搜索到
110
篇与
哈根达斯
的结果
-
 【转载】针对百度SEO搜索优化经验之谈 一、百度知道回答问题。因为之前看过许多文章说百度知道权重很高,所以有一天我去百度知道搜影视相关的问题,然后一口气回答了将近10条,每一条都加上我的 链接。但是回答完之后再看,发现我的回答只有一条被保留,其余的全部被百度删除了。从这一点我是这样分析的原因:第一、可能是回答频率太快,第二、可能是回答内容太雷同。所以新手 站长在做百度知道的时候千万不要犯跟我一样的错误。正确的做法是每天只回答一两条就好,回答内容尽量要精确,不要只为了挂自己的链接而回答。如果是自己建马甲自问自答,也尽量要间隔一两天再回答和选择正确答案,欲速则不达。二、百度贴吧。因为有了百度知道被删回答的教训,所以在贴吧回帖我基本每天不会超过两条。也可能贴吧可以每天顶若干条帖子,但是我没敢尝试,如果还没收录就被百度K了就麻烦了。三、百度空间。百度空间我其实在07年就已经开通了,只不过一直没有打理。这一次我把百度空间的名字改成跟我网站一样的VIP影视网,并且把我的关键词和网站简介罗列在百度空间的“空间简介”位置。四、保持每天至少一篇原创文章。VIP影视网头条每天都会更新,并且都是原创的文章。这点想必大家都从以前的各种文章里看到过,我也这样照做了。当然完全原创对新手来说也很不容易,所以有一些文章我是从网上收集再加工,文字内容几乎跟原出处一点重复都没有,但表达的意思其实是一样的。上学时大家都学过改写文章吧,就是这个意思。五、写博客。这个也是比较古老的方法了,我选择的博客有新浪,雅虎,搜狐,网易。之前有人推荐过艾瑞专栏,但是我去了才发现那里写文章需要审核,而且我写的关于VIP影视网的文章根本不适合那里,第一篇就没有通过审核,所以第二天我就抛弃了。每天我写的原创文章都会在上述几个博客还有百度空间都发一遍,现在VIP影视网整站只有一百多篇文章,但是反向链接已经达到200左右,博客的功劳功不可没。另外如果大家对流量很感兴趣,我推荐大家可以发发猫扑。因为之前总觉得猫扑不是很适合我的网站定位,所以只尝试性的回了几篇帖子,但是从每天的流量统计来看,就这几篇帖子带来的流量都是比较可观的。还有就是域名的问题,根据前辈的经验,一个空间绑定两个域名不是很好,尤其是我要推广的是新域名,所以老域名我新开了一个空间,建立了一个index.php,做了301重定向转到新域名。但是出现一个问题,就是老域名只有首页能跳转到新域名,百度搜索的老域名的链接都是死链,所以我又在虚拟主机上给老域名做了404转向,这样是不是会对排名产生影响目前我还不知道,也希望有前辈看到这篇文章给指点一下。最后要给新手站长的忠告是一句老词:持之以恒。亲身实践过才知道哪怕是一写篇几百字的原创文章也是需要下很大功夫的。所以坚持很重要。原文出处: 查看原文
【转载】针对百度SEO搜索优化经验之谈 一、百度知道回答问题。因为之前看过许多文章说百度知道权重很高,所以有一天我去百度知道搜影视相关的问题,然后一口气回答了将近10条,每一条都加上我的 链接。但是回答完之后再看,发现我的回答只有一条被保留,其余的全部被百度删除了。从这一点我是这样分析的原因:第一、可能是回答频率太快,第二、可能是回答内容太雷同。所以新手 站长在做百度知道的时候千万不要犯跟我一样的错误。正确的做法是每天只回答一两条就好,回答内容尽量要精确,不要只为了挂自己的链接而回答。如果是自己建马甲自问自答,也尽量要间隔一两天再回答和选择正确答案,欲速则不达。二、百度贴吧。因为有了百度知道被删回答的教训,所以在贴吧回帖我基本每天不会超过两条。也可能贴吧可以每天顶若干条帖子,但是我没敢尝试,如果还没收录就被百度K了就麻烦了。三、百度空间。百度空间我其实在07年就已经开通了,只不过一直没有打理。这一次我把百度空间的名字改成跟我网站一样的VIP影视网,并且把我的关键词和网站简介罗列在百度空间的“空间简介”位置。四、保持每天至少一篇原创文章。VIP影视网头条每天都会更新,并且都是原创的文章。这点想必大家都从以前的各种文章里看到过,我也这样照做了。当然完全原创对新手来说也很不容易,所以有一些文章我是从网上收集再加工,文字内容几乎跟原出处一点重复都没有,但表达的意思其实是一样的。上学时大家都学过改写文章吧,就是这个意思。五、写博客。这个也是比较古老的方法了,我选择的博客有新浪,雅虎,搜狐,网易。之前有人推荐过艾瑞专栏,但是我去了才发现那里写文章需要审核,而且我写的关于VIP影视网的文章根本不适合那里,第一篇就没有通过审核,所以第二天我就抛弃了。每天我写的原创文章都会在上述几个博客还有百度空间都发一遍,现在VIP影视网整站只有一百多篇文章,但是反向链接已经达到200左右,博客的功劳功不可没。另外如果大家对流量很感兴趣,我推荐大家可以发发猫扑。因为之前总觉得猫扑不是很适合我的网站定位,所以只尝试性的回了几篇帖子,但是从每天的流量统计来看,就这几篇帖子带来的流量都是比较可观的。还有就是域名的问题,根据前辈的经验,一个空间绑定两个域名不是很好,尤其是我要推广的是新域名,所以老域名我新开了一个空间,建立了一个index.php,做了301重定向转到新域名。但是出现一个问题,就是老域名只有首页能跳转到新域名,百度搜索的老域名的链接都是死链,所以我又在虚拟主机上给老域名做了404转向,这样是不是会对排名产生影响目前我还不知道,也希望有前辈看到这篇文章给指点一下。最后要给新手站长的忠告是一句老词:持之以恒。亲身实践过才知道哪怕是一写篇几百字的原创文章也是需要下很大功夫的。所以坚持很重要。原文出处: 查看原文 -
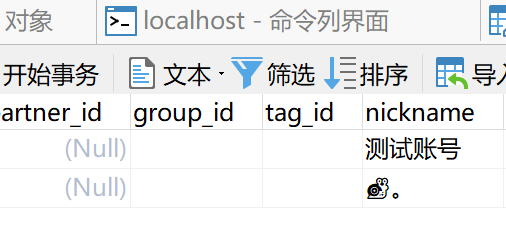
 Java开发中 MySQL存储emoji表情报错的处理方法 MySQL中utf8mb4编码使用 在平时的网络平台应用开发中,需要需微信公众号的平台进行对接,在使用mysql存储微信昵称时常用用户使用emoji表情,常见的处理方式有如下:mysql使用utf8mb4编码程序中替换emoji为其它字符串今天我们主要来介绍mysql使用utf8mb4编码方法解决问题文章目录索引utf-8编码可能2个字节、3个字节、4个字节的字符,但是MySQL的utf8编码只支持3字节的数据,而emoji表情数据是4个字节的字符。如果直接往采用utf-8编码的数据库中插入表情数据,Java程序中将报SQL异常:ava.sql.SQLException: Incorrect string value: '\xF0\x9F\x92\x94' for column 'nickname' at row 1 at com.mysql.jdbc.SQLError.createSQLException(SQLError.java:1073) at com.mysql.jdbc.MysqlIO.checkErrorPacket(MysqlIO.java:3593) at com.mysql.jdbc.MysqlIO.checkErrorPacket(MysqlIO.java:3525) at com.mysql.jdbc.MysqlIO.sendCommand(MysqlIO.java:1986) at com.mysql.jdbc.MysqlIO.sqlQueryDirect(MysqlIO.java:2140) at com.mysql.jdbc.ConnectionImpl.execSQL(ConnectionImpl.java:2620) at com.mysql.jdbc.StatementImpl.executeUpdate(StatementImpl.java:1662) at com.mysql.jdbc.StatementImpl.executeUpdate(StatementImpl.java:1581) utf8mb4编码是utf8编码的超集,兼容utf8,并且能存储4字节的表情字符。采用utf8mb4编码的好处是:存储与获取数据的时候,不用再考虑表情字符的编码与解码问题。一、要求1. MySQL的版本utf8mb4的最低mysql版本支持版本为5.5.3+,若不是,请升级到较新版本。2. MySQL驱动5.1.34可用,最低不能低于5.1.13一、配置修改1 .修改MySQL配置文件修改mysql配置文件my.cnf 修改如下配置项[client] default-character-set = utf8mb4 [mysql] default-character-set = utf8mb4 [mysqld] character-set-client-handshake = FALSE character-set-server = utf8mb4 collation-server = utf8mb4_unicode_ci init_connect='SET NAMES utf8mb4'修改完成后重启mysql服务,并检查编码结果SHOW VARIABLES WHERE Variable_name LIKE 'character_set_%' OR Variable_name LIKE 'collation%';显示如下:Variable_nameValuecharacter_set_clientutf8mb4character_set_connectionutf8mb4character_set_databaseutf8mb4character_set_filesystembinarycharacter_set_resultsutf8mb4character_set_serverutf8mb4character_set_systemutf8character_sets_dirC:datacollation_connectionutf8mb4_general_cicollation_databaseutf8mb4_unicode_cicollation_serverutf8mb4_unicode_ci其中参数变量 collation_connection 、collation_database 、collation_server是什么没关系,但必须保证以下参数变量必须是utf8mb4character_set_client:客户端来源数据使用的字符集character_set_connection:连接层字符集character_set_database:当前选中数据库的默认字符集character_set_results:查询结果字符集character_set_server:默认的内部操作字符集1 .数据库连接的配置数据库连接参数中:characterEncoding=utf8会被自动识别为utf8mb4,也可以不加这个参数,会自动检测。而autoReconnect=true是必须加上的。jdbc:mysql://127.0.0.1:3306/dbname?useUnicode=true&characterEncoding=utf8&autoReconnect=true&useSSL=false&serverTimeZone=GMT+82 .修改字段名字符集修改nickname字符集编码为utf8mb4_unicode_ciALTER TABLE `tb_user` MODIFY COLUMN `nickname` char(64) CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci NULL DEFAULT NULL;然后就可以保存emoji到数据库中,如下图可以在Navicat Premium中查看已保存的emoji表情
Java开发中 MySQL存储emoji表情报错的处理方法 MySQL中utf8mb4编码使用 在平时的网络平台应用开发中,需要需微信公众号的平台进行对接,在使用mysql存储微信昵称时常用用户使用emoji表情,常见的处理方式有如下:mysql使用utf8mb4编码程序中替换emoji为其它字符串今天我们主要来介绍mysql使用utf8mb4编码方法解决问题文章目录索引utf-8编码可能2个字节、3个字节、4个字节的字符,但是MySQL的utf8编码只支持3字节的数据,而emoji表情数据是4个字节的字符。如果直接往采用utf-8编码的数据库中插入表情数据,Java程序中将报SQL异常:ava.sql.SQLException: Incorrect string value: '\xF0\x9F\x92\x94' for column 'nickname' at row 1 at com.mysql.jdbc.SQLError.createSQLException(SQLError.java:1073) at com.mysql.jdbc.MysqlIO.checkErrorPacket(MysqlIO.java:3593) at com.mysql.jdbc.MysqlIO.checkErrorPacket(MysqlIO.java:3525) at com.mysql.jdbc.MysqlIO.sendCommand(MysqlIO.java:1986) at com.mysql.jdbc.MysqlIO.sqlQueryDirect(MysqlIO.java:2140) at com.mysql.jdbc.ConnectionImpl.execSQL(ConnectionImpl.java:2620) at com.mysql.jdbc.StatementImpl.executeUpdate(StatementImpl.java:1662) at com.mysql.jdbc.StatementImpl.executeUpdate(StatementImpl.java:1581) utf8mb4编码是utf8编码的超集,兼容utf8,并且能存储4字节的表情字符。采用utf8mb4编码的好处是:存储与获取数据的时候,不用再考虑表情字符的编码与解码问题。一、要求1. MySQL的版本utf8mb4的最低mysql版本支持版本为5.5.3+,若不是,请升级到较新版本。2. MySQL驱动5.1.34可用,最低不能低于5.1.13一、配置修改1 .修改MySQL配置文件修改mysql配置文件my.cnf 修改如下配置项[client] default-character-set = utf8mb4 [mysql] default-character-set = utf8mb4 [mysqld] character-set-client-handshake = FALSE character-set-server = utf8mb4 collation-server = utf8mb4_unicode_ci init_connect='SET NAMES utf8mb4'修改完成后重启mysql服务,并检查编码结果SHOW VARIABLES WHERE Variable_name LIKE 'character_set_%' OR Variable_name LIKE 'collation%';显示如下:Variable_nameValuecharacter_set_clientutf8mb4character_set_connectionutf8mb4character_set_databaseutf8mb4character_set_filesystembinarycharacter_set_resultsutf8mb4character_set_serverutf8mb4character_set_systemutf8character_sets_dirC:datacollation_connectionutf8mb4_general_cicollation_databaseutf8mb4_unicode_cicollation_serverutf8mb4_unicode_ci其中参数变量 collation_connection 、collation_database 、collation_server是什么没关系,但必须保证以下参数变量必须是utf8mb4character_set_client:客户端来源数据使用的字符集character_set_connection:连接层字符集character_set_database:当前选中数据库的默认字符集character_set_results:查询结果字符集character_set_server:默认的内部操作字符集1 .数据库连接的配置数据库连接参数中:characterEncoding=utf8会被自动识别为utf8mb4,也可以不加这个参数,会自动检测。而autoReconnect=true是必须加上的。jdbc:mysql://127.0.0.1:3306/dbname?useUnicode=true&characterEncoding=utf8&autoReconnect=true&useSSL=false&serverTimeZone=GMT+82 .修改字段名字符集修改nickname字符集编码为utf8mb4_unicode_ciALTER TABLE `tb_user` MODIFY COLUMN `nickname` char(64) CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci NULL DEFAULT NULL;然后就可以保存emoji到数据库中,如下图可以在Navicat Premium中查看已保存的emoji表情 -
 【转载】决定公司生死的前18个月,创始人该做哪些 1、创业公司的前18个月。2019年,我开办第二家公司后,决定写下我一路走来学到或重新理解的有用的经验。有些是来之不易的,有些则需要长期的关注。我希望这些建议可以帮助其他初创企业的创始人。2、明确你的计划:我做的第一件事是写下一个7页的埃隆·马斯克式的总计划。写下你打算解决什么问题,你将如何解决,以及为什么它很重要。然后找你聪明的朋友们提建议,不要遗漏任何正当的问题。3、在你与行业专家的每一次谈话中,都要问: “你为什么认为我会失败?”以深入了解你需要降低低风险的地方。4、想办法让你的用户参与进来,足以直接向你反馈,使你的产品变得更好。等待你的产品 “足够好”才行动会减少你每天的学习量。5、偶尔你尊敬的人会给你一些不请自来的建议,这些建议可能会让你不高兴。首先,吸收这些建议。然后,试着把他们的建议用你自己想的方式来表达。这样就可以消除不太中听的部分,让你以一种你可以从中受益的方式来听取建议。6、穿着睡衣从床上滚下来,带着东西回到工作岗位上。快速切换工作和休息状态,这是最被低估的超能力,给我带来了快乐、专注和速度,我已经忘记了曾经为了工作做好准备要付出多少努力。7、向用户学习是一种需要实践的技能,就像编程一样。如果你没有经验,就制定一个计划。从简单的问题开始,然后逐步深入了解。8、专注于解决问题,而不是专注于技术。如果你过于关心技术,你可能会因为挫折或无聊引起的压力而轻易放弃。聚焦在解决问题上,会促使你有毅力继续度过困难时期或乏味的工作。9、随着你与联合创始人的关系发生变化,会有紧张的时候。尽早面对问题,明确你们将如何分工与协作。依靠双方的激情,不要把工作风格的差异与公司应该如何运作混为一谈,找一个导师。10、我认为初创企业在早期往往会采取一半的pivot(关键转折)。我的公司就是这样,第一个想法可能是错误的,但如果你坚持更长的时间,你往往会发现一个人们关心的深刻问题。阻止你的只是你是否想经营这个公司来实现这个特定的任务。11、有时聪明人不喜欢我的想法。你不需要说服每一个人! 相反,我把这作为了解他们反对意见的机会,并努力看到他们意见的价值。我把它作为一个从聪明的批评家那里加强我的理解的机会。12、在我创业的前6个月里,我主要关注的是消除风险的问题。人们会想要这个吗?人们会付钱吗?这能赚到钱吗?有一天能不能扩大规模?技术是否可行?所有这些都是为了弄清楚什么会让我失败,你需要知道解决方案。13、如果你担心一件事会不可避免的导致失败,请使用我的专利 “担忧阈值”:1.为令人担忧的问题设定一个量化的数值。 2.如果它超过了这个值,那就担心吧! 3. 如果它低于这个值,就把注意力放在其他风险上,不要理会。14、每个月我都会让其他公司的一位创始人来研究我目前的目标/计划。这往往会节省你的时间,或者使你的思考方式不同,足以突破局部的最大值。我发现最好是假设我目前的思维有一个我看不到的致命缺陷。15、在早期,每个员工在加入前都可能有点犹豫,而不是只被热情地劝说。每个初创企业都会有挫折,都会犯错,都有可能转型,都必须克服不可预见的障碍。早期的团队必须有足够的乐观精神和快速恢复的能力。16、“势头”(momentum)是创业公司的氧气。没有势头,你会恐惧、会怀疑,最终会导致失败。17、在建立一个初创企业时。如果你恐惧,就通过与用户交谈来降低风险。如果你感到不确定性,建立一个原型,迅速重建你的信念。如果你有突然的自我怀疑,就去睡觉。明天再试试。18、我为公司设定的第一个目标很狭窄:让10个用户快乐地使用我们的产品。其中一个用户快乐地使用它,愿意付费,并可能发表好评。专注于几个快乐用户是一个更好的留住用户的秘诀。从10→100→1K→10K→100K。19、我无情地确保我有尽可能多的深度工作时间。住在无聊的地方,消除会议,如果你不融资,就不要去见投资人。每天建立一个节奏,用最大块的时间来完成最杰出的工作。用户会注意到你的节奏。20、 如果你是第二次创业,请抵制将一切都搞定的冲动。这是一个陷阱,让你以为自己在做有意义的工作。第一次创业的时候,这种幸福的无知帮助我专注于最重要的事情:打造一个伟大的产品。21、公司的文化不需要在第一天就定下来并写在手册上。我认为文化最好是有机地形成,需要时间与一个小团队进行磨合。从那里,你可以发现什么是有效的,什么是没用的。一个公司的价值观不需要保持不变,它们会不断发展。22、最后但同样重要的是:与用户交谈,与用户交谈,一定要与用户交谈。
【转载】决定公司生死的前18个月,创始人该做哪些 1、创业公司的前18个月。2019年,我开办第二家公司后,决定写下我一路走来学到或重新理解的有用的经验。有些是来之不易的,有些则需要长期的关注。我希望这些建议可以帮助其他初创企业的创始人。2、明确你的计划:我做的第一件事是写下一个7页的埃隆·马斯克式的总计划。写下你打算解决什么问题,你将如何解决,以及为什么它很重要。然后找你聪明的朋友们提建议,不要遗漏任何正当的问题。3、在你与行业专家的每一次谈话中,都要问: “你为什么认为我会失败?”以深入了解你需要降低低风险的地方。4、想办法让你的用户参与进来,足以直接向你反馈,使你的产品变得更好。等待你的产品 “足够好”才行动会减少你每天的学习量。5、偶尔你尊敬的人会给你一些不请自来的建议,这些建议可能会让你不高兴。首先,吸收这些建议。然后,试着把他们的建议用你自己想的方式来表达。这样就可以消除不太中听的部分,让你以一种你可以从中受益的方式来听取建议。6、穿着睡衣从床上滚下来,带着东西回到工作岗位上。快速切换工作和休息状态,这是最被低估的超能力,给我带来了快乐、专注和速度,我已经忘记了曾经为了工作做好准备要付出多少努力。7、向用户学习是一种需要实践的技能,就像编程一样。如果你没有经验,就制定一个计划。从简单的问题开始,然后逐步深入了解。8、专注于解决问题,而不是专注于技术。如果你过于关心技术,你可能会因为挫折或无聊引起的压力而轻易放弃。聚焦在解决问题上,会促使你有毅力继续度过困难时期或乏味的工作。9、随着你与联合创始人的关系发生变化,会有紧张的时候。尽早面对问题,明确你们将如何分工与协作。依靠双方的激情,不要把工作风格的差异与公司应该如何运作混为一谈,找一个导师。10、我认为初创企业在早期往往会采取一半的pivot(关键转折)。我的公司就是这样,第一个想法可能是错误的,但如果你坚持更长的时间,你往往会发现一个人们关心的深刻问题。阻止你的只是你是否想经营这个公司来实现这个特定的任务。11、有时聪明人不喜欢我的想法。你不需要说服每一个人! 相反,我把这作为了解他们反对意见的机会,并努力看到他们意见的价值。我把它作为一个从聪明的批评家那里加强我的理解的机会。12、在我创业的前6个月里,我主要关注的是消除风险的问题。人们会想要这个吗?人们会付钱吗?这能赚到钱吗?有一天能不能扩大规模?技术是否可行?所有这些都是为了弄清楚什么会让我失败,你需要知道解决方案。13、如果你担心一件事会不可避免的导致失败,请使用我的专利 “担忧阈值”:1.为令人担忧的问题设定一个量化的数值。 2.如果它超过了这个值,那就担心吧! 3. 如果它低于这个值,就把注意力放在其他风险上,不要理会。14、每个月我都会让其他公司的一位创始人来研究我目前的目标/计划。这往往会节省你的时间,或者使你的思考方式不同,足以突破局部的最大值。我发现最好是假设我目前的思维有一个我看不到的致命缺陷。15、在早期,每个员工在加入前都可能有点犹豫,而不是只被热情地劝说。每个初创企业都会有挫折,都会犯错,都有可能转型,都必须克服不可预见的障碍。早期的团队必须有足够的乐观精神和快速恢复的能力。16、“势头”(momentum)是创业公司的氧气。没有势头,你会恐惧、会怀疑,最终会导致失败。17、在建立一个初创企业时。如果你恐惧,就通过与用户交谈来降低风险。如果你感到不确定性,建立一个原型,迅速重建你的信念。如果你有突然的自我怀疑,就去睡觉。明天再试试。18、我为公司设定的第一个目标很狭窄:让10个用户快乐地使用我们的产品。其中一个用户快乐地使用它,愿意付费,并可能发表好评。专注于几个快乐用户是一个更好的留住用户的秘诀。从10→100→1K→10K→100K。19、我无情地确保我有尽可能多的深度工作时间。住在无聊的地方,消除会议,如果你不融资,就不要去见投资人。每天建立一个节奏,用最大块的时间来完成最杰出的工作。用户会注意到你的节奏。20、 如果你是第二次创业,请抵制将一切都搞定的冲动。这是一个陷阱,让你以为自己在做有意义的工作。第一次创业的时候,这种幸福的无知帮助我专注于最重要的事情:打造一个伟大的产品。21、公司的文化不需要在第一天就定下来并写在手册上。我认为文化最好是有机地形成,需要时间与一个小团队进行磨合。从那里,你可以发现什么是有效的,什么是没用的。一个公司的价值观不需要保持不变,它们会不断发展。22、最后但同样重要的是:与用户交谈,与用户交谈,一定要与用户交谈。 -
 JS身份证校验代码实现 开发中我们经常需要校验数据信息,其中包含身份证与手机号等,校验数据合法性我们需要使用正则的方法进行校验文章目录索引身份证校验1. 简单校验校验15位纯数字或18位字符或以X结尾身份证,缺点该方法校验不完整//数据匹配合法返回true function checkIdNo(num){ if (!(/(^\d{15}$)|(^\d{17}([0-9]|X|x)$)/.test(num))) { return false; } return true }方法调用checkIdNo('4521266');//false checkIdNo('530124197312202026');//true2. 完整校验校验区域前缀及出身年月及性别等//数据匹配合法返回true const validateIdent = { aIdentityCode_City: { // 城市代码列表 11: "北京", 12: "天津", 13: "河北", 14: "山西", 15: "内蒙古", 21: "辽宁", 22: "吉林", 23: "黑龙江 ", 31: "上海", 32: "江苏", 33: "浙江", 34: "安徽", 35: "福建", 36: "江西", 37: "山东", 41: "河南", 42: "湖北 ", 43: "湖南", 44: "广东", 45: "广西", 46: "海南", 50: "重庆", 51: "四川", 52: "贵州", 53: "云南", 54: "西藏 ", 61: "陕西", 62: "甘肃", 63: "青海", 64: "宁夏", 65: "新疆", 71: "台湾", 81: "香港", 82: "澳门", 91: "国外 " }, IdentityCode_isCardNo(card) {//检查号码是否符合规范,包括长度,类型 var reg = /(^\d{15}$)|(^\d{17}(\d|X)$)/; //身份证号码为15位或者18位,15位时全为数字,18位前17位为数字,最后一位是校验位,可能为数字或字符X if (reg.test(card) === false) { return false; } return true; }, IdentityCode_checkProvince(card) { //取身份证前两位,校验省份 var province = card.substr(0, 2); if (validateIdent.aIdentityCode_City[province] == undefined) { return false; } return true; }, IdentityCode_checkBirthday(card) { //检查生日是否正确,15位以'19'年份来进行补齐。 var len = card.length; //身份证15位时,次序为省(3位)市(3位)年(2位)月(2位)日(2位)校验位(3位),皆为数字 if (len == '15') { var re_fifteen = /^(\d{6})(\d{2})(\d{2})(\d{2})(\d{3})$/; var arr_data = card.match(re_fifteen); // 正则取号码内所含出年月日数据 var year = arr_data[2]; var month = arr_data[3]; var day = arr_data[4]; var birthday = new Date('19' + year + '/' + month + '/' + day); return validateIdent.IdentityCode_verifyBirthday('19' + year, month, day, birthday); } //身份证18位时,次序为省(3位)市(3位)年(4位)月(2位)日(2位)校验位(4位),校验位末尾可能为X if (len == '18') { var re_eighteen = /^(\d{6})(\d{4})(\d{2})(\d{2})(\d{3})([0-9]|X)$/; var arr_data = card.match(re_eighteen); // 正则取号码内所含出年月日数据 var year = arr_data[2]; var month = arr_data[3]; var day = arr_data[4]; var birthday = new Date(year + '/' + month + '/' + day); return validateIdent.IdentityCode_verifyBirthday(year, month, day, birthday); } return false; }, IdentityCode_verifyBirthday(year, month, day, birthday) {//校验日期 ,15位以'19'年份来进行补齐。 var now = new Date(); var now_year = now.getFullYear(); //年月日是否合理 if (birthday.getFullYear() == year && (birthday.getMonth() + 1) == month && birthday.getDate() == day) { //判断年份的范围(3岁到150岁之间) var time = now_year - year; if (time >= 3 && time <= 150) { return true; } return false; } return false; }, IdentityCode_checkParity(card) { //校验位的检测 card = validateIdent.IdentityCode_changeFivteenToEighteen(card); // 15位转18位 var len = card.length; if (len == '18') { var arrInt = new Array(7, 9, 10, 5, 8, 4, 2, 1, 6, 3, 7, 9, 10, 5, 8, 4, 2); var arrCh = new Array('1', '0', 'X', '9', '8', '7', '6', '5', '4', '3', '2'); var cardTemp = 0, i, valnum; for (i = 0; i < 17; i++) { cardTemp += card.substr(i, 1) * arrInt[i]; } valnum = arrCh[cardTemp % 11]; if (valnum == card.substr(17, 1)) { return true; } return false; } return false; }, IdentityCode_changeFivteenToEighteen(card) { //15位转18位身份证号 if (card.length == '15') { var arrInt = new Array(7, 9, 10, 5, 8, 4, 2, 1, 6, 3, 7, 9, 10, 5, 8, 4, 2); var arrCh = new Array('1', '0', 'X', '9', '8', '7', '6', '5', '4', '3', '2'); var cardTemp = 0, i; card = card.substr(0, 6) + '19' + card.substr(6, card.length - 6); for (i = 0; i < 17; i++) { cardTemp += card.substr(i, 1) * arrInt[i]; } card += arrCh[cardTemp % 11]; return card; } return card; }, } function IdentityCodeValid(card) {// 身份证号码检验主入口 let pass = true; let sex = '' //是否为空 if (pass && card === '') pass = false; //校验长度,类型 if (pass && validateIdent.IdentityCode_isCardNo(card) === false) pass = false; //检查省份 if (pass && validateIdent.IdentityCode_checkProvince(card) === false) pass = false; //校验生日 if (pass && validateIdent.IdentityCode_checkBirthday(card) === false) pass = false; //检验位的检测 if (pass && validateIdent.IdentityCode_checkParity(card) === false) pass = false; if (pass) { var iCard = validateIdent.IdentityCode_changeFivteenToEighteen(card); if (parseInt(iCard.charAt(16)) % 2 == 0) { sex = "0"; // 女生 } else { sex = "1"; // 男生 } return true } else { return false } } 方法调用IdentityCodeValid('4521266');//false IdentityCodeValid('530124197312202026');//true3. 联网校验或人工校验则需要调用第三方api接口,一般需要付费使用,费用较高,可校验名字与身份证是否匹配并返回用户的基础信息。一般项目中,正常情况下情况下选择代码校验即可,推荐使用方法2:完整校验
JS身份证校验代码实现 开发中我们经常需要校验数据信息,其中包含身份证与手机号等,校验数据合法性我们需要使用正则的方法进行校验文章目录索引身份证校验1. 简单校验校验15位纯数字或18位字符或以X结尾身份证,缺点该方法校验不完整//数据匹配合法返回true function checkIdNo(num){ if (!(/(^\d{15}$)|(^\d{17}([0-9]|X|x)$)/.test(num))) { return false; } return true }方法调用checkIdNo('4521266');//false checkIdNo('530124197312202026');//true2. 完整校验校验区域前缀及出身年月及性别等//数据匹配合法返回true const validateIdent = { aIdentityCode_City: { // 城市代码列表 11: "北京", 12: "天津", 13: "河北", 14: "山西", 15: "内蒙古", 21: "辽宁", 22: "吉林", 23: "黑龙江 ", 31: "上海", 32: "江苏", 33: "浙江", 34: "安徽", 35: "福建", 36: "江西", 37: "山东", 41: "河南", 42: "湖北 ", 43: "湖南", 44: "广东", 45: "广西", 46: "海南", 50: "重庆", 51: "四川", 52: "贵州", 53: "云南", 54: "西藏 ", 61: "陕西", 62: "甘肃", 63: "青海", 64: "宁夏", 65: "新疆", 71: "台湾", 81: "香港", 82: "澳门", 91: "国外 " }, IdentityCode_isCardNo(card) {//检查号码是否符合规范,包括长度,类型 var reg = /(^\d{15}$)|(^\d{17}(\d|X)$)/; //身份证号码为15位或者18位,15位时全为数字,18位前17位为数字,最后一位是校验位,可能为数字或字符X if (reg.test(card) === false) { return false; } return true; }, IdentityCode_checkProvince(card) { //取身份证前两位,校验省份 var province = card.substr(0, 2); if (validateIdent.aIdentityCode_City[province] == undefined) { return false; } return true; }, IdentityCode_checkBirthday(card) { //检查生日是否正确,15位以'19'年份来进行补齐。 var len = card.length; //身份证15位时,次序为省(3位)市(3位)年(2位)月(2位)日(2位)校验位(3位),皆为数字 if (len == '15') { var re_fifteen = /^(\d{6})(\d{2})(\d{2})(\d{2})(\d{3})$/; var arr_data = card.match(re_fifteen); // 正则取号码内所含出年月日数据 var year = arr_data[2]; var month = arr_data[3]; var day = arr_data[4]; var birthday = new Date('19' + year + '/' + month + '/' + day); return validateIdent.IdentityCode_verifyBirthday('19' + year, month, day, birthday); } //身份证18位时,次序为省(3位)市(3位)年(4位)月(2位)日(2位)校验位(4位),校验位末尾可能为X if (len == '18') { var re_eighteen = /^(\d{6})(\d{4})(\d{2})(\d{2})(\d{3})([0-9]|X)$/; var arr_data = card.match(re_eighteen); // 正则取号码内所含出年月日数据 var year = arr_data[2]; var month = arr_data[3]; var day = arr_data[4]; var birthday = new Date(year + '/' + month + '/' + day); return validateIdent.IdentityCode_verifyBirthday(year, month, day, birthday); } return false; }, IdentityCode_verifyBirthday(year, month, day, birthday) {//校验日期 ,15位以'19'年份来进行补齐。 var now = new Date(); var now_year = now.getFullYear(); //年月日是否合理 if (birthday.getFullYear() == year && (birthday.getMonth() + 1) == month && birthday.getDate() == day) { //判断年份的范围(3岁到150岁之间) var time = now_year - year; if (time >= 3 && time <= 150) { return true; } return false; } return false; }, IdentityCode_checkParity(card) { //校验位的检测 card = validateIdent.IdentityCode_changeFivteenToEighteen(card); // 15位转18位 var len = card.length; if (len == '18') { var arrInt = new Array(7, 9, 10, 5, 8, 4, 2, 1, 6, 3, 7, 9, 10, 5, 8, 4, 2); var arrCh = new Array('1', '0', 'X', '9', '8', '7', '6', '5', '4', '3', '2'); var cardTemp = 0, i, valnum; for (i = 0; i < 17; i++) { cardTemp += card.substr(i, 1) * arrInt[i]; } valnum = arrCh[cardTemp % 11]; if (valnum == card.substr(17, 1)) { return true; } return false; } return false; }, IdentityCode_changeFivteenToEighteen(card) { //15位转18位身份证号 if (card.length == '15') { var arrInt = new Array(7, 9, 10, 5, 8, 4, 2, 1, 6, 3, 7, 9, 10, 5, 8, 4, 2); var arrCh = new Array('1', '0', 'X', '9', '8', '7', '6', '5', '4', '3', '2'); var cardTemp = 0, i; card = card.substr(0, 6) + '19' + card.substr(6, card.length - 6); for (i = 0; i < 17; i++) { cardTemp += card.substr(i, 1) * arrInt[i]; } card += arrCh[cardTemp % 11]; return card; } return card; }, } function IdentityCodeValid(card) {// 身份证号码检验主入口 let pass = true; let sex = '' //是否为空 if (pass && card === '') pass = false; //校验长度,类型 if (pass && validateIdent.IdentityCode_isCardNo(card) === false) pass = false; //检查省份 if (pass && validateIdent.IdentityCode_checkProvince(card) === false) pass = false; //校验生日 if (pass && validateIdent.IdentityCode_checkBirthday(card) === false) pass = false; //检验位的检测 if (pass && validateIdent.IdentityCode_checkParity(card) === false) pass = false; if (pass) { var iCard = validateIdent.IdentityCode_changeFivteenToEighteen(card); if (parseInt(iCard.charAt(16)) % 2 == 0) { sex = "0"; // 女生 } else { sex = "1"; // 男生 } return true } else { return false } } 方法调用IdentityCodeValid('4521266');//false IdentityCodeValid('530124197312202026');//true3. 联网校验或人工校验则需要调用第三方api接口,一般需要付费使用,费用较高,可校验名字与身份证是否匹配并返回用户的基础信息。一般项目中,正常情况下情况下选择代码校验即可,推荐使用方法2:完整校验 -
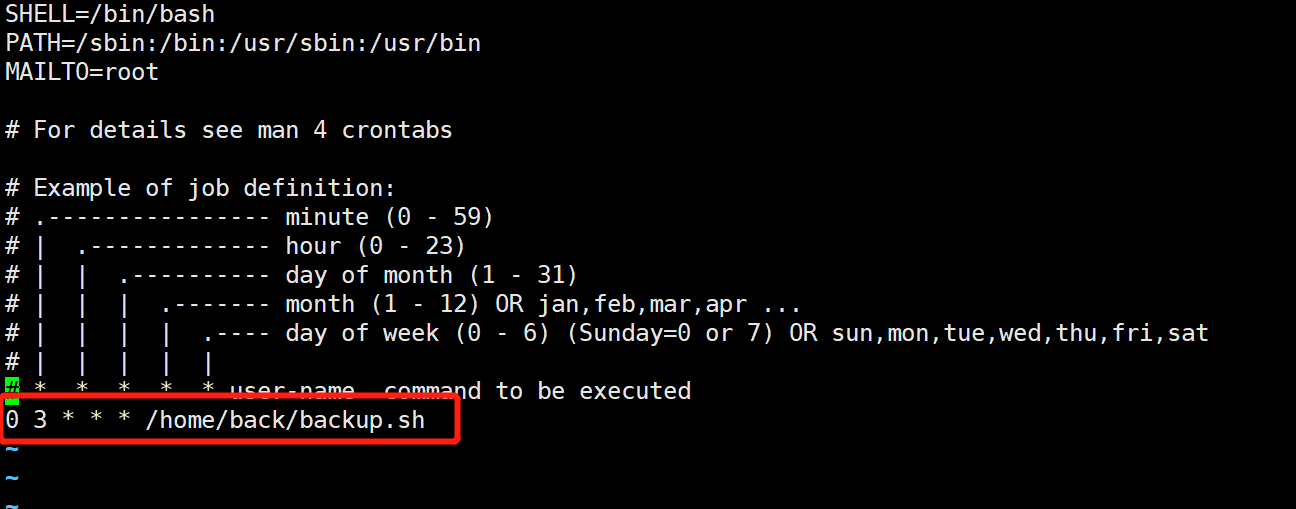
 Linux下实现Mysql数据库定时备份 数据库数据作为生产环境的重要资产需要做定时的备份,建议每天凌晨进行整库备份文章目录索引开发中常见的备份方式:整库数据备份,使用mysqldump 进行数据备份mysql数据库主从配置实现备份本文中介绍常用的脚步备份,当前脚步备份仅备份到数据库,后续将脚本实现备份后上传至七牛云或邮件发送步骤一:编写备份脚本#!/bin/bash # 备份放置的目录文件需要提前创建文件夹 backupdir=/home/back/db time=` date +%Y%m%d%H ` # dbname:换成你要备份的数据库名。root账号和密码换成对应的数据库名与密码 mysqldump dbname -uroot -p123456 | gzip > $backupdir/db_$time.sql.gz # 保留最近5天的文件 +5,根据实际情况调整,+30为最近30天 find $backupdir -name "db_*.sql.gz" -type f -mtime +5 -exec rm {} \; > /dev/null 2>&1 echo "备份成功"保存文件/home/back/backup.sh,并给backup.sh脚本文件设置可执行权限chomd +x backup.sh.步骤二:linux定时任务执行定时任务使用linux自带Crontab 任务管理器,具体使用可 查看crontab教程 。本定时任务举例:每天凌晨3点执行备份编辑/etc/crontab文件。0 3 * * * /home/back/backup.sh保存后重启 crond 执行service crond restart教程到此结束,本教程在centos系统中使用有效
Linux下实现Mysql数据库定时备份 数据库数据作为生产环境的重要资产需要做定时的备份,建议每天凌晨进行整库备份文章目录索引开发中常见的备份方式:整库数据备份,使用mysqldump 进行数据备份mysql数据库主从配置实现备份本文中介绍常用的脚步备份,当前脚步备份仅备份到数据库,后续将脚本实现备份后上传至七牛云或邮件发送步骤一:编写备份脚本#!/bin/bash # 备份放置的目录文件需要提前创建文件夹 backupdir=/home/back/db time=` date +%Y%m%d%H ` # dbname:换成你要备份的数据库名。root账号和密码换成对应的数据库名与密码 mysqldump dbname -uroot -p123456 | gzip > $backupdir/db_$time.sql.gz # 保留最近5天的文件 +5,根据实际情况调整,+30为最近30天 find $backupdir -name "db_*.sql.gz" -type f -mtime +5 -exec rm {} \; > /dev/null 2>&1 echo "备份成功"保存文件/home/back/backup.sh,并给backup.sh脚本文件设置可执行权限chomd +x backup.sh.步骤二:linux定时任务执行定时任务使用linux自带Crontab 任务管理器,具体使用可 查看crontab教程 。本定时任务举例:每天凌晨3点执行备份编辑/etc/crontab文件。0 3 * * * /home/back/backup.sh保存后重启 crond 执行service crond restart教程到此结束,本教程在centos系统中使用有效