搜索到
110
篇与
哈根达斯
的结果
-
 Mysql中definer引起的视图查询提示密码错误 这个问题会导致以下几个问题出现。mysqsl查询视图,函数时显示密码错误迁移数据库时,显示查询密码错误等1.mysql中的definer是什么,有什么作用?我们在mysql创建view、trigger、function、procedure、event时都会定义一个Definer=‘xxx’,类似如下:CREATE ALGORITHM = UNDEFINED DEFINER = `root`@`%` SQL SECURITY DEFINER VIEW `v_ questions` AS SELECT `q`.`id` AS `id`, `q`.`title` AS `title` FROM Test q; -- 或者像这样的: CREATE DEFINER=`root`@`%` PROCEDURE `user_count`() LANGUAGE SQL NOT DETERMINISTIC CONTAINS SQL SQL SECURITY DEFINER COMMENT '' BEGIN select count(*) from mysql.user; END加红的部分SQL SECURITY 其实后面有两个选项,一个为DEFINER,一个为INVOKERSQL SECURITY { DEFINER | INVOKER } :指明谁有权限来执行。DEFINER 表示按定义者拥有的权限来执行INVOKER 表示用调用者的权限来执行。默认情况下,系统指定为DEFINER 以存储过程为例:(1)MySQL存储过程是通过指定SQL SECURITY子句指定执行存储过程的实际用户;(2)如果SQL SECURITY子句指定为DEFINER,存储过程将使用存储过程的DEFINER执行存储过程,验证调用存储过程的用户是否具有存储过程的execute权限和DEFINER用户是否具有存储过程引用的相关对象的权限;(3)如果SQL SECURITY子句指定为INVOKER,那么MySQL将使用当前调用存储过程的用户执行此过程,并验证用户是否具有存储过程的execute权限和存储过程引用的相关对象的权限;(4)如果不显示的指定SQL SECURITY子句,MySQL默认将以DEFINER执行存储过程。我们来看下面几个小例子。先授权一个: grant all on testdb.* to 'user1'@'%' identified by '000000' with grant option; 然后我们创建一个存储过程如下: USE `testdb`; DROP procedure IF EXISTS `user_count`; DELIMITER $$ USE `testdb`$$ CREATE DEFINER=`root`@`%` PROCEDURE `user_count`() LANGUAGE SQL NOT DETERMINISTIC CONTAINS SQL SQL SECURITY INVOKER COMMENT '' BEGIN select count(*) from mysql.user; END$$ DELIMITER ;用root帐号登陆: mysql> use testdb; Database changed mysql> call user_count(); +----------+ | count(*) | +----------+ | 3 | +----------+ 1 row in set (0.00 sec) Query OK, 0 rows affected (0.00 sec) 可以正常查询出来。 我们再用user1进行登陆: mysql> use testdb; Database changed mysql> call user_count(); ERROR 1142 (42000): SELECT command denied to user 'user1'@'localhost' for table 'user' 现系统报错查询不到了,这是因为我们在上述定义的SQL SECURITY值为INVOKER,存储过程执行过程中会以user1具有的权限来执行,其中调用到了mysql的库,而我们的user1帐户只有testdb库的使用权限,所以会返回失败。我们把上面的invoker改为definer再来试一下:update mysql.proc set security_type='DEFINER' where db='testdb' and name='user_count'; 再次用user1进行登陆: mysql> use testdb; Database changed mysql> call user_count(); +----------+ | count(*) | +----------+ | 3 | +----------+ 1 row in set (0.00 sec) Query OK, 0 rows affected (0.00 sec)2.如果方便修改mysql中所有已经定义到的definer?由于前期在测试库上开发的缘故,我们经常定义到的definer为root@%,后来搬移到生产库上又得改回来,存在着大量的更新,上百个的视图,函数等一个个改不免太麻烦并且也可能遗漏。如下为总结出的方便修改所有definer的方法,可以直到查漏补缺的作用。现在在mysql涉及的definer有view、trigger、function、procedure、event。我们一个个作介绍。1.修改function、procedure的definerselect definer from mysql.proc; -- 函数、存储过程update mysql.proc set definer='user@localhost'; -- 如果有限定库或其它可以加上where条件2.修改event的definerselect DEFINER from mysql.EVENT; -- 定时事件update mysql.EVENT set definer=' user@localhost ';3.修改view的definer相比function的修改麻烦点:select DEFINER from information_schema.VIEWS; select concat("alter DEFINER=user@localhost SQL SECURITY DEFINER VIEW ",TABLE_SCHEMA,".",TABLE_NAME," as ",VIEW_DEFINITION,";") from information_schema.VIEWS where DEFINER<>'user@localhost'; 查询出来的语句再执行一遍就好了。4.修改trigger的definer目前还没有具体方便的方法,可以借助工具端如HeidiSQL、sqlyog等来一个个修改。注意改前有必要锁表,因为如果改的过程中有其它表改变而触发,会造成数据不一致。Flush tables with readlockUnlock tables文章转载出处:https://www.cnblogs.com/zejin2008/p/4767531.html
Mysql中definer引起的视图查询提示密码错误 这个问题会导致以下几个问题出现。mysqsl查询视图,函数时显示密码错误迁移数据库时,显示查询密码错误等1.mysql中的definer是什么,有什么作用?我们在mysql创建view、trigger、function、procedure、event时都会定义一个Definer=‘xxx’,类似如下:CREATE ALGORITHM = UNDEFINED DEFINER = `root`@`%` SQL SECURITY DEFINER VIEW `v_ questions` AS SELECT `q`.`id` AS `id`, `q`.`title` AS `title` FROM Test q; -- 或者像这样的: CREATE DEFINER=`root`@`%` PROCEDURE `user_count`() LANGUAGE SQL NOT DETERMINISTIC CONTAINS SQL SQL SECURITY DEFINER COMMENT '' BEGIN select count(*) from mysql.user; END加红的部分SQL SECURITY 其实后面有两个选项,一个为DEFINER,一个为INVOKERSQL SECURITY { DEFINER | INVOKER } :指明谁有权限来执行。DEFINER 表示按定义者拥有的权限来执行INVOKER 表示用调用者的权限来执行。默认情况下,系统指定为DEFINER 以存储过程为例:(1)MySQL存储过程是通过指定SQL SECURITY子句指定执行存储过程的实际用户;(2)如果SQL SECURITY子句指定为DEFINER,存储过程将使用存储过程的DEFINER执行存储过程,验证调用存储过程的用户是否具有存储过程的execute权限和DEFINER用户是否具有存储过程引用的相关对象的权限;(3)如果SQL SECURITY子句指定为INVOKER,那么MySQL将使用当前调用存储过程的用户执行此过程,并验证用户是否具有存储过程的execute权限和存储过程引用的相关对象的权限;(4)如果不显示的指定SQL SECURITY子句,MySQL默认将以DEFINER执行存储过程。我们来看下面几个小例子。先授权一个: grant all on testdb.* to 'user1'@'%' identified by '000000' with grant option; 然后我们创建一个存储过程如下: USE `testdb`; DROP procedure IF EXISTS `user_count`; DELIMITER $$ USE `testdb`$$ CREATE DEFINER=`root`@`%` PROCEDURE `user_count`() LANGUAGE SQL NOT DETERMINISTIC CONTAINS SQL SQL SECURITY INVOKER COMMENT '' BEGIN select count(*) from mysql.user; END$$ DELIMITER ;用root帐号登陆: mysql> use testdb; Database changed mysql> call user_count(); +----------+ | count(*) | +----------+ | 3 | +----------+ 1 row in set (0.00 sec) Query OK, 0 rows affected (0.00 sec) 可以正常查询出来。 我们再用user1进行登陆: mysql> use testdb; Database changed mysql> call user_count(); ERROR 1142 (42000): SELECT command denied to user 'user1'@'localhost' for table 'user' 现系统报错查询不到了,这是因为我们在上述定义的SQL SECURITY值为INVOKER,存储过程执行过程中会以user1具有的权限来执行,其中调用到了mysql的库,而我们的user1帐户只有testdb库的使用权限,所以会返回失败。我们把上面的invoker改为definer再来试一下:update mysql.proc set security_type='DEFINER' where db='testdb' and name='user_count'; 再次用user1进行登陆: mysql> use testdb; Database changed mysql> call user_count(); +----------+ | count(*) | +----------+ | 3 | +----------+ 1 row in set (0.00 sec) Query OK, 0 rows affected (0.00 sec)2.如果方便修改mysql中所有已经定义到的definer?由于前期在测试库上开发的缘故,我们经常定义到的definer为root@%,后来搬移到生产库上又得改回来,存在着大量的更新,上百个的视图,函数等一个个改不免太麻烦并且也可能遗漏。如下为总结出的方便修改所有definer的方法,可以直到查漏补缺的作用。现在在mysql涉及的definer有view、trigger、function、procedure、event。我们一个个作介绍。1.修改function、procedure的definerselect definer from mysql.proc; -- 函数、存储过程update mysql.proc set definer='user@localhost'; -- 如果有限定库或其它可以加上where条件2.修改event的definerselect DEFINER from mysql.EVENT; -- 定时事件update mysql.EVENT set definer=' user@localhost ';3.修改view的definer相比function的修改麻烦点:select DEFINER from information_schema.VIEWS; select concat("alter DEFINER=user@localhost SQL SECURITY DEFINER VIEW ",TABLE_SCHEMA,".",TABLE_NAME," as ",VIEW_DEFINITION,";") from information_schema.VIEWS where DEFINER<>'user@localhost'; 查询出来的语句再执行一遍就好了。4.修改trigger的definer目前还没有具体方便的方法,可以借助工具端如HeidiSQL、sqlyog等来一个个修改。注意改前有必要锁表,因为如果改的过程中有其它表改变而触发,会造成数据不一致。Flush tables with readlockUnlock tables文章转载出处:https://www.cnblogs.com/zejin2008/p/4767531.html -
![mysqlbinlog: [ERROR] unknown variable 'default-character-set=utf8mb4'如何解决?](https://cdn.jsdelivr.net/npm/typecho-joe-next@6.0.0/assets/img/lazyload.jpg)
-
 PHP验证码无法显示ob_clean函数 php 的 ob_clean() 为一个可以清空输出缓冲区内容的内置函数,他的作用是非常的大的,下面就来详细的介绍一下。很多时候验证码不显示,我们以为是gd库没有正常加载,但是其实是缓冲区的问题php ob_clean() 函数作用ob_clean():清空输出缓冲区的内容语法:ob_clean();详细描述:在php的默认配置下,php输出是先输出到缓冲区(output_buffering,内存区域),然后输送到浏览器。不过只要数据还没有真正发送到浏览器(严格来说是tcp buffer),那么是可以通过内置的ob_clean函数进行清空的。注意:ob_clean 只是清空当前缓冲区的数据,如果先前输出的数据大于缓冲区,那么一部分数据已经发送,发送的这部分数据是无法清空的。另外如果禁用php输出缓冲区,那么 ob_clean 会起不到任何效果的。ob_clean() 使用示例1、php 函数清空缓冲区<?php //下面输出的 mochu 会被加入缓存区 echo 'mochu'; //清空缓存区的内容,上面的 1 不会再次输出 ob_clean(); echo 2;输出结果:22、ob_clean() 清空缓冲区php 如果在输入验证码图片时,如果在输出图片之前缓冲区如果已有了内容,则会被报错。错误的代码:<?php echo 1; //这里输出过内容,无法正常显示图片 header("Content-type: image/png"); $img=imagecreatetruecolor(100,50); imagepng($img); imagedestroy($img);修正过后代码<?php echo 1; //这里输出过内容,无法正常显示图片 ob_clean(); // 清空缓冲区 header("Content-type: image/png"); $img=imagecreatetruecolor(100,50); imagepng($img); imagedestroy($img);
PHP验证码无法显示ob_clean函数 php 的 ob_clean() 为一个可以清空输出缓冲区内容的内置函数,他的作用是非常的大的,下面就来详细的介绍一下。很多时候验证码不显示,我们以为是gd库没有正常加载,但是其实是缓冲区的问题php ob_clean() 函数作用ob_clean():清空输出缓冲区的内容语法:ob_clean();详细描述:在php的默认配置下,php输出是先输出到缓冲区(output_buffering,内存区域),然后输送到浏览器。不过只要数据还没有真正发送到浏览器(严格来说是tcp buffer),那么是可以通过内置的ob_clean函数进行清空的。注意:ob_clean 只是清空当前缓冲区的数据,如果先前输出的数据大于缓冲区,那么一部分数据已经发送,发送的这部分数据是无法清空的。另外如果禁用php输出缓冲区,那么 ob_clean 会起不到任何效果的。ob_clean() 使用示例1、php 函数清空缓冲区<?php //下面输出的 mochu 会被加入缓存区 echo 'mochu'; //清空缓存区的内容,上面的 1 不会再次输出 ob_clean(); echo 2;输出结果:22、ob_clean() 清空缓冲区php 如果在输入验证码图片时,如果在输出图片之前缓冲区如果已有了内容,则会被报错。错误的代码:<?php echo 1; //这里输出过内容,无法正常显示图片 header("Content-type: image/png"); $img=imagecreatetruecolor(100,50); imagepng($img); imagedestroy($img);修正过后代码<?php echo 1; //这里输出过内容,无法正常显示图片 ob_clean(); // 清空缓冲区 header("Content-type: image/png"); $img=imagecreatetruecolor(100,50); imagepng($img); imagedestroy($img); -
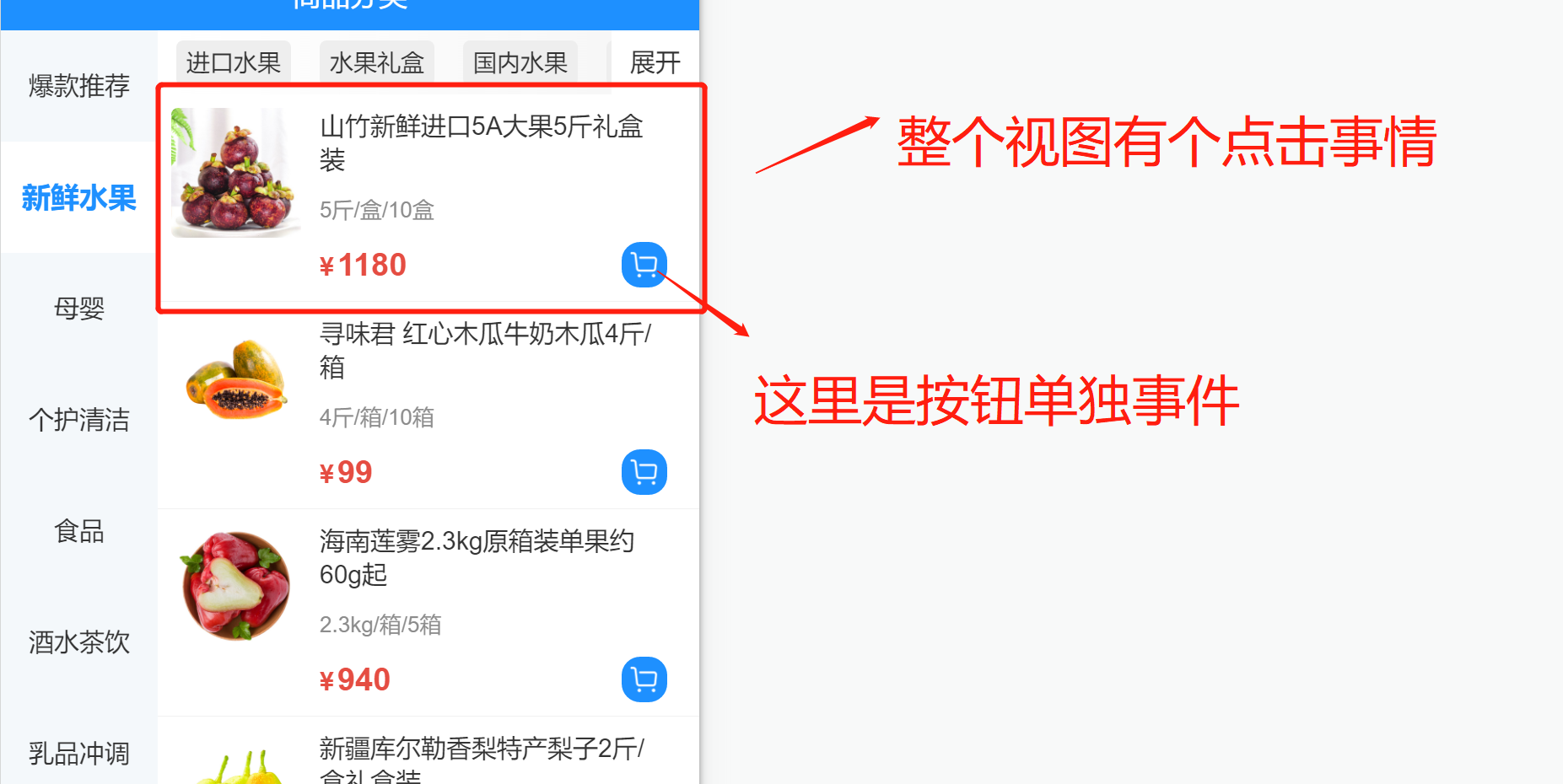
 uniapp Click点击事件冲突解决 开发场景中我们经常会点击事件冲突的情况,最经典的例子应该就是商品分类里面的购车车按钮和商品点击查看详情的事件冲突了,我们点击添加购物车的按钮的本意只是想让他弹出商品规格选择加入购物车,但是它直接调到商品详情页面了。那我们如何去解决这个点击按钮的事情冲突仅仅需要在@click关键词加一个修饰词即可解决,代码如下<!-- 这个是一个大的试图 --> <view @click="onItemClick(item)"> <!--使用 @click.stop 即可解决事件冲突问题 --> <button @click.stop="onBuyClick(item)">添加购物车</button> </view> 我们将 @click 替换为 @click.stop 即可解决这个烦恼的问题。
uniapp Click点击事件冲突解决 开发场景中我们经常会点击事件冲突的情况,最经典的例子应该就是商品分类里面的购车车按钮和商品点击查看详情的事件冲突了,我们点击添加购物车的按钮的本意只是想让他弹出商品规格选择加入购物车,但是它直接调到商品详情页面了。那我们如何去解决这个点击按钮的事情冲突仅仅需要在@click关键词加一个修饰词即可解决,代码如下<!-- 这个是一个大的试图 --> <view @click="onItemClick(item)"> <!--使用 @click.stop 即可解决事件冲突问题 --> <button @click.stop="onBuyClick(item)">添加购物车</button> </view> 我们将 @click 替换为 @click.stop 即可解决这个烦恼的问题。 -
![[转载] 这货放弃了年薪 200 万的岗位,只因为“复制粘贴”的技术活让人厌恶](https://cdn.jsdelivr.net/npm/typecho-joe-next@6.0.0/assets/img/lazyload.jpg) [转载] 这货放弃了年薪 200 万的岗位,只因为“复制粘贴”的技术活让人厌恶 Michael Lin 跟随父母移居美国后,先后在 Netflix 和 Amazon 担任工程主管。2013 年,他从 Amazon 实习生做起,次年正式入职。2017 年,他进入 Netflix 担任高级软件工程师。 在 Netflix 待了近 4 年后,不顾父母、朋友的反对,毅然辞职。他在自己的文章里讲述了自己离职的原因。曾经的我,也以为自己会永远留在 Netflix。这里有着傲视同侪的薪酬待遇、充分的自由空间与企业责任、灵活宽松的假期政策,作为员工还有什么可不满意的?但我还真就不满意,而且在 2021 年 5 月离开了 Netflix。大家都觉得我疯了,我父母最先跳出来反对:“低头干活,你能不能踏实一点!"“要懂得尊重自己得到的东西,懂得感恩。”作为经历过中国五、六十年代艰苦生活的一代,他们完全无法理解我为什么放弃这份工作,甚至认定我辜负了他们为了移居美国而付出的无数艰辛。不光是他们,我的朋友也对此深表疑惑。“公司不是包餐吗?”“那可是 FAANG 哦,一线大厂!”“累了就歇会,不用辞职这么夸张吧。”但这些丝毫没有动摇我的意志。唯一对我有所触动的意见来自 Netflix 公司带我的前辈,他说我不该在没找到下家的时候就裸辞。这么一来,“我在 Netflix 拿到的高薪恐怕很难延续到下一份工作当中。”我考虑了三天之后,还是选择离开。现在距离辞职已经过去八个月,我百分百确定自己做出了正确的决定。借今天的文章,我想跟大家聊聊自己逃离这副“金手铐”的三个理由,解释为什么一年近 50 万刀的薪酬还是没法让我安心做这份自己不再喜欢的工作。角色转换失败受到新冠疫情冲击,Netflix 于 2020 年 3 月开始居家办公,我所喜爱的一切——社交、同事、津贴,全都没了,只剩工作。很大一部分人都是因为喜欢亲切的同事、良好的氛围而坚持留在一家公司,新冠把这些美好的部分击得粉碎,让不喜欢的部分成了全部。刚入职的时候一切都很美好。我在 Netflix 工作了快四年,一路成长为高级软件工程师。刚开始我的心态很平和,把工作理解成一边拿高薪、一边学技术。所以前一年半里,我一直非常喜欢这个岗位。Netflix 最核心的吸引力就是一切产品决策流程均向员工透明开放,这与苹果和 Amazon 那种“讳莫如深”的管控思路形成了鲜明对比。这里每份产品决策备忘录都向员工开放,工作体验很像是带薪学习 MBA。但之后的几年,工作内容就如同复制粘贴般毫无新意。需要启动新的微服务?复制粘贴一项旧服务,调整一下业务逻辑,然后就成了。需要新的 A/B 测试?复制粘贴一项旧测试,调整一下测试变量,然后就成了。需要新的邮件测试?复制粘贴一项旧……好了,大家应该明白了。Netflix 特别喜欢 A/B 测试。毫无疑问,Netflix 的工程体系运作得相当流畅,但我认为更值得思考的是各个项目到底有没有很好地利用工程资源。所以我想调到产品管理部门去,尝试引导一点变革和探索。之后的两年,我不断在公司各个部门间跑来跑去,建立人脉、与新同事们交流,不断申请我能接触到的各种岗位。每次申请新职务,我都会重申自己总结出的项目管理优先事项:客户服务、开发者生产力、工作室、合作伙伴关系与通知。我希望能在自己的团队中设置新的职能角色,专门管理不断增长的基础设施。我还提议其他项目经理把更多工作委托给我,腾出更多时间发展自己的组织。但这些提议最终都没有下文。我花了两年时间在 Netflix 里跑来跑去,希望能拿到一份项目经理的职位,但最终没能成功。回顾这段时光,我发现自己也有错误。如果再努力一点,没准我就如愿以偿了。但必须承认,Netflix 组织结构上的问题也制约着我的选择,而且几乎很难撼动。Netflix 并没有适当的流程来帮助员工实现职能角色的横向转换,我也从没见过任何一名工程师能在这里成功转岗为产品经理。领导确实给了我不少跟产品经理合作、有助于培养产品技能的机会,对此我深表感谢。但跟产品经理合作和担任产品经理完全不是一回事,这就如同只读教材、不下水,我们永远学不会游泳。积极性受挫,绩效下滑这段失败的项目管理转型旅程深深打击了我的内心,高薪反而变得令人厌恶。之前的我是一边赚钱、一边学习,而现在就只剩下赚钱了。这时候,我个人的兴趣也开始跟团队目标出现分歧。团队开始朝着更注重工程的方向推进,主要侧重于平台迁移。而我的个人兴趣则转向创业和产品管理,所以我的份内工作没法给自己的未来规划带来任何有意义的指引。我开始感觉自己又犯了跟之前一样的职业错误——在一份并不适合自己的工作中待得太久。这是个严重的错误,比很多人认为得要严重很多。假定我们一生的职业生涯总共做了五份工作,那如果你明知道自己不该继续、但还是在某个岗位上又待了两年,就意味把十年时间浪费在不感兴趣的事情上面。这已经不叫浪费时间了,这纯粹是浪费生命。每天看见公司的一堆提醒消息,我就头痛。积极性下降后,我的绩效表现也不如以往。我越来越懒得参加会议,不想再做任何跟产品管理没有直接关系的工作,甚至回应工作消息的速度都变慢了。最后,我每天的唯一目标就是不被开除。这个目标我完成得很好、完成得恰到好处,刚刚跨过及格线、但又没浪费更多力气……这本身就是种悲哀。很遗憾,我的变化都被经理看在眼里。经过两个多小时、期间冲突不断的绩效评估之后,他把话挑明了:1)我得多参加目前的迁移项目;2)我得多跟同事沟通。用他的话说,“要想继续留在团队里”,就必须做好这两件事。但突如其来的新冠疫情为全世界,也为我自己敲响了警钟。面对数百万个鲜活生命的逝去,我意识到生命可贵、未来无价。如果再拖延下去,也许我还没实现任何梦想就成了病毒侵袭中的下一个牺牲者,而且拖得越久,风险就越大。有什么想做的,必须马上去做!我意识到金手铐所对应的这份沉重成本,这成本是我的青春、我的时间、我的生命。很遗憾,这些成本难以确切量化,但薪酬收入却可以……虽然前者的价值明显更高。品牌形象、心理健康或者一段美满的爱情都是这样,难以量化却又至关重要。我不能再忽略职业规划这个大问题了,我必须尽快辞职。想走倒是很简单,毕竟我的工作表现只要再差一点、就可以被直接开除了。但这样不行,我得拿遣散费。所以几周之后,我和经理单独谈了这件事,讨论了“裁员遣散费”的问题。我开诚布公地说道:“我的表现不好,是因为我的积极性受挫。积极性受挫,是因为我发现个人职业目标跟团队的发展方向背道而驰。所以咱们别再拖了,直接谈谈 Netflix 的裁员遣散费吧。这样 Netflix 其实能省不少工资,你也能更快找到适合团队的新成员,我则去做自己想做的事。三赢,不是吗?”在经理跟 HR 通过气后,我、经理和 HR 又组织了最后一次会谈。他们同意主动裁员,我则正常拿到遣散费。我,终于自由了。曾经的“十倍工程师”有的网友评价 Michael 的行为“被宠坏了”,也有人支持和赞扬。事实上,Michael 曾经一度也称得上是一位“十倍工程师”,他在 Amazon 的职级达到了 L7。从他对如何成为“十倍工程师”的态度上也可以看出,他非常重视个人心态问题。他认为,“十倍”工程师和初级工程师之间的主要区别还是在心态上。前者使用正确的工具、能提出正确的问题,而且知道要如何确定工作优先级。这些都是非技术人士也能掌握的技能,跟编程本身其实关系不大。在 Michael 看来,初级工程师常犯三个错误:对工具钻研不精很多初级工程师犯的常见错误,就是一头扎进编码当中。他们坚持使用自己熟知的工具,妄想用一套工具搞定所有状况。然而,一旦掌握了正确的工具,以往需要几个礼拜的工作没准能在十分钟内完成。这就是十倍工程师能够成立的原因。Michael 举例称,跟一位初级工程师打了个赌,看谁能更快搞个个人网站出来。那位毕业生花了 2 周时间,写了 1000 多行代码,但到截止时还没有最终完成! Michael 只花了1天 ,一行代码也没写。这位初级工程师解释一下 TA 的问题处理思路:“我在学校里学会 React 应用开发,所以我从零开始建了个网站。但我发现图像和 CSS 之间很难正确匹配,我也不知道该怎么部署。所以我觉得肯定得在 AWS 上编写一个自定义部署脚本,但又发现自己不太熟悉 AWS 控制台。这里的微型实例和大型实例到底有啥区别?”这位工程师明显是遗漏了几个关键问题。她从未关注到:要求——不需要搜索引擎优化、不需要评论功能,也不需要预建模板。替代工具——她只知道 React 和 AWS,所以从头到尾只用这两个。从零开始设计评论功能很麻烦、实现搜索引擎优化也很费时间,其中任何一项功能都能让整个团队忙一阵子。不愿寻求帮助十倍工程师不是什么“孤独的天才”,他们也会寻求帮助!很多时候,初级工程师被问题卡住并不是因为不够聪明,而是缺少无法自行推断的上下文信息。高级工程师们不会在代码库上苦苦挣扎、一遍又一遍对着相同的几行代码叹气。他们会向同事提问,并在 5 分钟内弄清自己需要知道的一切。经验不足但善于发问的工程师,永远强于头脑聪慧但却从不求助的工程师。比如,大家都遇到过没有上下文指引就无法推进的任务。例如,很多事不可能单靠自己就想明白:代码库的结构为什么是这样、另一个团队调用的是哪个 API 以及部署机制是如何工作的等。遇到此类问题请马上寻求帮助,而不是死抠代码库。问问题、交朋友,这才是工作之道。提供不了商业价值“十倍工程师”们知道自己的工作是一项投资,所以投资回报必须远远超出他们耗费的时间成本。他们了解机会成本的定义,很清楚如果决定把时间用在构建一项功能上,也意味着另外一项功能要被暂时搁置。他们知道代码只是达成目的的手段,而这种目的必然、也必须是商业目的。如果不用写代码也能达成目的,那不更好!编写工作量越少,需要维护的代码也就越少,这属于双赢。但很多新手工程师并不在乎业务目标。例如:“有项新技术超酷的,咱们花 5 天时间在网站里试试呗”(跟产品定位相符吗?)“我不喜欢现在的代码结构,我们在下一个 sprint 重构里改一改吧”(机会成本——拿这时间新建一个能创收的功能不好吗?)“这套平台太老了,咱们迁移到新平台吧”(迁移真能显著提高开发效率吗,还是跟老平台大差不差?)如果初级工程师会花 2 个小时处理一项无法增加任何收入的复杂功能,那么高级工程师更愿意拿 1 个小时照搬一套能产生 5 倍收入的现有功能。时间更短、产出更高,相当于提高了 10 倍的生产力。非技术技能也叫“软技能”,真正决定了最强工程师与初级工程师间的核心差异。即使大家绕开了前文提到的这些坑,但自己在脾气秉性上很难与同事合作、甚至无法和谐相处,那再强的技术水平也白搭。Michael 重视感受,也更愿意听从自己的内心。这个曾经的“十倍工程师”心态受挫后,也只是维持到了及格线。离开 Netflix 后故事并没有结束。Michael 原以为离开 Netflix 后需要很长时间才能回归正轨时,但事实却恰恰相反。Michael 辞职之后,结识了更多新朋友——创造者、创业家与建设者。心理健康状况大有改善,不再担心错过电子邮件、没能及时接到同事打来的语音呼叫。“现在,我感受到自己内心无比平静,甚至生出一股不可动摇的信念。一切都会好起来,即使不能保证未来一定成功,我也愿意在这条路上坚定前行。因为做的是自己认可的工作,所以我能很轻松地在周末处理事务。这种充实感、对于自己工作价值的深切认可,才是敦促人主动做事的最佳激励。”这种对内心满足感的追求不仅没有影响 Michael 的收入,反而带来了更丰厚的潜在效益。自 2021 年 5 月辞职至今已过去了八个月。期间,Michael 除了待在纽约的家中,还进行了两次自驾游,一次是去犹他州、另一次是亚利桑那州。之后,Michael 决定全力投入自己认可的工作当中,现在他是视频编辑公司 Video.Pro (YC W2022) 的联合创始人。“虽然目前才刚刚起步,也得不到任何可靠的收入来源,但我相信自己的判断。只要手头的事能激发我的积极性与潜能,对结果其实不用太担心。”Michael 说道,“现在我发自内心相信,盲目追求安全反而是最危险的选择。谨慎并不一定能让我们远离风险,因为无法更进一步本身就是风险。”
[转载] 这货放弃了年薪 200 万的岗位,只因为“复制粘贴”的技术活让人厌恶 Michael Lin 跟随父母移居美国后,先后在 Netflix 和 Amazon 担任工程主管。2013 年,他从 Amazon 实习生做起,次年正式入职。2017 年,他进入 Netflix 担任高级软件工程师。 在 Netflix 待了近 4 年后,不顾父母、朋友的反对,毅然辞职。他在自己的文章里讲述了自己离职的原因。曾经的我,也以为自己会永远留在 Netflix。这里有着傲视同侪的薪酬待遇、充分的自由空间与企业责任、灵活宽松的假期政策,作为员工还有什么可不满意的?但我还真就不满意,而且在 2021 年 5 月离开了 Netflix。大家都觉得我疯了,我父母最先跳出来反对:“低头干活,你能不能踏实一点!"“要懂得尊重自己得到的东西,懂得感恩。”作为经历过中国五、六十年代艰苦生活的一代,他们完全无法理解我为什么放弃这份工作,甚至认定我辜负了他们为了移居美国而付出的无数艰辛。不光是他们,我的朋友也对此深表疑惑。“公司不是包餐吗?”“那可是 FAANG 哦,一线大厂!”“累了就歇会,不用辞职这么夸张吧。”但这些丝毫没有动摇我的意志。唯一对我有所触动的意见来自 Netflix 公司带我的前辈,他说我不该在没找到下家的时候就裸辞。这么一来,“我在 Netflix 拿到的高薪恐怕很难延续到下一份工作当中。”我考虑了三天之后,还是选择离开。现在距离辞职已经过去八个月,我百分百确定自己做出了正确的决定。借今天的文章,我想跟大家聊聊自己逃离这副“金手铐”的三个理由,解释为什么一年近 50 万刀的薪酬还是没法让我安心做这份自己不再喜欢的工作。角色转换失败受到新冠疫情冲击,Netflix 于 2020 年 3 月开始居家办公,我所喜爱的一切——社交、同事、津贴,全都没了,只剩工作。很大一部分人都是因为喜欢亲切的同事、良好的氛围而坚持留在一家公司,新冠把这些美好的部分击得粉碎,让不喜欢的部分成了全部。刚入职的时候一切都很美好。我在 Netflix 工作了快四年,一路成长为高级软件工程师。刚开始我的心态很平和,把工作理解成一边拿高薪、一边学技术。所以前一年半里,我一直非常喜欢这个岗位。Netflix 最核心的吸引力就是一切产品决策流程均向员工透明开放,这与苹果和 Amazon 那种“讳莫如深”的管控思路形成了鲜明对比。这里每份产品决策备忘录都向员工开放,工作体验很像是带薪学习 MBA。但之后的几年,工作内容就如同复制粘贴般毫无新意。需要启动新的微服务?复制粘贴一项旧服务,调整一下业务逻辑,然后就成了。需要新的 A/B 测试?复制粘贴一项旧测试,调整一下测试变量,然后就成了。需要新的邮件测试?复制粘贴一项旧……好了,大家应该明白了。Netflix 特别喜欢 A/B 测试。毫无疑问,Netflix 的工程体系运作得相当流畅,但我认为更值得思考的是各个项目到底有没有很好地利用工程资源。所以我想调到产品管理部门去,尝试引导一点变革和探索。之后的两年,我不断在公司各个部门间跑来跑去,建立人脉、与新同事们交流,不断申请我能接触到的各种岗位。每次申请新职务,我都会重申自己总结出的项目管理优先事项:客户服务、开发者生产力、工作室、合作伙伴关系与通知。我希望能在自己的团队中设置新的职能角色,专门管理不断增长的基础设施。我还提议其他项目经理把更多工作委托给我,腾出更多时间发展自己的组织。但这些提议最终都没有下文。我花了两年时间在 Netflix 里跑来跑去,希望能拿到一份项目经理的职位,但最终没能成功。回顾这段时光,我发现自己也有错误。如果再努力一点,没准我就如愿以偿了。但必须承认,Netflix 组织结构上的问题也制约着我的选择,而且几乎很难撼动。Netflix 并没有适当的流程来帮助员工实现职能角色的横向转换,我也从没见过任何一名工程师能在这里成功转岗为产品经理。领导确实给了我不少跟产品经理合作、有助于培养产品技能的机会,对此我深表感谢。但跟产品经理合作和担任产品经理完全不是一回事,这就如同只读教材、不下水,我们永远学不会游泳。积极性受挫,绩效下滑这段失败的项目管理转型旅程深深打击了我的内心,高薪反而变得令人厌恶。之前的我是一边赚钱、一边学习,而现在就只剩下赚钱了。这时候,我个人的兴趣也开始跟团队目标出现分歧。团队开始朝着更注重工程的方向推进,主要侧重于平台迁移。而我的个人兴趣则转向创业和产品管理,所以我的份内工作没法给自己的未来规划带来任何有意义的指引。我开始感觉自己又犯了跟之前一样的职业错误——在一份并不适合自己的工作中待得太久。这是个严重的错误,比很多人认为得要严重很多。假定我们一生的职业生涯总共做了五份工作,那如果你明知道自己不该继续、但还是在某个岗位上又待了两年,就意味把十年时间浪费在不感兴趣的事情上面。这已经不叫浪费时间了,这纯粹是浪费生命。每天看见公司的一堆提醒消息,我就头痛。积极性下降后,我的绩效表现也不如以往。我越来越懒得参加会议,不想再做任何跟产品管理没有直接关系的工作,甚至回应工作消息的速度都变慢了。最后,我每天的唯一目标就是不被开除。这个目标我完成得很好、完成得恰到好处,刚刚跨过及格线、但又没浪费更多力气……这本身就是种悲哀。很遗憾,我的变化都被经理看在眼里。经过两个多小时、期间冲突不断的绩效评估之后,他把话挑明了:1)我得多参加目前的迁移项目;2)我得多跟同事沟通。用他的话说,“要想继续留在团队里”,就必须做好这两件事。但突如其来的新冠疫情为全世界,也为我自己敲响了警钟。面对数百万个鲜活生命的逝去,我意识到生命可贵、未来无价。如果再拖延下去,也许我还没实现任何梦想就成了病毒侵袭中的下一个牺牲者,而且拖得越久,风险就越大。有什么想做的,必须马上去做!我意识到金手铐所对应的这份沉重成本,这成本是我的青春、我的时间、我的生命。很遗憾,这些成本难以确切量化,但薪酬收入却可以……虽然前者的价值明显更高。品牌形象、心理健康或者一段美满的爱情都是这样,难以量化却又至关重要。我不能再忽略职业规划这个大问题了,我必须尽快辞职。想走倒是很简单,毕竟我的工作表现只要再差一点、就可以被直接开除了。但这样不行,我得拿遣散费。所以几周之后,我和经理单独谈了这件事,讨论了“裁员遣散费”的问题。我开诚布公地说道:“我的表现不好,是因为我的积极性受挫。积极性受挫,是因为我发现个人职业目标跟团队的发展方向背道而驰。所以咱们别再拖了,直接谈谈 Netflix 的裁员遣散费吧。这样 Netflix 其实能省不少工资,你也能更快找到适合团队的新成员,我则去做自己想做的事。三赢,不是吗?”在经理跟 HR 通过气后,我、经理和 HR 又组织了最后一次会谈。他们同意主动裁员,我则正常拿到遣散费。我,终于自由了。曾经的“十倍工程师”有的网友评价 Michael 的行为“被宠坏了”,也有人支持和赞扬。事实上,Michael 曾经一度也称得上是一位“十倍工程师”,他在 Amazon 的职级达到了 L7。从他对如何成为“十倍工程师”的态度上也可以看出,他非常重视个人心态问题。他认为,“十倍”工程师和初级工程师之间的主要区别还是在心态上。前者使用正确的工具、能提出正确的问题,而且知道要如何确定工作优先级。这些都是非技术人士也能掌握的技能,跟编程本身其实关系不大。在 Michael 看来,初级工程师常犯三个错误:对工具钻研不精很多初级工程师犯的常见错误,就是一头扎进编码当中。他们坚持使用自己熟知的工具,妄想用一套工具搞定所有状况。然而,一旦掌握了正确的工具,以往需要几个礼拜的工作没准能在十分钟内完成。这就是十倍工程师能够成立的原因。Michael 举例称,跟一位初级工程师打了个赌,看谁能更快搞个个人网站出来。那位毕业生花了 2 周时间,写了 1000 多行代码,但到截止时还没有最终完成! Michael 只花了1天 ,一行代码也没写。这位初级工程师解释一下 TA 的问题处理思路:“我在学校里学会 React 应用开发,所以我从零开始建了个网站。但我发现图像和 CSS 之间很难正确匹配,我也不知道该怎么部署。所以我觉得肯定得在 AWS 上编写一个自定义部署脚本,但又发现自己不太熟悉 AWS 控制台。这里的微型实例和大型实例到底有啥区别?”这位工程师明显是遗漏了几个关键问题。她从未关注到:要求——不需要搜索引擎优化、不需要评论功能,也不需要预建模板。替代工具——她只知道 React 和 AWS,所以从头到尾只用这两个。从零开始设计评论功能很麻烦、实现搜索引擎优化也很费时间,其中任何一项功能都能让整个团队忙一阵子。不愿寻求帮助十倍工程师不是什么“孤独的天才”,他们也会寻求帮助!很多时候,初级工程师被问题卡住并不是因为不够聪明,而是缺少无法自行推断的上下文信息。高级工程师们不会在代码库上苦苦挣扎、一遍又一遍对着相同的几行代码叹气。他们会向同事提问,并在 5 分钟内弄清自己需要知道的一切。经验不足但善于发问的工程师,永远强于头脑聪慧但却从不求助的工程师。比如,大家都遇到过没有上下文指引就无法推进的任务。例如,很多事不可能单靠自己就想明白:代码库的结构为什么是这样、另一个团队调用的是哪个 API 以及部署机制是如何工作的等。遇到此类问题请马上寻求帮助,而不是死抠代码库。问问题、交朋友,这才是工作之道。提供不了商业价值“十倍工程师”们知道自己的工作是一项投资,所以投资回报必须远远超出他们耗费的时间成本。他们了解机会成本的定义,很清楚如果决定把时间用在构建一项功能上,也意味着另外一项功能要被暂时搁置。他们知道代码只是达成目的的手段,而这种目的必然、也必须是商业目的。如果不用写代码也能达成目的,那不更好!编写工作量越少,需要维护的代码也就越少,这属于双赢。但很多新手工程师并不在乎业务目标。例如:“有项新技术超酷的,咱们花 5 天时间在网站里试试呗”(跟产品定位相符吗?)“我不喜欢现在的代码结构,我们在下一个 sprint 重构里改一改吧”(机会成本——拿这时间新建一个能创收的功能不好吗?)“这套平台太老了,咱们迁移到新平台吧”(迁移真能显著提高开发效率吗,还是跟老平台大差不差?)如果初级工程师会花 2 个小时处理一项无法增加任何收入的复杂功能,那么高级工程师更愿意拿 1 个小时照搬一套能产生 5 倍收入的现有功能。时间更短、产出更高,相当于提高了 10 倍的生产力。非技术技能也叫“软技能”,真正决定了最强工程师与初级工程师间的核心差异。即使大家绕开了前文提到的这些坑,但自己在脾气秉性上很难与同事合作、甚至无法和谐相处,那再强的技术水平也白搭。Michael 重视感受,也更愿意听从自己的内心。这个曾经的“十倍工程师”心态受挫后,也只是维持到了及格线。离开 Netflix 后故事并没有结束。Michael 原以为离开 Netflix 后需要很长时间才能回归正轨时,但事实却恰恰相反。Michael 辞职之后,结识了更多新朋友——创造者、创业家与建设者。心理健康状况大有改善,不再担心错过电子邮件、没能及时接到同事打来的语音呼叫。“现在,我感受到自己内心无比平静,甚至生出一股不可动摇的信念。一切都会好起来,即使不能保证未来一定成功,我也愿意在这条路上坚定前行。因为做的是自己认可的工作,所以我能很轻松地在周末处理事务。这种充实感、对于自己工作价值的深切认可,才是敦促人主动做事的最佳激励。”这种对内心满足感的追求不仅没有影响 Michael 的收入,反而带来了更丰厚的潜在效益。自 2021 年 5 月辞职至今已过去了八个月。期间,Michael 除了待在纽约的家中,还进行了两次自驾游,一次是去犹他州、另一次是亚利桑那州。之后,Michael 决定全力投入自己认可的工作当中,现在他是视频编辑公司 Video.Pro (YC W2022) 的联合创始人。“虽然目前才刚刚起步,也得不到任何可靠的收入来源,但我相信自己的判断。只要手头的事能激发我的积极性与潜能,对结果其实不用太担心。”Michael 说道,“现在我发自内心相信,盲目追求安全反而是最危险的选择。谨慎并不一定能让我们远离风险,因为无法更进一步本身就是风险。”



![mysqlbinlog: [ERROR] unknown variable 'default-character-set=utf8mb4'如何解决?](https://cdn.jsdelivr.net/npm/typecho-joe-next@6.0.0/assets/thumb/1.jpg)


![[转载] 这货放弃了年薪 200 万的岗位,只因为“复制粘贴”的技术活让人厌恶](https://cdn.jsdelivr.net/npm/typecho-joe-next@6.0.0/assets/thumb/11.jpg)