解决方案。如果你说,我就是想写篇文章来发泄一下自己的情绪,此时虽然你自然是受众,但对大多数用户来说是无用的。像技术圈内比较出名的个人博客:廖雪峰的个人博客和阮一峰的个人博客。他们都是针对入门级别的技术人员提供有价值的内容,然后通过广告和售卖在线课程来进行盈利的。广告是“羊毛出在猪身上”的模式,而在线课程的定位也不错,新入行的程序员愿意为学习支付一定的费用,也有这个支付能力。这些是比较传统的做法,但如果作为一个企业来经营,你是否考虑做一些什么让营收提升几十倍甚至上百倍?思路很简单,选择更有钱的受众群体,并能够为他们提供核心服务。举个简单的例子,如果你的专业技能能够让你设计出很多不错的解决方案。如果你仅仅是把这些方案发布在个人博客,然后通过流量挣取广告费,那么收入可能少得可怜。但如果你把此包装成产品,从B2C走向B2B,为企业提供解决方案,你的收入必将成倍增长。这个过程花费的时间成本和运营成本几乎相同,但收益却是翻倍的。核心提炼:选择细分领域时优先考虑受众群能够为你带来多少收益,思考是否能够通过ToC转换为ToB。接近利润最丰厚的领域。专业影响力选择了受众群体并为他们提供核心价值之后,下一步就是发掘比其他人更好的战略优势。问一下自己:我目前的创业能力是什么?达到什么水平?我在该行业里拥有什么资源?我可以利用专业经验建立一个盈利博客吗?谁会从一开始就重视我做的事?要想建立一个成功博客,最主要的是构建影响力、树立权威。而这些需要你走出舒适区,并充分利用自己的人脉资源、专业知识以及相关的一切。有人会问,就写个个人博客,有必要这么兴师动众么?别忘了,你现在是在经营一个企业。举两个知识付费圈的例子:罗辑思维和樊登读书。最开始罗辑思维只是在优酷上每周分享一期知识类视频脱口秀,后来在公众号上每天更新一条语音,来构建个人影响力,然后才有《得到》的产品。而在此过程中,罗胖几乎用上了他的所有人脉资源、专业知识、突破舒适区的学习能力、持之以恒的毅力等。(打个广告,本人微信公众号:程序新视界,也是一直在持续更新干货)而樊登读书会也是如此,通过线下线上双管齐下。这些都可以借鉴到个人博客(甚至其他内容平台)的运营当中。很多知乎大V通过回答问题,获得粉丝并成功导流到个人产品或平台的例子不胜枚举。而就个人博客而已,这就涉及到SEO中的反向链接了,也是构建影响力的形式之一。另外一个,如果你有强大的背景(BAT或ATM出来的),也可以放在个人博客上作为信誉背书。核心提炼:构建品牌,树立影响力,动用一切可动用的资源来经营你的“产品”,而不仅仅是靠激情,三天打鱼两天晒网。市场需求在考虑了受众和构建品牌之后,是时候调研如何盈利了。搜搜看,是否有人在搜索你的主题并为解决方案付费。在你选择的小众市场中,选择5到10个关键字,然后使用关键字分析工具(谷歌关键字规划大使、百度指数)或更好的SEO工具(如Ahrefs)来进行分析。如果你的前5个关键词的搜索量达到一定水平(比如每月至少5000次),则表明有人对这样的主题感兴趣。此时,需要关注的是关键词的难度得分(由易到难0-100)。如果您的关键字难度得分为80或更高,那么竞争可能太激烈而无法产生影响。每月搜寻5000次以上且难度系数低于40的目标关键字,这样你就可以在竞争较少的情况下获得更多流量。查看竞争的另一种方法是使用类似于Ahrefs的SEO工具来查看搜索引擎结果页面(SERP)数据。具体来说,寻找首页结果的域名授权机构(DA)和SERP位置历史记录。如果前10个结果的DA均超过65,则DA值为0的新博客将不会进入第一页,因此不会获得访问量。但是,如果在第一页上看到DA低于30的网站,则可以通过它们提供更好的内容。如果SERP的职位历史在过去六个月中没有改变,那么竞争可能太激烈了。回顾一下研究市场需求的几个关键点:每月搜索超过5,000次。关键字难度得分低于0.4。Google首页上至少有一个网站的DA低于30。最近更改的SERP职位历史记录。“专家”告诉你要持续写,但你更应该将经历放在受众预算潜力,专业影响力和市场需求这些领域。试想一下,如果是你一个公司的CEO你更应该关注什么?是市场、用户和盈利模式,而不是具体的每一行代码。归根到底:激情不会创造金钱,但金钱创造激情。如果想挣钱,先停止“激情”创作吧。运营拓展你的博客停止大量写作,并开始拓展运营你的博客。写作是必不可少的,但“酒香也怕巷子深”。很多很好的产品却没办法让更多的人使用关键就在于运营。大多数个人博客更关注于写,没有把更多的心思放在运营上。为什么企业愿意花高薪去聘请优秀的销售人员?因为这个环节实在是太重要了。而技术人员的个人博客更容易忽略运营推广的重要性。运营的主要构成:构建并拓展关系访客留言外发反向链接无限重复以上步骤为什么会有商会和联盟的出现?就是众人捧柴火焰高。通过筛选高权重的博客,然后和他们构建关系,来通过转发、留言、友情链接等方式在权重比较高的网站对你创造的内容进行传播。而关系的基础是什么?是你能够为别人提供价值,这就提供了筛选的标准。比如你想在某个网站上发布你的文章并保留本网站链接,那么首先你提供的文章得有价值,最起码能够弥补他们的博客内容的缺失。内容匹配,受众匹配,能够弥补他们博客中内容的缺失,这是通过同行来拓展自己博客的最好标准。当建立的这样的关系之后,剩下的事情搜索引擎就会帮你来办理,可以快速获得流量和权重。核心提炼:建立链接是最难掌握的SEO策略,也是最有价值的。想办法拓展让你的网站构建更多的链接。如何正确盈利当内容有了,访客和流量有了,其实盈利是自然而然的了。通过博客赚钱可以有很多途径:营销联盟、广告、一对一辅导、咨询、实物销售、电子书销售、在线课程、知识付费等。在挣钱的过程中,你还需要有一个时间表,对照着来进行不同的操作。刚刚建立的网站即便整个网站上都放满广告是没意义的,因为没有流量,而且还会阻碍流量的发展。联盟营销也是如此,只要到一定的用户基数时进行一次性销售才能达到效果。网络营销、在线课程、广告收入和数字产品这些能够产生“被动收入”的方式,可能需要数年时间,但毕竟是“睡后”收入。如果你想在短期内就赚到钱?那么可以考虑以下方式:高端咨询、会员产品。然后才是在线课程、广告、会员产品等。而高端咨询主要依赖于你长期的专业知识积累,而会员产品同样需要专业的输出。高端咨询可以对个人一对一辅导,可以对企业进行内训。而会员产品,类似得到、知识星球这一类购买一年的服务产品。在整个盈利的过程中可参考一下规律:{callout color="#4def7e"}低流量x高价格=高流量x低价格{/callout}在流量较低的时候,提供高价的服务产品,当流量较高的时候可以选择低价的产品。你的博客能赚多少钱?如果你是通过激情创造来写博客,可能根本没什么收入。但如果你是像经营企业一样经营你的博客,那么成功的博客可以每年赚7位数。现在,是时候开启你的博客之旅了。当然,如果你有更行之有效的方案,也可以分享给大家。原文链接: 《 如何通过个人博客赚钱,走上财务自由? 》